در HTML، تگهایی وجود دارند که فرمت متن را مشخص میکنند. مثالهایی از این تگها عبارتند از:
- <b>: این تگ، متن را به صورت bold (پررنگ) نمایش میدهد.
- <strong>: این تگ برای یک متن بسیار مهم استفاده میشود و محتوای داخل آن، به صورت bold نمایش داده میشود.
- <i>: این تگ متن را به صورت italic (مورب) نمایش میدهد و اغلب از آن برای نشان دادن یک اصطلاح فنی، یک عبارت از زبان دیگر و ... استفاده میشود.
- <em>: برای تاکید بر یک متن استفاده میشود و محتوای داخل آن، به صورت italic نمایش داده میشود.
- <small>: این تگ متن را کوچکتر نمایش میدهد (می توان با CSS هم این اثر را ایجاد کرد).
- <big>: این تگ در HTML4 برای بزرگتر نشان دادن متن استفاده میشود (در HTML5 از این تگ پشتیبانی نمیشود).
- <sub>: این تگ برای ایجاد زیرنویس استفاده میشود که به اندازه نیم کاراکتر زیر خط اصلی ظاهر شده و معمولا با فونت کوچکتر نشان داده میشود.
- <sup>: این تگ برای ایجاد فوقنویس استفاده میشود که به اندازه نیم کاراکتر بالاتر از خط اصلی ظاهر میشود و معمولا با فونت کوچکتری ارائه میشود.
- <ins>: این تگ یک خط زیر متن میکشد و نشان دهنده این است که محتوای داخل آن به تازگی وارد صفحه وب شده است (این تگ در مقابل تگ
<del>قرار دارد). - <del>: از این تگ برای حذف یک متن از صفحه مورد نظر استفاده میشود و بر روی محتوای داخل آن، یک خط کشیده میشود.
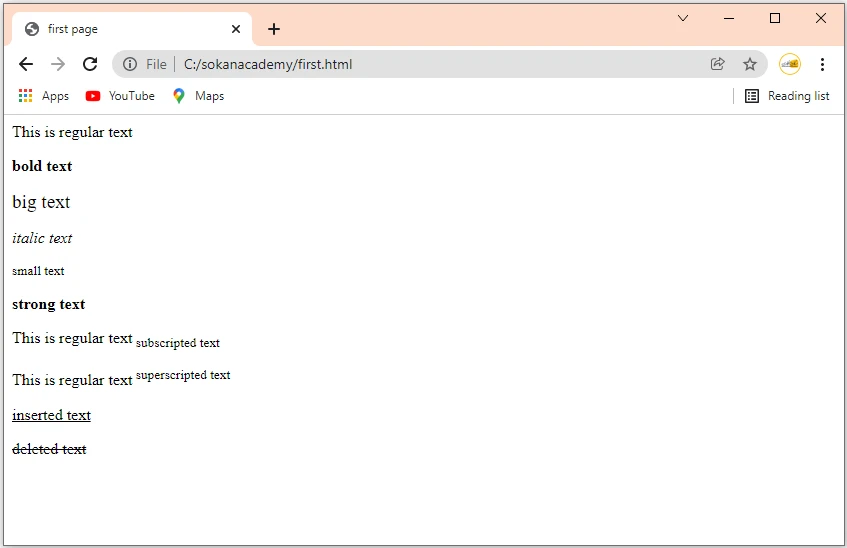
به قطعه کد زیر و نتیجه آن توجه کنید:
<html>
<head>
<title>first page</title>
</head>
<body>
<p>This is regular text </p>
<p><b>bold text </b></p>
<p><big> big text </big></p>
<p><i> italic text </i></p>
<p><small> small text </small></p>
<p><strong> strong text </strong></p>
<p>This is regular text<sub> subscripted text </sub></p>
<p>This is regular text<sup> superscripted text </sup></p>
<p><ins> inserted text </ins></p>
<p><del> deleted text </del></p>
</body>
</html>

⚠️ مرورگرها <strong> را به صورت <b> و <em> را به صورت <i> نشان میدهند، اما معانی این تگها متفاوت است: <b> و <i> به ترتیب برای bold کردن و italic کردن استفاده میشوند، در حالی که <strong> و <em> نشان میدهند که عبارت مورد نظر "مهم" است.
