این درس درباره ی رنگ هاست. توی این درس درباره ی تئوری رنگ ها، روش های مختلف استفاده از اونا در سی اس اس و معنی و مفهوم بعضی از رنگ ها و این که چطور برای سایتمون بهترین رنگ ها رو انتخاب کنیم یه چیزهایی یاد می گیریم. یادتون نره که اگه سوالی در ارتباط با رنگ ها داشتید، توی بخش نظرات پایین همین صفحه سوالتون رو بپرسید.
تئوری رنگ
تئوری رنگ، موارد مختلفی رو شامل میشه اما مهم ترین قسمتش اینه که رنگ ها در کنار هم و در یک طراحی چه تاثیری دارن. ما به مجموعه ای از رنگ ها که در یک طراحی ازشون استفاده می کنیم پالت رنگ می گیم. یک پالت رنگ خوب، مجموعه ای از رنگ ها هست که همدیگه رو کامل می کنن و در عین حال با هم تضاد مناسبی داشته باشن (بعداً درباره ی این موضوع بیشتر صحبت می کنیم.) انتخاب درست رنگ ها، تاثیر مثبتی توی طراحی ما داره و بر عکس اگه توی انتخاب رنگ مناسب دقت نکنیم، خوندن متن های سایتمون سخت میشه و کاربر سایت رو ترک می کنه و شاید هیچ وقت دیگه به سایتمون سر نزنه که این اصلا خبر خوبی نیست!
آشنایی با اصطلاحات مرتبط با رنگ ها در طراحی سایت
قبل از این که بریم سر اصل مطلب، باید با معنی چند تا کلمه اشنا بشیم. اینا کلمه هایی هستن که زیاد درباره شون حرف می زنیم. ما از این کلمه ها استفاده می کنیم تا بهتر متوجه بشیم که یه رنگ به خاطر داشتن چه ویژگی هایی با بقیه ی رنگ ها متفاوته.
- پرده یِ رنگ یا Hue: این کلمه در واقع رنگ یک شیء رو مشخص می کنه.

- درجه ی اشباع رنگ یا Saturation: این کلمه مشخص می کنه که یک رنگ چقدر قوی و زنده است.
- روشنی یا Brightness: این کلمه مقدار تاریکی و روشنی یه رنگ رو مشخص می کنه و از سیاه شروع میشه و به سفید ختم می شه.
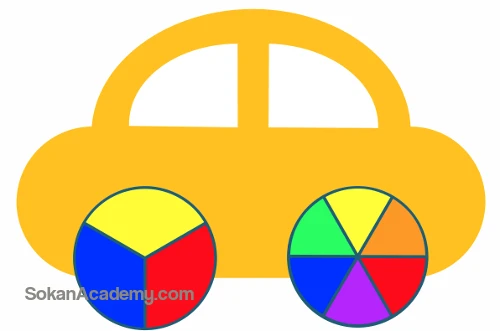
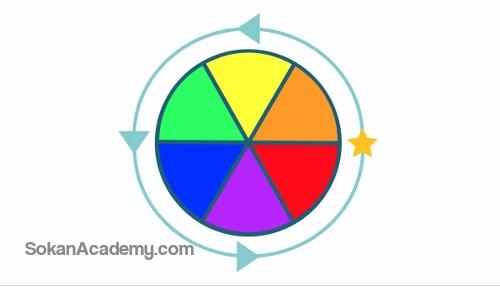
- چرخه ی رنگ: چرخه ی رنگ که هنرمندها خیلی خوب باهاش آشنایی دارن، از سه رنگ اصلی قرمز و زرد و آبی تشکیل شده. ما به عنوان یه طراح اگه بدونیم رنگ ها چه طور ساخته می شن، این به ما کمک می کنه توی انتخاب رنگ هایی که مکمل هم هستن، بیشتر دقت کنیم.

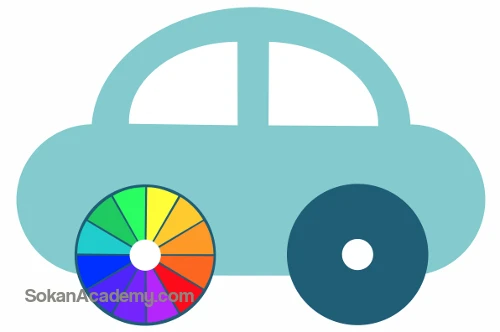
چرخ سمت چپ در عکس بالا سه رنگ اصلی یا اولیه رو نشون می ده که سایر رنگ ها با استفاده از ترکیب همین سه تا رنگ ساخته می شن. چرخ سمت راست، رنگ های ثانویه رو نشون می ده. این رنگ ها از ترکیب دو رنگ اصلی تشکیل می شن. مثل رنگ سبز که با ترکیب زرد و آبی و رنگ بنفش که با ترکیب آبی و قرمز به وجود میان. چرخه ی رنگ سمت چپ توی ماشین زیر، یه لایه ی دیگه از رنگ ها رو مشخص می کنه که بهشون رنگ های درجه سه می گن و از ترکیب یک رنگ اصلی و یک رنگ ثانویه تشکیل می شن.

رنگ های وب
سیستم های رنگی مختلفی وجود دارند که از اونا برای توصیف رنگ ها استفاده می شه اما فقط بعضی از اون ها برای استفاده در وب مناسب هستند.
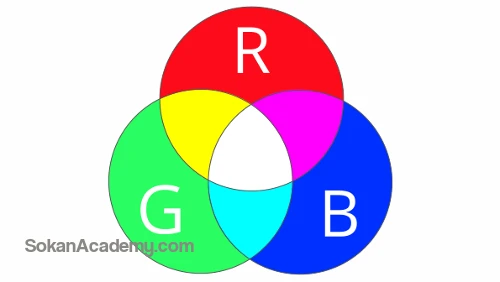
1- RGB
این کلمه مخفف Red / Green / Blue یا همون قرمز سبز آبیه. این سه تا رنگ با مقادیر مختلف با هم ترکیب می شن و رنگ های زیاد دیگه ای رو به وجود میارن.

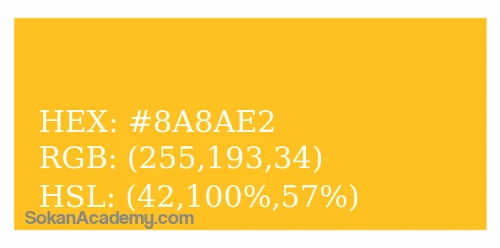
این سه مقدار با نظم و ترتیب خاصی کنار هم قرار می گیرن و عددی از 0 تا 255 رو شامل می شن مثل:
body {
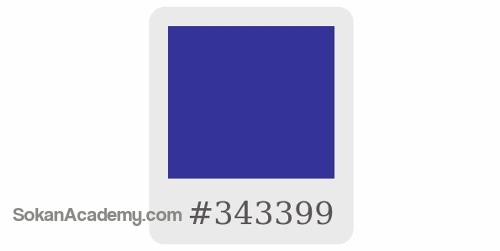
background: rgb(138,138,226);
}
به کد CSS بالا دقت کنید. این کد یه رنگ نارنجی رو برای پس زمینه ایجاد می کنه. داخل پرانتز می تونید مقدارهای مختلفی رو که برای رنگ های قرمز و سبز و آبی تعیین شده ببینید.
| هشدار |
| توجه داشته باشید که ترتیب قرار گیری این عددها خیلی مهمه! به عبارت دیگه، به همون ترتیبی که rgb نوشته می شه، به همون ترتیب هم اعداد مرتبط با رنگ های قرمز، سبز و آبی رو داخل پرانتز وارد کنید. |
2- HEX

| به خاطر داشته باشید |
| یادمون باشه که کدهای هگزادسیمال از عدد 0 شروع می شن که کمترین حد ممکن برای رنگدانه ها هست و تا عدد 9 ادامه می یابه بعدش چون پس از عدد 9 دیگه هیچ عدد یک رقمی وجود نداره، از الفبا استفاده می شه که اون هم از حرف A شروع می شه تا حرف F که این حرفه آخر به معنی بیشترین حد ممکن برای رنگ دانه هاست که جمع این ها می شود 16 رقم. جالب نبود! |
3- HSL
این کلمه مخفف سه کلمه ی Hue / Saturation / Lightness هست که بالاتر در موردشون توضیح دادیم. با استفاده از این مقدار می تونیم همون رنگی که بالا با استفاده از RGB ایجاد کردیم ، اینجا هم با این عددها به دست بیاریم. برای مثال:
body {
background: hsl(43,100%,57%);
}
اولین عدد داخل پرانتز رنگ رو مشخص می کنه که نشون دهنده ی یک زاویه در دایره ی رنگ هاست. برای مثال زاویه ی رنگ قرمز 0 درجه هست، رنگ سبز 120 درجه و آبی 240 درجه است.

عدد دوم هم مقدار اشباع رنگ یا Saturation رو که بالاتر توضیح دادیم نشون می ده. این مقدار با درصد مشخص می شه. صد درصد یعنی این که رنگ کاملا اشباع باشه و هرچه این درصد کمتر بشه، یعنی میزان اشباع رنگ باید کاهش پیدا کنه. عدد آخر هم درصدیه که مقدار تیرگی و روشنی رنگ رو مشخص می کنه. صد درصد رنگ سفید، صفر درصد رنگ سیاه و هر عددی بین این دو تا ترکیبی از هر دو رو به شما می ده.
4- اسامی رنگ ها
تعداد محدودی از رنگ ها هستن که می تونیم اونا رو با اسم اصلیشون توی CSS استفاده کنیم و نیاز به هیچ عدد و رقمی ندارن. مثل کد زیر که ما رنگ سبز رو انتخاب کردیم:
body {
background: green;
}
یه لیست کامل اسامی رنگ های سی اس اس رو می تونید در سایت w3school.com مشاهده کنید.
معنای رنگ ها
رنگ ها معانی مختلفی رو منتقل می کنن. بسته به این که توی چه کشور و چه فرهنگی زندگی می کنید رنگ ها می تونن نماد مفاهیم مختلف مثل خطر، شادی یا شیطان باشن. رنگ ها احساس خاصی رو به کاربر منتقل می کنن پس اطلاع از معنی اونا به شما کمک می کنه تا پیامتون رو بهتر به مخاطبتون برسونید (مثلا رنگ مشکی در فرهنگ ما ایرانی ها نشون دهنده ی غم و غصه است.) حالا بهتره درباره ی معانی سه تا رنگ اصلی صحبت کنیم.
- زرد: رنگ زرد بیشتر از هر رنگ دیگه ای توجه مخاطب رو جلب می کنه و معمولاً نشونه ی خوشحالی و تابش آفتابه.

علاوه بر این ها، زرد می تونه معنای اخطار و احتیاط هم داشته باشه همون طور که خیلی از علائم راهنمایی و رانندگی رنگشون زرده.

استفاده از رنگ زرد توی طراحی وب، می تونه حسابی توجه بقیه رو جلب کنه اما نباید زیاد ازش استفاده کرد. فقط برای جاهایی مناسبه که ما می خوایم بیشتر توی چشم باشن مثل اطلاعات ضروری و مهم.
- قرمز: با توجه به فرهنگ و کشوری که توش زندگی می کنین، این رنگ می تونه معانی متفاوتی داشته باشه.

از خشم و عصبانیت و خطر گرفته تا عشق و انرژی و شادی. به نظر شما در فرهنگ ایران، این رنگ نشون دهنده ی چه چیزیه؟

گذشته از معنی خاصی که می تونه داشته باشه، این رنگ معمولاً شدت یک احساس یا فعالیت رو نشون می ده. معمولا در طراحی وب، اخطارها رو با این رنگ نشون می دن!
- آبی: این رنگ هم بیان کننده ی آرامش و هم نشون دهنده ی غم و اندوهه و یکی از رنگ هاییه که زیاد توی وب استفاده می شه.

احساسی که این رنگ منتقل می کنه به تیرگی و روشنی اون بستگی داره. آبی تیره می تونه حس قدرت و اطمینان رو منتقل کنه در حالی که آبی روشن محیط سایت رو دوستانه تر می کنه.

انتخاب پالت رنگ
بیشتر سایت ها از مجموعه ای از رنگ ها برای نشون دادن درجه ی اهمیت یک مطلب استفاده می کنن. انتخاب رنگ ها به اندازه ی بقیه ی قسمت های طراحی سایت اهمیت داره. پس باید دقت کنیم که کدوم رنگ ها کنار هم تناسب دارن و به هم میان، رنگ هایی که انتخاب می کنیم تضاد مناسبی دارن یا نه و این که احساسی که منتقل می کنن با محتوای سایت ما همخوانی داره یا خیر.

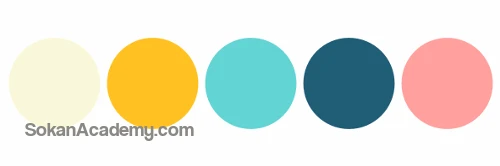
این ها مجموعه رنگ هایی هستن که ما توی طراحی سایتمون ازش استفاده کردیم.

رنگ های روشن تر برای پس زمینه ها انتخاب شدن و رنگ های تیره تر برای نوشته ها و مطالب مهم.
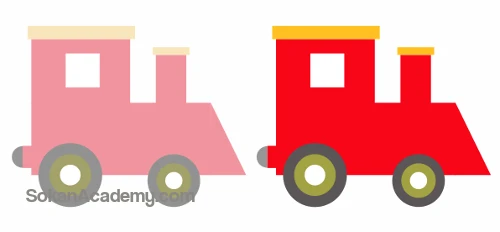
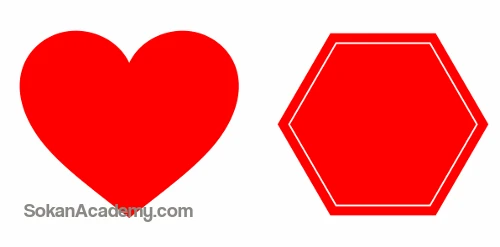
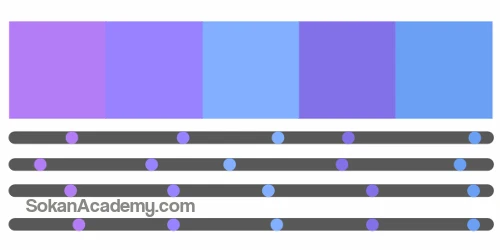
رنگ های مکمل و متضاد: رنگ هایی که در چرخه ی رنگ رو به روی هم قرار می گیرن، رنگ های مکمل نامیده می شن و اگه با هم ترکیب بشن رنگ خاکستری رو ایجاد می کنن. رنگ هایی هم که توی چرخه ی رنگ کنار هم قرار دارن می تونن با هم استفاده بشن ولی باید با تنظیم درجه ی اشباع و تیرگی و روشنیشون کاری کنیم تا بیشتر به هم بیان. درباره ی تضاد رنگ ها هم در درس قبلی چیزهایی یاد گرفتیم. حالا با جزئیات بیشتر درباره ی اون آشنا می شیم. بهترین تضاد، تضادیه که چشم های بیننده رو خسته نکنه و از طرفی درجه ی اهمیت هر متن رو به خوبی نشون بده. برای مثال، تصویر زیر رو نگاه کنید:

تصویر بالا سمت چپ یه تضاد رنگی ضعیف و سمت راست یه تضاد رنگی خوب و مناسب رو نشون می ده. تضاد ضعیف باعث خستگی چشم ها می شه و خوندن متن رو دشوار می کنه.
ابزارهای انتخاب پالت رنگ
ابزار های زیادی وجود دارن که مجموعه ای از رنگ های زیبا رو در اختیار ما قرار می دن تا از اونا استفاده کنیم. با استفاده از این پالت های رنگ، کلی توی وقتمون صرفه جویی می کنیم و می تونیم ازشون ایده بگیریم.
- Coolors: سایت Coolors.co یکی از آسون ترین ابزار ها برای انتخاب پالت رنگه. این سایت مجموعه ای از رنگ های قشنگی که به هم میان رو در اختیار ما می ذاره که ما می تونیم با سلیقه ی خودمون، تغیراتی توی اونا ایجاد کنیم.

- Adobe Color: یکی دیگه از ابزار های انتخاب پالت رنگ، سایت Adobe Color هست که می تونین ازش استفاده کنید. توی این سایت، علاوه بر استفاده از مجموعه رنگ ها می تونید اونا رو به لیست مورد علاقه هاتون اضافه کنید و پالت هایی که بیشتر مورد توجه قرار گرفته رو ببینید.

چند نکته ی مهم در ارتباط با استفاده از رنگ ها در وب
زمانی که رنگ هایی رو برای استفاده در سایتتون انتخاب می کنید باید حواستون به چند نکته ی مهم باشه تا مطمئن بشید که این انتخاب ها، تجربه ی کاربری سایتتون رو بهتر می کنه که در ادامه، بعضی از مهم ترین اون ها رو براتون می گیم:
- تضاد: تضاد رنگ ها، یکی از نکات مهمیه که خیلی باید بهش توجه کنید، حتی ممکنه حوصله تون هم سر بره اما بدونید که خیلی مهمه. طراحا یه وظیفه ی خیلی مهم دارن اونم اینه که مطمئن بشن سایتی که طراحی می کنن کاربرد داشته باشه، راحت بشه ازش استفاده کرد و متن هاش خوانا باشه. اگه رنگ هایی که انتخاب می کنید تضاد مناسبی نداشته باشن، کاربرا نمی تونن از محتوای سایتتون استفاده کنن. پس با وجود این که انتخاب رنگ های جدید و خلاقیت در به کار بردن رنگ ها مهمه، اما باید دقت کنید که رنگ ها خیلی توی ذوق نزنن و کاربر رو از محتوای اصلی سایت منحرف نکنن.
- تعداد رنگ ها: ابزارهای انتخاب پالت رنگ مثل سایت Coolors که در بالا معرفیش کردیم، معمولاً پنج رنگ رو پیشنهاد می دن. یکی دو تا از اونا رنگ های غالب یا اصلی هستن و بقیه برای قسمت هایی مثل دکمه ها و لینک ها استفاده می شن. استفاده از بیشتر از پنج رنگ در طراحی یک سایت چندان جالب نیست و گشت زنی در سایت رو سخت می کنه. البته رنگ های سفید و سیاه و خاکستری استثناء هستن چون اصطلاحا به این رنگ ها، رنگ های خنثی می گن.
- الگوهای رایج: موقع انتخاب رنگ باید دقت کنیم از الگوی کاربرد بعضی از رنگ ها که بیشتر مردم با اون آشنایی دارن و پذیرفتن دور نشیم. مثلاً برای بیشتر افراد رنگ سبز برای اضافه کردن و رنگ قرمز برای پاک کردن چیزی به کار میره. جا به جا کردن این دو تا رنگ، کاربر رو سر در گم می کنه و به اشتباه میندازه.
نتیجه گیری
توی این درس درباره ی تئوری رنگ و نحوه ی انتخاب و استفاده از اون ها در وب، نکاتی رو یاد گرفتیم. هر رنگ، پیام خاصی رو به دنبال می کنه و باید مراقب باشیم پیامی که رنگ ها منتقل می کنن با محتوای سایتمون هماهنگی داشته باشه. توی درس بعدی که درس آخر هم هست، درباره ی روش های به اشتراک گذاری سایت در اینترنت آشنا می شیم.
