لیست ترتیبی (Ordered List)
لیست ترتیبی با تگ <ol> نمایش داده میشود و هر آیتم لیست با تگ <li> تعریف میشود.
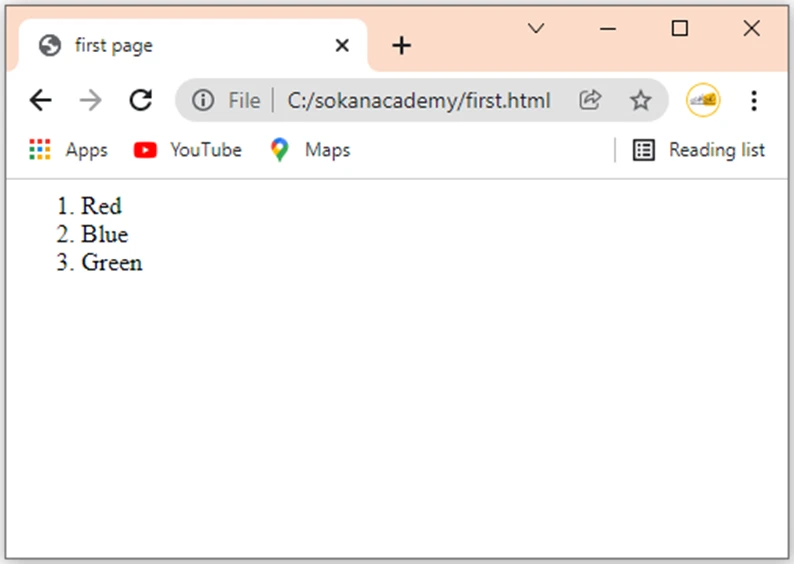
به قطعه کد زیر و نتیجه آن دقت کنید:
<html>
<head>
<title>first page</title>
</head>
<body>
<ol>
<li>Red</li>
<li>Blue</li>
<li>Green</li>
</ol>
</body>
</html>

⚠️ موارد لیست ترتیبی به طور خودکار با اعداد علامت گذاری می شوند.
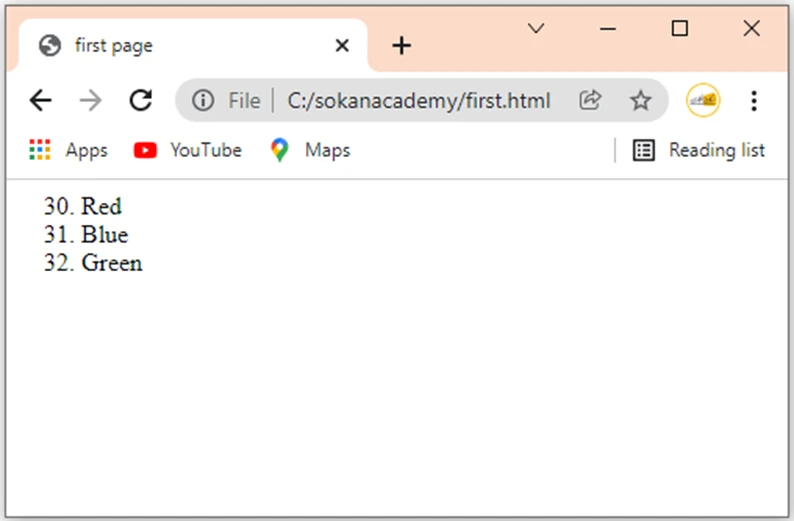
به طور پیشفرض، لیست ترتیبی از 1 شروع به شمارش میکند؛ اما می توان با استفاده از ویژگی start شمارش را از یک عدد دلخواه شروع کرد:
<html>
<head>
<title>first page</title>
</head>
<body>
<ol start="30">
<li>Red</li>
<li>Blue</li>
<li>Green</li>
</ol>
</body>
</html>

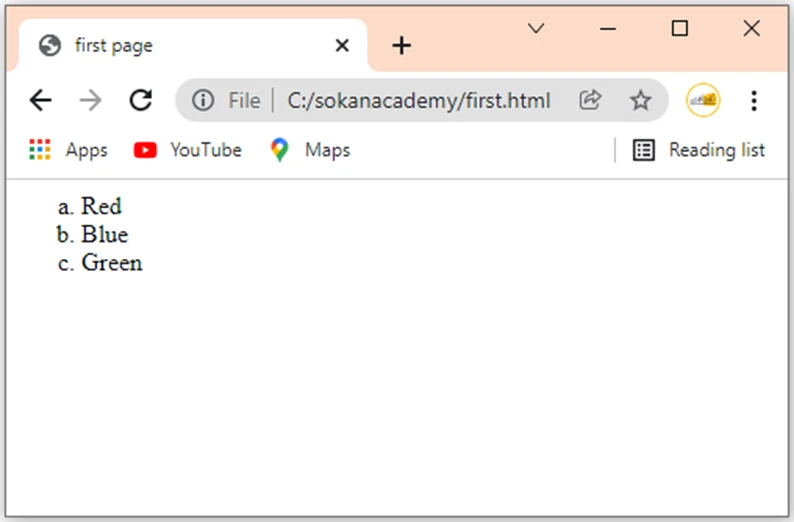
به طور پیش فرض، لیست ترتیبی عددی میباشد اما میتوان با استفاده از ویژگی type، لیست را به صورت الفبایی هم مرتب کرد. به مثال زیر توجه کنید:
<html>
<head>
<title>first page</title>
</head>
<body>
<ol type="a">
<li>Red</li>
<li>Blue</li>
<li>Green</li>
</ol>
</body>
</html>

⚠️ ویژگی type، میتواند مقادیر a، A، i، I و 1 را بپذیرد.
لیستهای غیرترتیبی (Unordered List)
لیست غیرترتیبی با تگ <ul> مشخص میشود و هر آیتم لیست با تگ <li> تعریف میشود.
<html>
<head>
<title>first page</title>
</head>
<body>
<ul>
<li>Red</li>
<li>Blue</li>
<li>Green</li>
</ul>
</body>
</html>

⚠️ موارد لیست غیرترتیبی به طور خودکار با بولت (دایره کوچک مشکی) علامت گذاری میشوند.
لیست توضیحی (Description Lists)
لیست توضیحی، فهرستی از مواردی می باشد که برای هر کدام توضیحی ارائه میدهد.
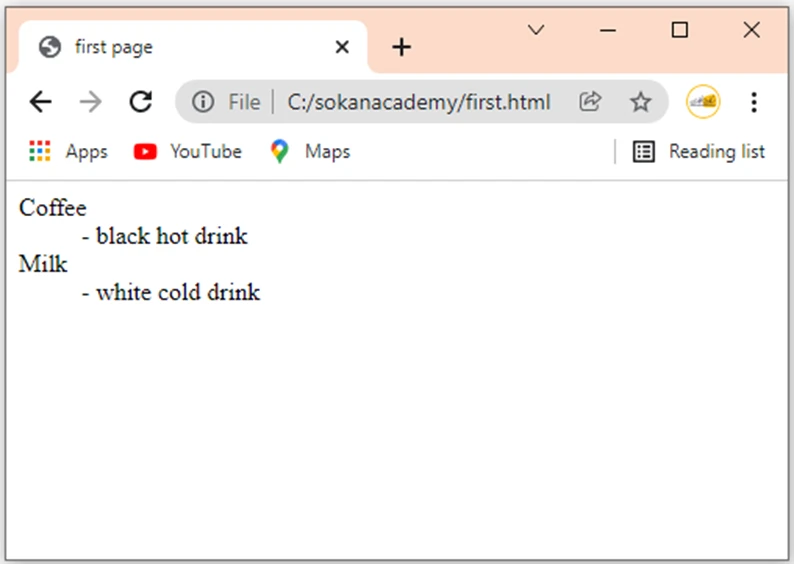
تگ <dl> لیست توضیحات را مشخص میکند، تگ <dt> آیتم را تعریف میکند، و تگ <dd> هر عبارت را توصیف میکند:
<html>
<head>
<title>first page</title>
</head>
<body>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</body>
</html>