آماده سازی محیط برای شروع کار با بوت استرپ
برای شروع کار به یک ویرایشگر کد نیاز داریم. در این دوره از ویرایشگر کد Visual Studio Code محصول شرکت مایکروسافت استفاده می کنیم.

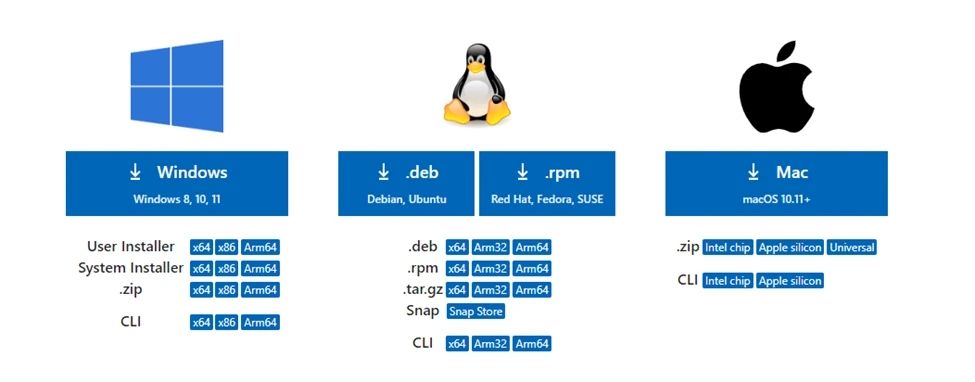
وبسایت رسمی این ویرایشگر را می توانید در آدرس https://code.visualstudio.com مشاهده کرده و با توجه به سیستم عامل خود، نسبت به دانلود و نصب نسخه مناسب اقدام نمایید.

پس از نصب وارد ویرایشگر شده و از نوار ابزار سمت چپ، قسمت مربوط به افزونه ها (extensions) افزونهی live server را جستجو و نصب می کنیم.

این افزونه یک سرور لوکال یا محلی راه اندازی می کند که به کمک ویژگی live reload خواهیم توانست نتیجه کدهایی که می نویسیم را به صورت لحظه ای مشاهده کنیم. اگر این افزونه با موفقیت نصب شده باشد در قسمت پایین سمت راست محیط ویرایشگر گزینه ای تحت عنوان Go Live ظاهر می شود. البته گاهی نیاز است ویرایشگر را یک بار راه اندازی مجدد کنید تا این گزینه ظاهر شود. پس از آن، محیط کدنویسی ما آماده است.

در قدم بعدی وارد وبسایت رسمی بوت استرپ به آدرس getbootstrap.com می شویم.

دو قسمت مورد استفاده ما، قسمت دانلود و قسمت Docs یا همان documents هستند. با مراجعه به بخش مستندات، در ابتدا با روش راه اندازی بوت استرپ مواجه می شویم.
نصب و راه اندازی بوت استرپ 5
برای استفاده از بوت استرپ، دو روش وجود دارد. یکی استفاده از لینک های CDN و دیگری دانلود و نصب لوکال بوت استرپ. در ادامه با هر دوی این روش ها آشنا می شویم.
استفاده از CDN
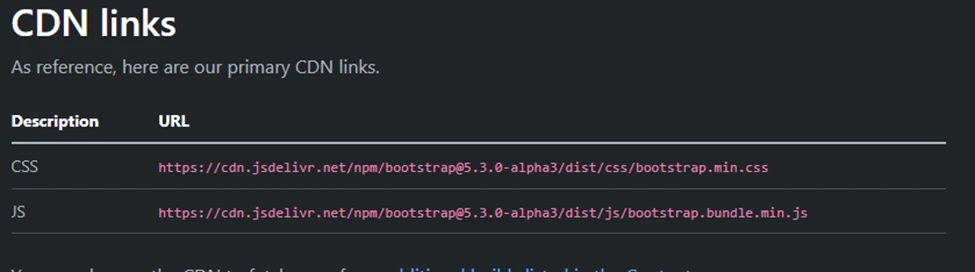
با کمی پایین تر رفتن در صفحه مستندات، لینک های CDN را مشاهده می کنیم.

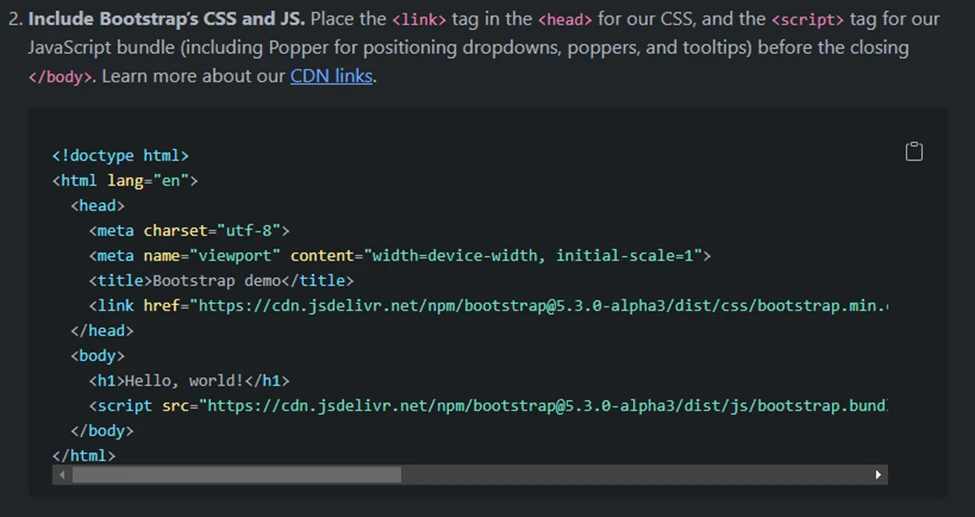
همچنین برای راحتی شروع کار، تکه کدی حاوی این لینک ها قرار داده شده است

وارد ویرایشگر کد می شویم، خارج از پوشه statics فایل index.html را ایجاد کرده و کد بالا را در آن قرار می دهیم.
حالا برای مشاهده نتیجه، روی گزینه Go Live کلیک می کنیم. یک صفحه در مرورگر باز شده و می توان نتیجه را مشاهده کرد

اما به این دلیل که استفاده از CDNها نیازمند اینترنت است، در مواقع آفلاین بودن یا وجود مشکل در اتصال به اینترنت نمی توان از آن استفاده کرد.
نصب محلی
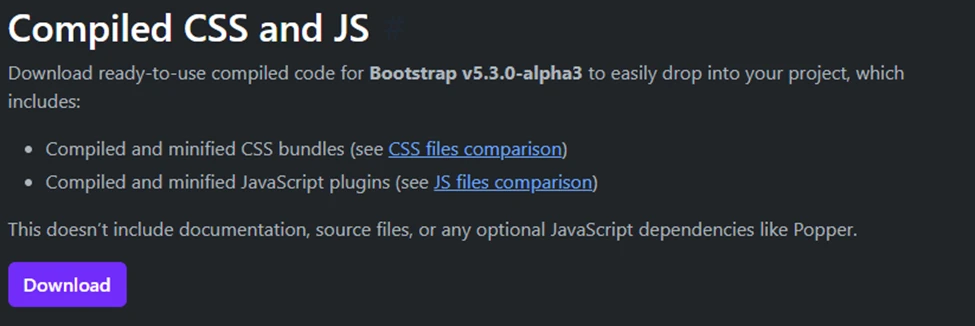
با مراجعه به بخش download قسمتی تحت عنوان Compiled CSS and JS مشاهده می کنیم

فایل دانلود شده حاوی دو پوشه css و js است که درون آنها تمام فایل های مورد نیاز برای استفاده از بوت استرپ فراهم شده است

این دو پوشه را در مسیر statics/vendor کپی می کنیم. از بین محتویات پوشه css ما تنها به فایل bootstrap.min نیاز داریم و می توان باقی فایل ها را حذف کرد.
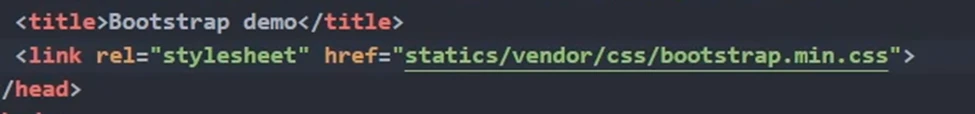
درون فایل index.html لینک CDN مربوط به بوت استرپ که طی روش قبلی اضافه کردیم را حذف کرده و فایل bootstrap.min را به وسیله تگ لینک جایگزین آن می کنیم.

با ذخیره و بازگشت به مرورگر تغییری را مشاهده نمی کنیم و این بدان معناست که بوت استرپ همچنان به درستی کار می کند.
می توانید به دلخواه خود از یکی از دو روش ذکر شده را جهت استفاده از بوت استرپ انتخاب کنید.
