
فایلهای HTML فایلهای متنی هستند، بنابراین میتوانید از هر ویرایشگر متنی برای ایجاد اولین صفحه وب خود استفاده کنید.
ویرایشگرهای HTML بسیار خوبی در دسترس هستند که میتوانید یکی را به دلخواه انتخاب کنید (مانند Brackets ،Atom و VS Code). اما فعلا برای شروع این آموزش میخواهیم از Notepad استفاده کنیم. برای اینکه در ویندوز یک فایل متنی ساده ایجاد کنید، میتوانید در هر پوشهای که دوست دارید کلیک راست کرده و در گزینهی New گزینهی Text Document را انتخاب کنید. حالا برای فایل ساخته شده نامی دلخواه انتخاب کنید و سپس فایل را با Notepad باز کنید.

⚠️ میتوانید بدون نصب نرمافزار اضافی، کدهای HTML خود را در JSFiddle یا codetester.org اجرا، ذخیره و به اشتراک بگذارید.
فایل HTML
با افزودن عبارت ".This is a line of text" در قسمت body، اولین کد HTML تان را اجرا کنید.
<html>
<head>
</head>
<body>
This is a line of text.
</body>
</html>این فایل را میتوانید با نام first.html ذخیره کنید. هنگامی که فایل را باز کنید، نتیجه زیر در مرورگر وب نمایش داده میشود:

⚠️ فراموش نکنید که فایل را ذخیره کنید. نام فایل های HTML باید به html. یا htm. ختم شود.
تگ <title>:
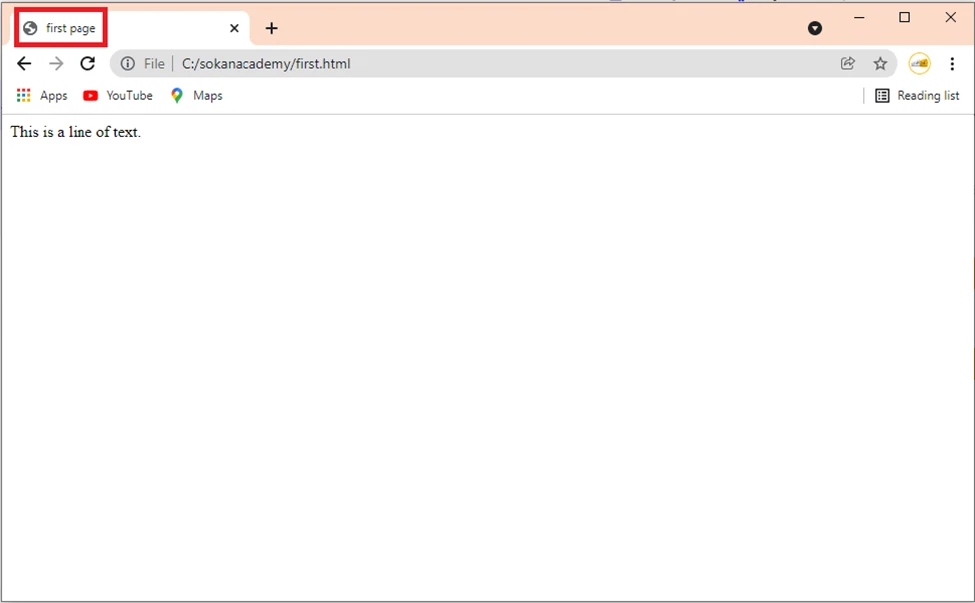
برای اینکه صفحه وب شما هم مثل صفحههای وب حرفهای، در tab مرورگری که باز شده است، عنوانی را نمایش دهد، از عنصر <title> استفاده کنید.
<html>
<head>
<title>first page</title>
</head>
<body>
This is a line of text.
</body>
</html>⚠️ فراموش نکنید که عنصر <title> را با تگ بسته <title/> ببندید.
نتیجه به صورت زیر در browser اجرا میشود:

⚠️ از آنجایی که عنصر عنوان (title) توسط موتورهای جستجو استفاده می شود، عنصر مهمی است.
