در HTML5، هفت مدل محتوای اصلی (Content Model) معرفی میشود. هر عنصر میتواند در هیچ یک یا تعدادی از این مدلها (که عناصر مشابه با ویژگیهای مشابه را با هم گروه بندی میکند) قرار بگیرد.
این 7 مدل عبارتند از:
- Metadata
- Embedded
- Interactive
- Heading
- Phrasing
- Flow
- Sectioning
⚠️ مدلهای محتوای HTML5 به گونهای طراحی شدهاند که ساختار نشانهگذاری را برای مرورگر و طراح وب معنادارتر کنند.
مدلهای محتوایی
- Metadata: محتوایی است که ارائه یا رفتار بقیه محتوا را تنظیم میکند یا ارتباط سند HTML با بقیه ی اسناد را مشخص میکند. این عناصر در Head یافت میشود.
برخی از عناصر این دسته: <base>, <link>, <meta>, <noscript>, <script>, <style>, <title>
- Embedded: محتوایی است که منابع دیگری را به سند وارد میکند.
برخی از عناصر این دسته: <audio>, <video>, <canvas>, <iframe>, <img>, <math>, <object>, <svg>
- Interactive: محتوایی است که به طور خاص برای تعامل با کاربر در نظر گرفته شده است.
برخی از عناصر این دسته: <audio>, <video>, <button>, <details>, <embed>, <iframe>, <img>, <input>, <label>, <object>, <select>, <textarea>
- Heading: محتوایی است که عنوان یک بخش را تعریف میکند.
برخی از عناصر این دسته: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hgroup>
- Phrasing: محتوایی که متن سند و عناصر درون پاراگراف را مشخص میکند. اجرای محتوای phrasing پاراگرافها را تشکیل میدهد. این مدل دارای تعدادی عناصر inline مشترک با HTML4 است.
برخی از عناصر این دسته: <input>, <video>, <img>, <span>, <strong>, <label>, <br />, <small>, <sub>
- Flow content: این محتوا شامل اکثر عناصر HTML5 است که در جریان عادی سند گنجانده میشود.
- Sectioning content: محدودهی عناوین (headings)، محتوا (content) و پاورقیها (footers) را تعریف میکند.
برخی از عناصر این دسته: <article>, <aside>, <nav>, <section>
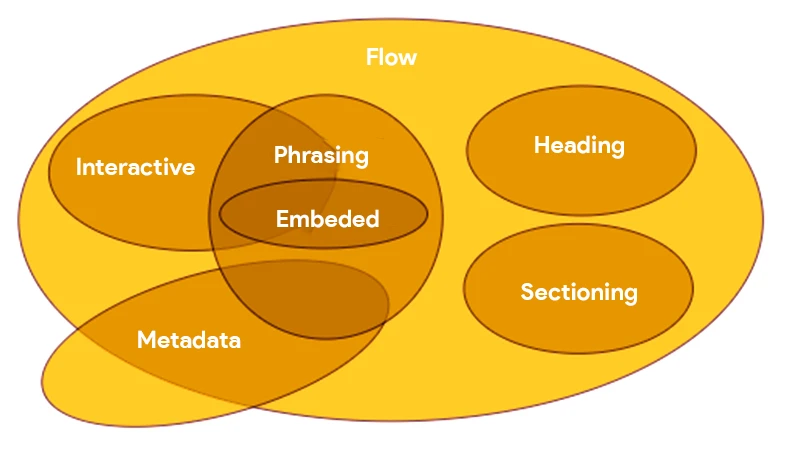
⚠️ یک عنصر میتواند به بیش از یک مدل محتوا تعلق داشته باشد.

⚠️ بسته به نحوهی استفاده، مدلهای محتوای مختلف در حوزههای خاصی با هم همپوشانی دارند.
