در این درس قراره تا با اصول طراحی وب به صورت بیشتر آشنا بشیم. راستش، توی این درس با جنبه های مختلف اصول طراحی آشنا می شیم چرا که یاد گرفتن این اصول برای درست کردن یه سایت خوب و حرفه ای لازمه. یادتون نره که اگه سوالی داشتین، می تونین توی بخش نظرات همین پست یعنی پایین صفحه بپرسید.

کاربر یا User
یکی از چیزایی که قبلاً راجع بهش صحبت کردیم کاربر یا بازدید کننده ی سایته. هر تصمیمی که موقع طراحی سایت می گیریم یا هر مفهوم طراحی که توی این درس درباره ش صحبت می کنیم، یه هدف دارن و اون هدف اینه که کاربر بتونه به راحتی از سایتمون استفاده کنه، از قسمت های مختلفش سر در بیاره و همه چیز در دسترسش باشه.

طراحی در واقع مثل حل کردن مسئله است. اگه کاربر موقع بازدید از سایتمون اذیت بشه، دیگه به سایت ما سر نمی زنه. کار ما اینه که اون کاربر رو از شر این مشکلات خلاص کنیم، کاری کنیم که موقع استفاده از سایت احساس راحتی کنه و تجربه ی خوبی از بازدید سایت ما داشته باشه. تصمیماتی که موقع طراحی می گیریم درباره ی این چیزهاست: محتوا، سازمان دهی محتوا، صفحه آرایی، فضاهای خالی، گرافیک، رنگ ها و تایپوگرافی.

محتوا
محتوا مهم ترین قسمت طراحی وبه. حتی اگه زیباترین سایت رو هم طراحی کرده باشیم ولی محتوایی که کاربر به دنبال اون می گرده رو توی اون قرار نداده باشیم سایتمون به درد نمی خوره. قبل از این که سایت بسازیم، باید اول از خودمون یه سوالی رو بپرسیم و اون هم این که آیا کاربران به این مطالبی که ما در سایتمون می گذاریم نیاز دارن و اگه دارن کدوم قسمتش براشون مهم و ضروری تره؟
سازماندهی محتوا و صفحه آرایی
وقتی محتوای مورد نظرمون رو آماده کردیم، حالا اون رو باید مرتب و سازماندهیش کنیم. یعنی دسته بندی کنیم اینجوری کاربر راحت تر موضوع مورد نظرش رو پیدا می کنه.

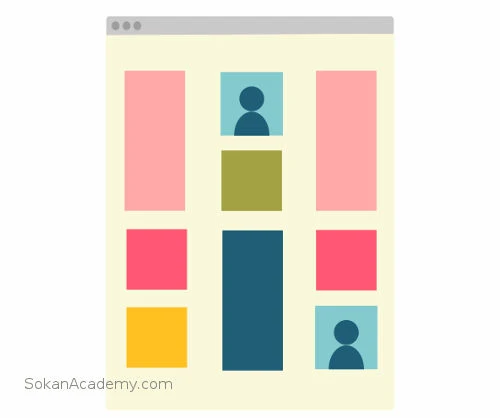
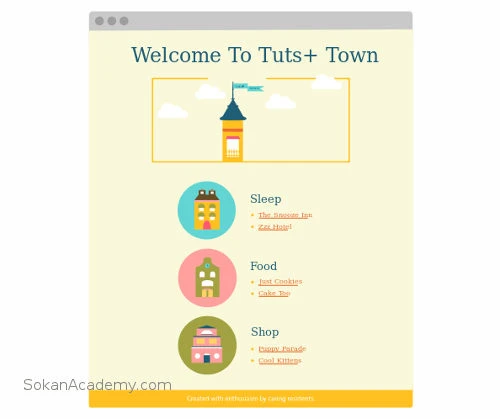
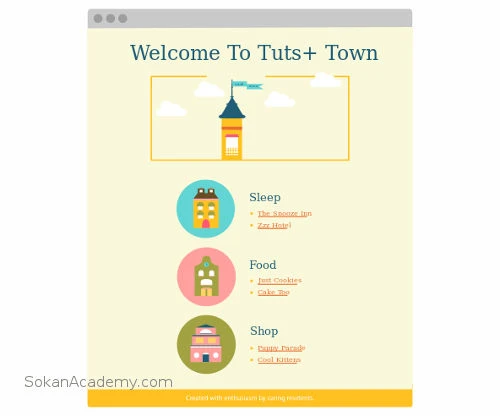
یه سایت خوب سایتیه که کاربر توی اون برای پیدا کردن بخش های مختلف، به درد سر نیفته! یعنی هر چیزی سر جای خودش قرار داره. وب سایت شهر +Tuts چون محتوا و متن زیادی داخلش نیست برای همین ما همه چیز رو در وسط صفحه قرار دادیم و تصاویر رو برجسته تر کردیم. اما برای سایت هایی که محتوا و متن های بیشتری دارن، این صفحه آرایی اصلا مناسب نیست.

عناصر بصری
برای این که مطمئن بشیم کاربران سایتمون راحت ازش استفاده می کنن و ازش لذت می برن باید به ظاهری که داره و احساسی که ایجاد می کنه خوب فکر کنیم.

اینجاست که عکس ها، تقسیم بندی مطالب، تایپوگرافی و رنگ ها به کار میان و می تونن سایت ما رو از یک سایت معمولی به یک سایت حرفه ای مبدل کنن.
تصاویر و گرافیک
توی درس قبلی درباره ی انواع مختلف عکس ها و طرز استفاده شون در طراحی سایتمون صحبت کردیم.

اما این که کجا و چه موقع از عکس ها استفاده کنیم خیلی نکته ی مهمیه. توی سایتی که طراحی کردیم ما در کنار هر محتوا عکس مربوط به اون رو قرار دادیم. با استفاده از این تصاویر کاربرا متوجه می شن که هر کدوم از فروشگاه ها چه شکلی هستن و احساس می کنن که واقعا توی شهر ایستادن. پس خیلی مهمه که با انتخاب یک عکس نامناسب و بی ارتباط با موضوع، حواس بازدید کننده ی سایت رو پرت نکنیم.
آیکون ها
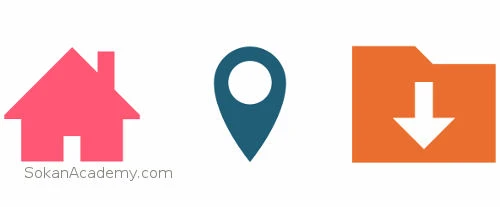
آیکون ها عکس های کوچکی هستن که برای معرفی چیزی استفاده می شن.

آیکون خوب، آیکونیه که بشه راحت منظورش رو فهمید و اطلاعات مهمی رو سریع تر ازش برداشت کرد.عکس بالا چند آیکون مفید رو نشون می ده. شما منظور اونارو متوجه می شید؟ ما با استفاده از آیکون ها و بدون نوشتن هیچ متنی میتونیم اطلاعات زیاد و مهمی رو منتقل کنیم. استفاده ی درست از آیکون ها توی یه سایت، استفاده از سایت رو راحت تر و سریع تر می کنه.
ترتیب قرار گرفتن عناصر بصری
قبل از طراحی باید درباره ی این که کدوم قسمت از سایت از بقیه ی بخش ها مهم تره و رابطه ی قسمت های مختلف رو نشون میده، فکر کنید. این ترتیب قرار گرفتن و میزان اهمیت مطالب رو با چیزای مختلفی میتونید نشون بدید؛ مثل رنگ ها، اندازه ها، استفاده از فضاهای خالی و جای قرار گیری هر قسمت. تصمیم هایی که درباره ی هر کدوم از این موارد می گیرید، به کاربر شما نشون میده که کدوم قسمت سایت مهم تره، کدوم کم اهمیت تره و کدوم با بقیه ی قسمت ها ارتباط داره.

این ترتیب رو هم میشه با تغییر سایز عکس ها و نوشته ها نشون داد و هم از طریق فاصله ی اونا با همدیگه. متن های مشابه باید در کنار هم قرار بگیرن و با متن هایی با موضوع متفاوت، فاصله داشته باشن.

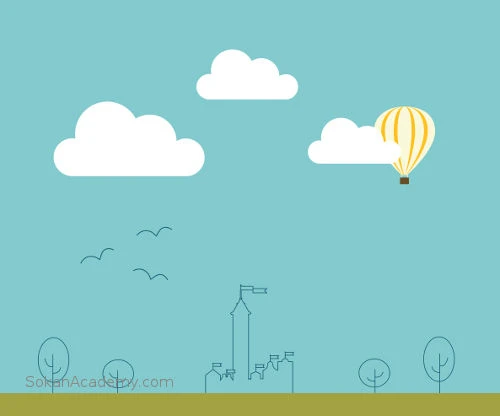
توی عکس آسمون در بالا، چیزها طوری طراحی شدن که توجه بیننده رو اول به طرف بالون و بعد به طرف ابرها جلب می کنه. بقیه چیزایی که توی عکس هستند جوری طراحی شدن که کمتر واضح به نظر برسن و بالون و ابرها بیشتر خودشون رو نشون بدن.

اما توی عکس بالا یه تغییر باعث شده که توجه ما اول به سمت ابرها و بعد به طرف بالون جلب بشه. پس امیدواریم که خوب متوجه شده باشید که اندازه چقدر در کاربری سایت مهمه!

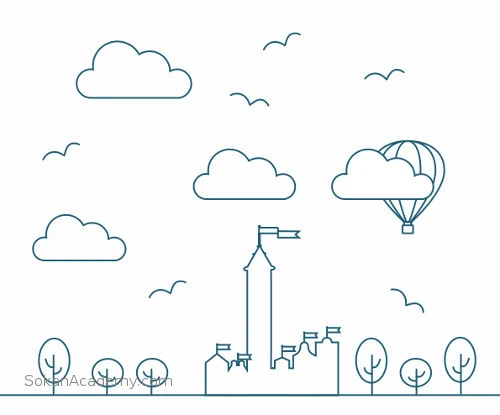
توی این یکی تصویر، هیچ تغییر رنگ و اندازه ای وجود نداره ، هیچ فضای خالی بین قسمت های مختلفش نیست که ما بفهمیم کدوم قسمت مهم تره. همین باعث میشه که دنبال کردن یه مطلب توی این شرایط سخت بشه.
فضای سفید
فضای سفید همون فضاهای خالی سایته. حالا ممکنه سفید هم نباشه! فضاهای سفید قسمت هایی از سایت هستن که نه عکس دارن نه متنی توشون قرار گرفته. این که کجا از این فضاهای خالی استفاده کنیم خیلی مهمه. این فضاهای خالی باعث میشن که قسمت های مهم سایت خودشون رو بهتر نشون بدن و متن ها راحت تر خونده بشن.

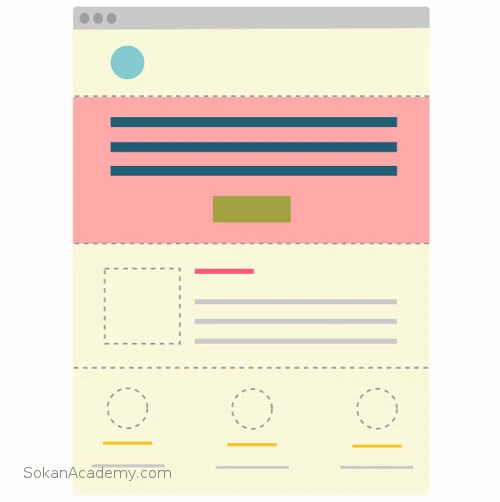
عکس بالا نمونه ای از یه سایته که از فضای خالی به درستی استفاده نکرده. عکس ها و متن های زیادی توش وجود داره بدون این که فاصله ی مناسبی بینشون قرار گرفته باشه. اینجوری اصلا مشخص نیست که کدوم قسمت سایت مهم تره. ولی اینجوری میشه درستش کرد:

حالا بهتر شد! متن های غیر ضروری رو کنار گذاشتیم. با فضاهای خالی ترتیب متن ها رو مشخص کردیم و یه نظم و ترتیبی به محل قرارگیری اونا دادیم. حالا خوندن نوشته ها راحت تره.

فضاهای خالی در وب سایت شهر Tuts+
فضای خالی سایت ما به رنگ زرد روشنه که در تصویر بالا به خوبی مشخصه. در سمت راست و چپ سایت و همین طور بین عکس ها فضای خالی زیادی قرار داره. این کمک می کنه که محتوای ما بیشتر به چشم بیاد و نامرتب نباشه.
تایپوگرافی و استفاده از رنگ ها
تایپوگرافی و انتخاب رنگ ها توی طراحی سایت به قدری مهمه که باید در موردش کلی صحبت کرد. اینجا ما فقط به نکته های ضروری اشاره می کنیم. تایپوگرافی هنر انتخاب و مرتب کردن نحوه ی نمایش متن هاست طوری که نوشته ها کاملاً خوانا و جذاب به نظر برسن. با وجود این که سایتی که ساختیم متن زیادی نداره اما باید برای انتخاب فونت ها و مرتب کردن نوشته هاش کلی فکر کرد. در آموزش های بعدی، کلی در مورد این موضوع مهم صحبت خواهیم کرد.

انتخاب رنگ ها هم یه بخش خیلی مهم توی طراحی سایته. هر رنگ معنای خاصی داره و میتونه در کاربر احساس اطمینان ایجاد کنه. رنگ هایی که ما انتخاب کردیم باعث شدن که سایتمون جذاب تر بشه و بیننده احساس خوبی پیدا کنه که در این باره بعداً بیشتر صحبت می کنیم.

نتیجه گیری
توی این درس به مفاهیم مهم در طراحی سایت اشاره کردیم. بعد از آماده کردن محتوای سایتمون، باید اون رو به بهترین شکل به نمایش بذاریم. طراحی هم یعنی ساده کردن و لذت بخش کردن چیزهای مختلف. توی درس بعدی با یکی از جذاب ترین قسمت های طراحی یعنی تصمیم گیری درباره ی نحوه ی نمایش متن ها یا همون تایپوگرافی آشنا می شیم.
