توی این درس همه چیز رو درباره ی زبان CSS یاد می گیریم! در درس قبلی، روی محتوای HTML کار کردیم، حالا وقتشه که ظاهر کارمون رو قشنگ تر کنیم! با ایجاد یک فایل CSS یه چیزایی رو به صفحه ی اچ تی ام المون اضافه می کنیم!

CSS دقیقاً چیه؟
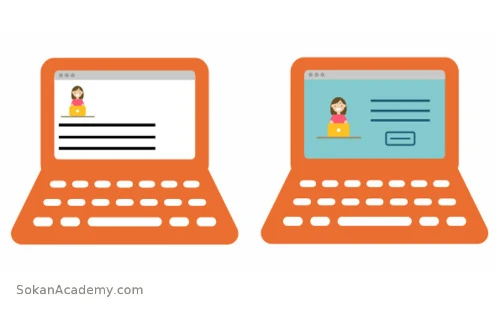
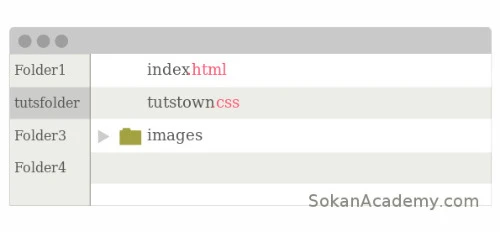
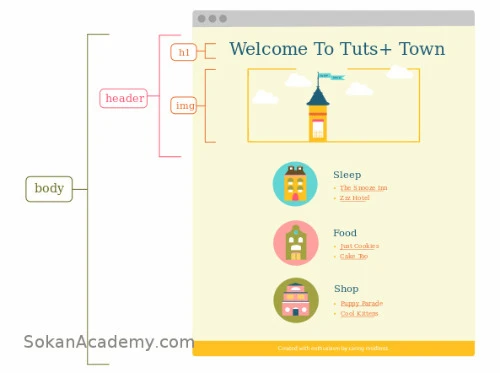
اصطلاح CSS مخفف کلمات Cascading Style Sheets هست و زبانیه که با کمک اون می تونیم ظاهر صفحات HTML رو تغییر بدیم و به سلیقه ی خودمون عوضش کنیم. توی عکس بالا، مرورگر سمت چپ، سایتی رو نشون می ده که از CSS استفاده نکرده، یعنی ظاهرش طراحی نشده در صورتی که مرورگر سمت راست سایتی رو نشون می ده که شکل ظاهریش با استفاده از کدهای CSS تغییراتی کرده، به نظر شما قشنگ تر نیست؟ کدهای CSS توی یه فایل جداگانه و با استفاده از ویرایشگر متن نوشته می شن. فایل اچ تی ام الی که توی درس قبل ایجاد کردیم با پسوند html. و فایل های CSS هم با پسوند css. ذخیره می شن. با دقت به تصویر زیر، می تونین بینین که پسوندها با رنگ قرمز مشخص شده اند:

ساختن یک فایل CSS
حالا باید توی ویرایشگر متن یه فایل جدید ایجاد کنیم و با اسم و پسوند tutstown.css توی پوشه ای که قبلاً ایجاد کردیم و اسمش رو tutsfolder گذاشتیم، ذخیره کنیم. این فایل کنار فایل HTML و پوشه ی تصاویر قرار می گیره. برای این که فایل CSS بتونه فایل HTML رو شکل بده باید این دو تا فایل رو بهم وصل کنیم، این کار رو با اضافه کردن تگ <link> به فایل HTML انجام می دیم، توی فایل HTML و داخل تگ <head> که بالای فایل قرار گرفته اون رو اضافه می کنیم. این کد رو دقیقاً زیر عنوان قرار می دیم، این طوری:
<head>
<title>Tuts Town</title>
<link type="text/css" rel="stylesheet" href="tutstown.css" />
</head>
توی درس قبلی درباره ی نشونه ها یا Attribute ها صحبت کردیم، برای این عنصر هم چند تا Attribute مهم وجود داره. اولین نشونه اسمش هست type که این نشونه برای مرورگر مشخص می کنه که نوع محتوایی که داریم اضافه می کنیم چیه که توی این مورد نوع فایل text/css است یعنی این که نوع فایل ما از جنس سی اس اس هستش. دومین نشونه ای که اینجا استفاده کردیم rel هست. این نشونه در واقع خلاصه شده ی کلمه ی Relationship به معنی رابطه است. این نشونه به مرورگر میگه که رابطه ی بین فایل HTML و CSS از چه نوعیه. آخرین نشونه ای که داریم href هست که اگه یادتون بیاد توی درس قبل هم ازش توی تگ <a> استفاده کردیم. این نشونه در واقع به یه جای دیگه اشاره می کنه. توی این مورد، این نشونه به مرورگر میگه که کجا فایل CSS رو پیدا کنه.

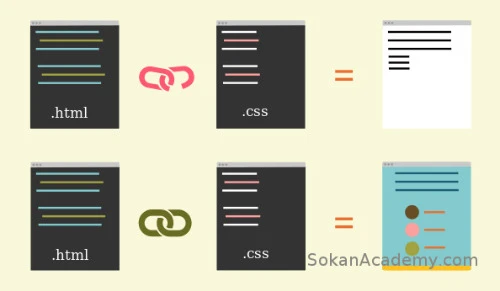
اگر همه چیز رو درست به هم مرتبط کرده باشید بعد از به روز رسانی کردن صفحه ی مرورگرتون، همه چیز رو متفاوت می بینید، اگر چیزی تغییر نکرده بود، بدونید که یه جای کار اشتباه کردید، به عکس بالا دقت کنید تا روابط فایل ها رو بهتر متوجه بشین.
کلاس ها (Classes)
ما می تونیم در فایل CSS عنصرهای به کار رفته در فایل HTML رو کنترل کنیم و مشخص کنیم که دوست داریم هر کدوم چه شکلی باشن. برای این کار روش های مختلفی وجود داره. یکی از این روش ها استفاده از کلاس یا Class هست. کلاس ها نشونه هایی هستن که می تونیم به تگ ها اضافه کنیم. هر وقت که یک تگ، اسم یک کلاس رو در بر می گیره، ما می تونیم ازش در فایل CSS استفاده کنیم. به مثال زیر دقت کنید، اینجا ما یک کلاس به تگ <header> اضافه کرده ایم:
<header class="primary-header"> </header>
در کد بالا، برای هدر سایتمون از کلاسی تحت عنوان primary-header استفاده کرده ایم. یادتون نره که نام کلاس ها در اچ تی ام ال و سی اس اس کاملا دلخواه است و هر نامی که دلتون بخواد می تونید اختصاص بدین. مثلا من شاید دوست داشته باشم نام هدر سایتم رو hamideh-header بزارم اما بهتر اینه که نام کلاس ها مرتبط با چیزی و کاری باشه که قراره انجام بدن. برای هدر سایت شما می تونید از نامی همچون sare-site-man هم استفاده کنید اما این نام خیلی خوب نیست چون فینگلیش هست. بهتره یه کمی زبان انگلیسیتون رو هم تقویت کنید تا بتونین نامگذاری های بهتری انجام بدید.
کلاس ها منحصر به فرد نیستن یعنی شما برای چند تا عنصر مختلف، می تونید از یه کلاس یکسان استفاده کنید. این کار باعث می شه که چند تا عنصر مختلف، شکل و ظاهر یکسانی داشته باشن. وقتی به بخش تصاویر فروشگاه ها برسیم، عملاً متوجه می شید که این کار چطوری انجام می شه.
CSS چطور نوشته می شه؟
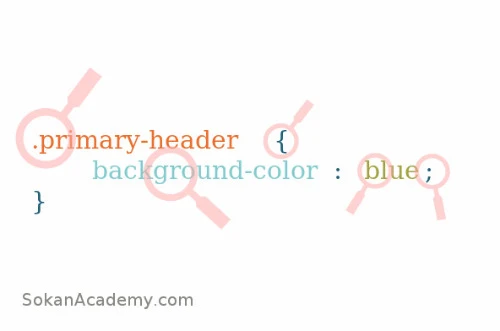
به روشی که شما با استفاده از اون کدها رو می نویسید Syntax می گن. مثل اچ تی ام ال، کدهای سی اس اس هم باید با نظم و ترتیب خاصی کنار هم قرار بگیرن تا درست کار کنن. حالا به فایل CSS بر می گردیم و برای تمرین، رنگ پس زمینه یا background-color قسمت بالای سایت رو به آبی تغییر می دیم:
.primary-header {
background-color: blue;
}
به علامت هایی که باید تایپ کنید دقت کنید، همه چیز باید درست باشه!

برای این که CSS متوجه بشه که داریم به یه کلاس اشاره می کنیم باید چند تا کار انجام بدیم:
- قبل از اسم کلاس باید از نقطه . استفاده کنیم.
- دستور العمل مربوط به تغییر شکل باید توی آکولاد نوشته بشه یعنی این علامت { }
- بعد از اون چیزی که می خوایم تغییر شکل بدیم، بلافاصله علامت دو نقطه یا : رواستفاده می کنیم.
- بعد مقدار مورد نظر رو وارد می کنیم که اینجا آبیه یعنی blue
- این قسمت رو با یه نقطه ویرگول یعنی این علامت ; تموم می کنیم.
این علامت ها خیلی راحت فراموش می شن پس همیشه موقع کدنویسی حواستون رو جمع کنید! حالا این فایل CSS رو ذخیره کنید و صفحه ی مرورگر رو به روز رسانی کنید. اگه قبلاً این صفحه رو باز نکردید اینجوری انجامش بدید: روی فایل index.html توی پوشه ی tutsfolder دو بار کلیک کنید (یه نکته ی مهم این که این کدها رو پس از این که نتیجه رو دیدید پاک کنید، چون ما که نمی خوایم هدر سایتمون آبی باشه!)
اضافه کردن کامنت
توی CSS هم مثل HTML می تونیم پیام های مخفی اضافه کنیم که مرورگر اونا رو نمایش نمی ده که اصطلاحا بهشون Comment یا کامنت گفته می شه. البته اینجا کدش فرق می کنه، این پیام ها رو باید داخل علامت های /* */ قرار بدیم.مثل نمونه کامنت زیر (فایل CSS تمرینات این درس هم چند تا از این کامنت ها داره که توضیحات بیشتری به شما می ده):
/* This is a comment in CSS */قسمت اصلی سایت
اولین کاری که می تونیم انجام بدیم اینه که رنگ پس زمینه ی سایتمون رو عوض کنیم. یه سری از رنگ ها هستن که کافیه اسمشون رو تایپ کنیم و CSS اونا رو تشخیص می ده مثل آبی توی کد بالا، اما یه سری رنگ ها هم هستن که کمتر استفاده می شن، برای استفاده از اونا باید یک کد رو تایپ کنیم. در واقع هر رنگی کد مخصوص به خودش رو داره که بهش hexadecimal یا به طور خلاصه hex می گن.

همه ی رنگ ها کد مخصوص به خودشون رو دارن. مرورگرها خیلی از رنگ ها رو با اسم نمی شناسن اما کدهای hex رو خیلی خوب بلدن (اگر می خواید کد hex رنگ های دیگه رو هم بدونید، می تونید از سایت color-hex.com استفاده کنید.)

کد hex رنگ زرد ملایمی که در بک گراند سایت می بینید FAF8DA# هست، ما اونو به بدنه ی سایت اضافه می کنیم تا پس زمینه ی سایت رو کامل بپوشونه:
body {
background-color: #FAF8DA;
}
| نکته |
یه نکته ی مهم این که اینجا لازم نیست که قبل از کلمه ی body از نقطه استفاده کنیم چون اسم یه کلاس نیست و به یک تگ اچ تی ام ال اشاره می کنه و اگر این کار رو کنیم، صفحه ی سایت ما با مشکل مواجه می شه! پس مراقب باشید. |
فونت ها
می تونیم با استفاده از body در فایل CSS فونت نوشته ها رو هم تغییر بدیم. برای انجام این کار باید یه فونتی رو از گوگل به فایل HTML ربط بدیم. پس در قسمت <head> فایل HTML، یعنی همون جایی که فایل CSS رو لینک کردیم، لینک مربوط به فونت رو هم اضافه می کنیم. مثل کد زیر:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
حالا باید اینو ذخیره کنیم و برگردیم به فایل CSS:
body {
font-family: 'Open Sans';
}
با این کار، فونت همه ی نوشته های سایتمون به Open Sans تغییر می کنه که اسم یک نوع فونته. از میون فونت های فارسی خوشکل هم می شه به فونت بی یکان اشاره کرد. اگر می خواهید بدونید که این فونت چه شکلیه، همین آموزشی که دارید الان مطالعه می کنید از فونت بی یکان استفاده کرده!
هدر Header یا قسمت بالای صفحه
توی این قسمت ما رنگ و اندازه ی فونت نوشته مون و اندازه ی عکس رو تغییر می دیم.

اول باید کلاس های HTML رو به تگ <header> اضافه کنیم تا بتونیم ازشون توی فایل CSS استفاده کنیم. داخل تگ <h1>، کلاس main-heading یعنی عنوان اصلی و داخل تگ <img> هم کلاس town-preview رو اضافه می کنیم:
<header>
<h1 class="main-heading">Welcome To Tuts+ Town</h1>
<img class="town-preview" src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
</header>
حالا توی فایل CSS می تونیم به این تگ ها با استفاده از اسم کلاس هایی که اضافه کردیم، اشاره کنیم و بعد شکل ظاهری اونا رو تغییر بدیم. اندازه ی فونت رو به 70px تغییر می دیم. px مخفف Pixel هست و شبیه یک نقطه روی صفحه ی نمایش شماست. این نقطه با یک رنگ پوشونده شده و به عنوان یک واحد اندازه گیری استفاده می شه. عکس شهر هم تقریباً بزرگه و ما اندازه ی 650px رو براش در نظر می گیریم. با استفاده از نشونه ی color هم می تونیم رنگ متن رو تغییر بدیم که اینجا آبی تیره است و کدش هم 205D76 هستش که یک علامت # که بهش هش تگ گفته می شه قبلش استفاده کرده ایم:
.main-heading {
font-size: 70px;
color: #205D76;
}
.town-preview {
width: 650px;
}
قسمت اصلی
یادتون باشه که ما توی این قسمت اصلی، چند تا بخش یا Section کوچک تر هم داریم که شامل یک عکس و نوشته است. حالا باید با کمک CSS اندازه ی عکس ها رو تغییر بدیم و نوشته ها و فهرست ها رو شکل بدیم.

اولین کاری که باید بکنیم اینه که اندازه ی تصاویر ساختمون ها رو تغییر بدیم. برای این که همه رو با هم تغییر شکل بدیم باید برای چند تا تگ مختلف، یه کلاس یکسان در نظر بگیریم، مثلاً building که به معنی ساختمونه. پس کلاس building رو به سه تا عکس فروشگاه توی فایل HTML اضافه می کنیم و اندازه ی همشون رو با هم توی فایل CSS تغییر می دیم. مثل کد زیر:
.building {
width: 200px;
}
عنوان ها یا Headings
سه تا عنوان کوچیک تر هم می تونن کلاس یکسانی داشته باشن که ما اینجا براشون کلاس category-heading رو در نظر گرفتیم و با استفاده از نشونه ی color به معنی رنگ و font-size به معنی اندازه ی فونت، می تونیم رنگ و اندازه ی نوشته ها رو عوض کنیم:
.category-heading {
color: #205D76;
font-size: 30px;
}
فهرست ها و لینک ها
داخل هر قسمت، بعد از هر عنوان یه فهرست مرتب نشده از اسم فروشگاه ها داشتیم، یادتون میاد؟ علاوه بر این که اندازه و رنگ لینک ها رو تعیین می کنیم، باید رنگ دایره های کوچیکی که قبل از اسم هر فروشگاهی قرار داره رو هم تغییر بدیم. پس حالا توی فایل HTML باید کلاس ها رو اضافه کنیم. کلاس store-list به معنی فهرست فروشگاه رو به تگ <ul> و کلاس store-link به معنی لینک فروشگاه رو به تگ <a> اضافه می کنیم و فایل HTML رو ذخیره می کنیم.

بعد توی فایل CSS رنگ و اندازه ی اونا رو تغییر می دیم:
.store-list {
color: #FFC122; /* Changes list’s bullet point color */
}
.store-link {
color: #EA6E2F;
font-size: 20px;
}
حالا اگه در مرورگرتون صفحه ی سایت رو به روز رسانی کنید، متوجه می شید که بین آیتم های فهرست ها، فاصله ی کافی وجود نداره، اینجوری فهرست ها شلوغ و در هم و بر هم به نظر می رسه که توی درس های بعدی یاد می گیریم که چطور فاصله ها رو تغیر بدیم.

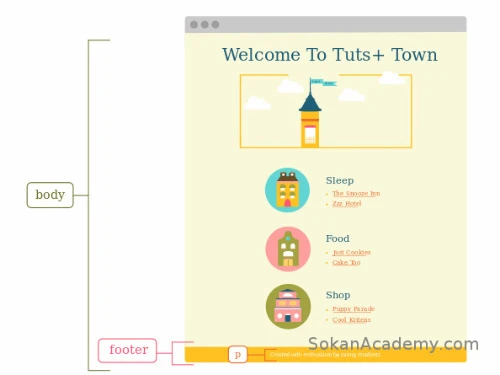
پایین صفحه یا Footer
توی این قسمت باید کلاس ها رو به قسمت پایین صفحه توی فایل HTML اضافه کنیم.

کلاس primary-footer رو برای تگ <footer> و کلاس created-by رو برای تگ <p> در نظر می گیریم حالا این طوری می تونیم با نشونه های background-color رنگ پس زمینه و color رنگ نوشته ها و font-size اندازه ی فونت رو تغییر بدیم:
.primary-footer {
background-color: #FFC122;
}
.created-by {
color: #FFFFFF;
font-size: 20px;
}
| به خاطر داشته باشید |
| یادتون باشه همون طور که قبلا گفتیم، اسم کلاس هایی که انتخاب می کنیم اختیاری هستن و شما می تونید هر چیز دیگه ای رو به جاشون بذارید اما نشونه ها رو نمی تونید تغییر بدید و همیشه باید از همین نشونه ها استفاده کنید. |
نتیجه گیری
توی این درس یاد گرفتیم که چطوری دو تا فایل CSS و HTML رو به هم وصل کنیم و چطوری شکل و ظاهر تگ ها رو با استفاده از کلاس ها تغییر بدیم. البته هنوز سایتمون کامل نیست و چیزای دیگه هم باید بهش اضافه بشه. ولی می بینید که همین رنگ هایی که اضافه کردیم و تغییر اندازه ی عکس ها، کلی ظاهر سایتمون رو عوض کرد و قشنگ ترش کرد. توی درس بعدی یاد می گیریم که با استفاده از تکنیک های صفحه آرایی با استفاده از کدهای سی اس اس، جای هر چیزی رو توی صفحه مشخص کنیم. پس باز هم همدیگه رو می بینیم! در ضمن، پس از دانلود فایل های تمرین این دوره، فایل های این درس در فولدری تحت عنوان CSS قرار دارن که می تونین با کدهای خودتون مقایسه کنید.
