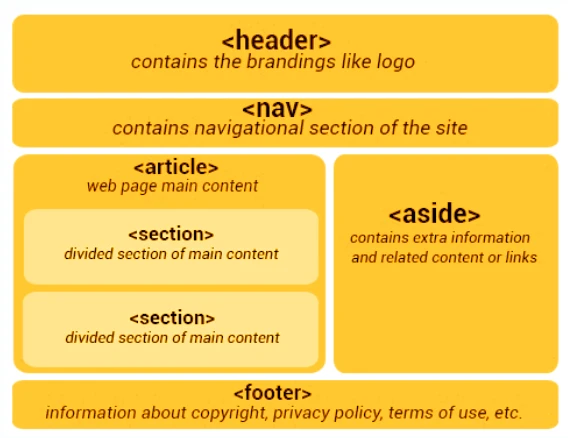
ساختار عمومی یک صفحه HTML5 به شکل زیر است:

به عناصر تصویر بالا که یک صفحه وب را تعریف میکنند، عناصر معنایی (Semantic Elements) گویند که یکی از ویژگیهای مهم HTML5 می باشد:
<header>- یک عنوان را برای صفحه معین میکند که معمولا لوگو یا شعار سایت را شامل میشود.<nav>- مجموعهای از لینکهای مربوط به دسته بندیها و صفحات را مشخص میکند.<section>- یک بخش را در یک صفحه تعریف میکند که شامل محتواهای مرتبط با هم میباشند.<article>- یک محتوای مستقل را تعریف میکند که مفهوم و هدف مشخص خود را دارد.<aside>- همانطور که از نامش پیداست برای تعریف محتوایی در کنار صفحه، استفاده میشود.<footer>- یک پاورقی برای صفحه تعریف میکند.
⚠️ ممکن است بسته به ساختار صفحه، به برخی از این عناصر نیاز نداشته باشید.
⚠️ در بخشهای بعدی به معرفی و توضیح بیشتری دربارهی تگهای معنایی خواهیم پرداخت.
