در HTML شش سطح عنوان (heading) داریم که بر اساس اهمیت رتبه بندی میشوند. این سطوح با تگ های <h5> ،<h4> ،<h3> ،<h2> ، <h1> و <h6> مشخص میشوند. به این صورت که تگ <h1> بزرگترین و مهمترین و تگ <h6> کوچک ترین و کم اهمیتترین تگ هستند.
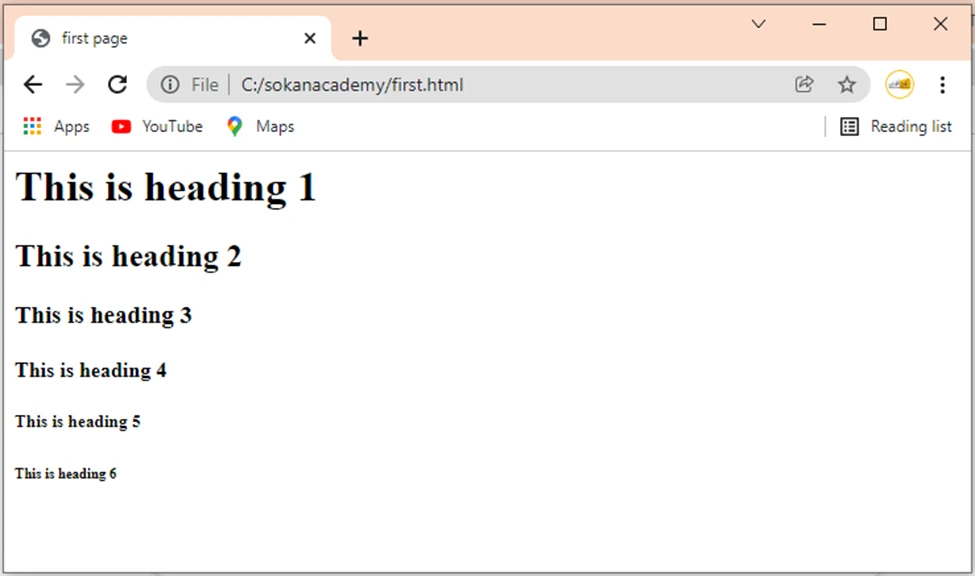
به قطعه کد زیر و نتیجه آن دقت کنید:
<html>
<head>
<title>first page</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>

⚠️ عناوین فقط برای بزرگ یا پررنگ کردن متن نیستند، موتورهای جستجو از آنها برای ایندکس (index) کردن ساختار و محتوای صفحات وب استفاده میکنند.
