قبل از این که شروع به کدنویسی کنیم، ابزارهایی نیاز داریم که توی این درس با همه ی اونا آشنا می شیم که با استفاده از اون ها می تونید کد بزنیم. یادتون باشه که اگر سوالی داشتین می تونین توی قسمت نظرات که پایین همین صفحه قرار داره، سوالتون رو بپرسین تا هم تیم سکان آکادمی و هم سایر کاربران پاسخ شما رو ارسال کنن. برای شروع بییاین تا دقیق تر به چیزی که می خوایم بسازیم، نگاه کنیم.

طراحی اولیه
کار خوب و مهمی که حتماً قبل از شروع کردن به ساختن چیزی باید انجام بدیم، اینه که همه ی ایده هایی که درباره ی اون توی سرمونه رو روی کاغذ بیاریم و شکل اولیه اون رو بکشیم. این کار تمرین خوبیه برای این که از تلف شدن وقتمون موقع کدنویسی جلوگیری کنیم. ممکنه ایده ای که توی سرمونه با اون چیزی که روی کاغذ می کشیم، فرق هایی داشته باشه، یا این که ممکنه موقع طراحی اولیه برامون سوالایی پیش بیاد یا مشکلاتی به وجود بیاد، شاید طرحمون خیلی شلوغ و درهم و برهم باشه! همه ی این مشکلات زمانی معلوم میشن که ما طرحمون رو روی کاغذ بکشیم. ممکنه اصلاً از طرح اولیه خوشمون نیاد، این اصلاً اشکالی نداره، ما می خوایم قبل از این که شروع به کار کنیم و بیخودی زحمت بکشیم، اشکالات کارمون رو بفهمیم.

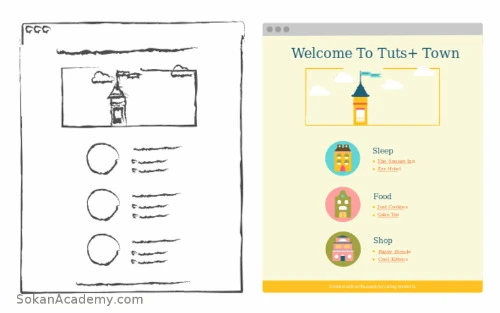
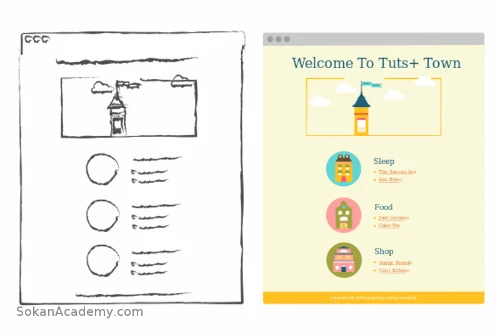
طراحی اولیه ی وب سایت شهر خیالی +Tuts
ما به یه وب سایتی مجازی نیاز داریم که توی اون توریست ها بتونن در مورد مغازه ها و امکاناتی که این شهر داره، اطلاعات به دست بیارن. ما اونا رو دسته بندی می کنیم، مثلاً قسمت هتل ها، رستوران ها و ... بعد باید لینک هایی در وب سایت برای قسمت های مختلف هم قرار بدیم، یعنی توریست ها بتونن با کلیک کردن روی اسم هر قسمت، در موردش اطلاعات بیشتری به دست بیارن و یا به وب سایت مخصوص اون مکان منتقل بشن. از چند تا عکس هم برای قشنگ تر شدن ظاهر سایتمون استفاده می کنیم. عکس زیر، طراحی اولیه ی ما رو نشون میده به علاوه ی پیش نمایش رنگی و کامل شده ی سایت:

ویرایشگرهای کد
برای نوشتن کدهای HTML ما به یک ویرایشگر کد نیاز داریم تا کدها رو توی اون تایپ کنیم. ویرایشگر کد، ابزاریه که شما با استفاده از اون می تونید کدهای وب سایتتون رو تایپ کنید و حتی بعدا بعضی جاهاشو تغییر بدید.
| هشدار |
| یادتون باشه که از برنامه ی Microsoft Word برای این کار استفاده نکنید چون این نرم افزار اصلا برای کدنویسی ساخته نشده و سایتتون رو خراب می کنه! یه ویرایشگر کدی که مخصوص کدنویسیه، کارمون رو در طراحی سایت راحت تر می کنه. یه برنامه ی ویرایشگر کد، می فهمه که ما داریم چی تایپ می کنیم و اونا رو به رنگ مناسبش می نویسه اما برنامه ی Word اینطوری نیست و بیشتر به درد نوشتن تحقیق های مدرسه می خوره! |

Notepad ویرایشگری هست که اگر از سیستم عامل ویندوز استفاده می کنید می تونید باهاش کدنویسی کنید. اگر هم از سیستم عامل مکینتاش اپل استفاده می کنید TextEdit برای این کار مناسبه و اگر هم از سیستم عامل لینوکس اوبونتو استفاده می کنیم، نرم افزاری روی اون نصب هست به اسم gedit که کار شما رو راه می اندازه. اگر می خواین که به یک طراح سایت حرفه ای تبدیل بشین، توصیه می کنیم که از ویرایشگر کدی به اسم سابلایم استفاده کنید که کدنویسی با اون خیلی لذت بخشه. راستش ما بخش هایی از سایت سکان آکادمی رو با همین ویرایشگر کدنویسی کرده ایم (لینک سایت ویرایشگر کد سابلایم برای دانلود)
| به خاطر داشته باشید |
حالا اگر از خودتون می پرسید که سیستم عامل چیه، باید گفت که Operating System یا سیستم عامل، همون نرم افزار اصلی کامپیوتر شماست که با استفاده از اون شما می تونید برنامه های مختلفی مثل ورد، فایرفاکس و ... روی اجرا کنید تا بازی های مختلف روی اون نصب کنید. فایل های لازم برای درست کردن وب سایت |

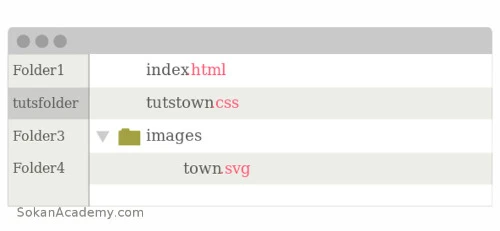
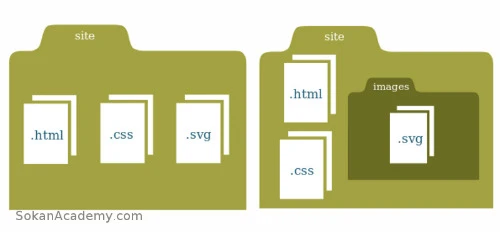
همون طور که گفتیم، عکس ها توی پوشه ی مخصوص خودشون به اسم images قرار می گیرن که این پوشه هم در یک پوشه ی اصلی دیگه قرار می گیره، مثل عکس زیر:

توی تصویر بالا، ما یه عکس داریم که به اسم town.svg ذخیره شده، (svg. هم پسوند یه نوع از انواع مختلف عکس هاست) این عکس رو توی پوشه ی images نگه داشتیم، این کار باعث میشه که فایل ها مرتب و منظم باشن و بعداً راحت بتونیم پیداشون کنیم.

هر دو روشی که در بالا می بینیم درست هستند، اما ما سعی می کنیم همچون عکس سمت راست، از فولدرهای بیشتری استفاده کنیم تا کارمون تمیز تر بشه!
مرورگرها
ما نتیجه ی کارمون رو با مرورگر می بینیم، مثل همین صفحه ای که الان دارین در سکان آکادمی می خونین! مرورگرهای زیادی وجود دارن که اگر توی کامپیوترتون اونا رو ندارین می تونین مجانی از اینترنت دانلودشون کنین، مثل فایرفاکس یا گوگل کروم. اگر سیستم عامل کامپیوترتون مکینتاش هست، می تونین از مرورگر Safari که روی کامپیوترتون از قبل نصب شده استفاده کنید.

فرستادن سایت روی وب
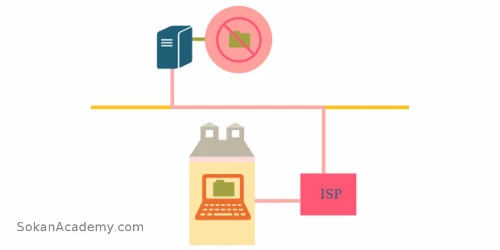
ما سایت رو اول توی کامپیوتر خودمون می سازیم سپس اگر بخوایم که همه بتونن از طریق اینترنت سایتمون رو ببینن، می بایست سایت رو روی یک سرور قرار بدیم که در این صورت، آدم های دیگه می تونن از طریق اینترنت و یه کامپیوتر دیگه ببینش. اگر یادتون بیاد توی درس قبل گفتیم که شما این سایت رو توی اینترنت نمی تونید ببینید تا وقتی که اون رو به یک سرور منتقل کنید. توی تصویر زیر می بینید که سایت کامل شده قبل از این که به یه سرور منتقل بشه چه شکلیه، خوب به آدرسش دقت کنید! با آدرس بقیه ی سایت هایی که ازش بازدید می کنید، مثل سایت سکان آکادمی که با www شروع میشه فرق داره، به این خاطر که هنوز توی کامپیوتر شماست و به سرور منتقل نشده.

آفرین!
توی این درس، کارای مهمی که باید انجام بدیم رو یادآوری کردیم و آماده ایم تا کدنویسی رو شروع کنیم. حالا می دونیم که چطور باید فایل ها رو آماده کنیم و با ابزار هایی مثل ویرایشگر کد و مرورگر آشنا شدیم. در درس بعدی، میریم سراغ کدنویسی و تازه اینجا مرحله ی جالب کارمون شروع می شه!
