توی این درس همه چیز رو درباره ی استفاده کردن از عکس ها در سایتمون یاد می گیریم. توی درس های قبلی دیدین که عکس هایی رو به سایتمون اضافه کردیم اما زیاد در مورد استفاده از تصاویر و جزئیاتش صحبت نکردیم. توی این درس با رایج ترین انواع عکس های استفاده شده توی سایت های مختلف آشنا می شیم و درباره ی ویرایش کردن عکس ها هم چیزایی یاد می گیریم. اگر سوالی داشتید حتماً توی قسمت نظرات که پایین صفحه است بپرسید.

عکس ها در وب
قبل از این که از تصاویر توی صفحات سایتتون استفاده کنید باید یه چیزایی رو در موردشون بدونین. این که چه موقع از عکس استفاده کنین، اونا رو کجای صفحه قرار بدین، عکس هایی که استفاده می کنین چه فرمتی باید داشته باشن و این که چطور ازشون استفاده کنیم.

انواع عکس ها
رایج ترین فرمت برای عکس های وب این سه تا فرمت هستند: JPEG، PNG و SVG. حالا در مورد هر کدوم کمی توضیح می دیم:
1- JPEG
یک عکس JPEG یکی از پسوند های jpeg یا jpg رو داره. بیشتر عکس هایی که توی وب می بینید، از این نوع هستند چون این فرمت برای ایجاد کردن فایل هایی با حجم کم، خیلی مناسبه (اکثر عکس های قرار گرفته در سکان آکادمی از این نوع هستن.) اگه حجم یک عکس کمتر باشه، راحت تر میشه توی صفحات وب ازش استفاده کرد یا از طریق ایمیل برای کسی فرستاد. البته این کم بودن حجمش به این دلیله که کمی هم کیفیتش پایینه.
2- PNG
پسوند این نوع از عکس ها png هست. تصاویر JPEG کیفیت عکس شما رو پایین میارن اما عکس های PNG این طوری نیستن. یعنی عکس های شما مثل روز اول، واضح به نظر می رسند اما حجمشون یه کمی زیاده. این فرمت برای کشیدن خط ها، نوشته ها و آیکون ها مناسبه. یه خوبی دیگه که عکس های PNG دارن اینه که می تونین با استفاده از اونا یه پس زمینه ی شفاف داشته باشید اما عکس های JPEG شفاف نمیشن.
3- SVG
تصاویری با این فرمت، عکس هایی هستند که می تونیم اونا رو به هر اندازه ای که خواستیم تغییر سایز بدیم بدون این که از کیفیتشون کم بشه یا تار بشن. این فایل ها با فرمت svg ذخیره میشن و برای طراحی لوگوی شرکت ها مناسب هستن.

همه ی عکس هایی که ما توی سایتمون ازشون استفاده کردیم SVG هستن. اگر به عقب برگردیم و توی فایل CSS عرض عکس ها رو تغیر بدیم به 1000 پیکسل، باز هم کیفیت عکس ها بد نمیشه، حتی عکس ها واضح تر هم به نظر می رسن. جالبه نه!
عکس های مورد نیازمون رو از کجا پیدا کنیم؟
کلی سایت مفید توی اینترنت هست که می تونین به شکل رایگان ازشون برای پیدا کردن عکس مورد نظرتون استفاده کنید. درسته که استفاده از خیلی از عکس ها رایگانه اما در مورد بعضیاشون حتماً باید به یه سری قوانین احترام بذارید. مثلاً هر جا که از عکسی استفاده می کنید، حتماً اسم عکاس رو ذکر کنین. بعضی از عکس ها هم هستن که برای استفاده ی شخصی رایگان هستن ولی توی سایت های تجاری نمی تونین ازشون استفاده کنین. پس حتماً بررسی کنید که عکسی که استفاده می کنید، از طرف صاحبان اون عکس اجازه ی استفاده از اون رو داشته باشین (اگر این کار رو نکنید، این یک جور دزدی حساب می شه ها!)
سایت هایی که در ادامه معرفی می کنیم، عکس ها رو رایگان در اختیارتون می ذارن و شما می تونید هر جایی که دوست داشتین ازشون استفاده کنید:
Cupcake کلی عکس خوب داره. بعد از این که عکس مورد نظرتون رو توی این سایت پیدا کردین می تونین روی لینک Download High Res کلیک کنین، بعد یه اسمی برای فایل انتخاب کنید و توی کامپیوترتون ذخیره کنید.
یکی دیگه از سایت هایی که برای تهیه ی عکس می تونید بهش مراجعه کنید سایت FancyCrave هست که عکس هاش رایگانه. اگه از عکسی خوشتون اومد، روی گزینه ی Download کلیک کنید و توی پوشه ی پروژه تون، ذخیره کنید.
اگر دنبال آیکون های SVG هستید می تونید از سایت IcoMoon استفاده کنید. هر عکسی که انتخاب کردید، روی اون کلیک کنید بعد Generate SVG رو انتخاب و عکس رو دانلود کنید.
ویرایش عکس ها
بسیاری از طراحان سایت از ابزارهای ویرایش عکس مثل نرم افزار فتوشاپ برای ایجاد تغییرات مورد نظرشون استفاده می کنند و قبل از این که عکس ها رو در سایت قرار بدن اونا رو با این نرم افزار به اندازه ی دلخواهشون در میارن. با استفاده از این نرم افزارها میشه عکس ها رو کلی تغییر داد. از تغییر توی اندازه شون گرفته تا تغییر رنگ و حتی می تونید با استفاده از اونا قسمت هایی از عکس رو جدا کنید. بیشتر سیستم عامل ها یک برنامه ی پیش فرض برای ایجاد تغییر توی عکس ها دارن.
اگر از سیستم عامل مکینتاش اپل استفاده می کنید، می تونید برای ویرایش عکس هاتون برنامه ی Preview رو به کار ببرید. این برنامه به شما اجازه میده تا اندازه ی عکس رو تغییر بدید، قسمتی از عکس رو جدا کنید و یا عکس رو با فرمت های مختلف ذخیره کنید. برای پیدا کردن این برنامه باید کامپیوترتون رو جست و جو کنید. اگر برنامه ی پیش فرض نمایش عکس های کامپیوترتون باشه که به سادگی می تونید با دوبار کلیک کردن روی عکس ها از این برنامه استفاده کنید.
در کامپیوترهایی هم که سیستم عاملشون ویندوزه برنامه های پیش فرض Windows Photo Viewer و Paint برای ایجاد تغییرات توی عکس ها، وجود داره و اگر هم از سیستم عامل لینوکس اوبونتو استفاده می کنید، نرم افزار GIMP به داد شما خواهد رسید!

جدا کردن قسمتی از عکس (Cropping)
وقتی درباره ی جدا کردن یک قسمت از عکس یا Cropping صحبت می کنیم، منظورمون اینه که می خوایم قسمت های اضافی عکس رو حذف کنیم. Crop کردن وقتی به دردمون می خوره که یه قسمتی از یه عکس بزرگ برای کار ما مناسبه، یا وقتی که می خوایم عکسمون شکل های دیگه داشته باشه و مربع نباشه، مثلاً عکس های دایره ای.
ویرایش عکس ها با CSS
با استفاده از کدهای CSS علاوه بر این که می تونید سایز عکس رو تغییر بدید، می تونید با استفاده از ویژگی فیلتر (filter) یه سری افکت هم بهشون اضافه کنید. مثلاً عکس ها رو سیاه و سفید کنید یا شفافشون کنید یا حتی میزان روشنایی اونا رو تغیر بدید.

سیاه و سفید (Grayscale)
با استفاده از این ویژگی CSS می تونیم عکس ها رو سیاه و سفید کنیم و حتی میزان سیاه و سفید شدن عکس رو با عدد توی پرانتز مشخص می کنیم. کدی که می بینید، نشون میده که یه عکس کاملاً سیاه و سفید شده:
img {
filter: grayscale(100%);
}شفافیت یا Opacity
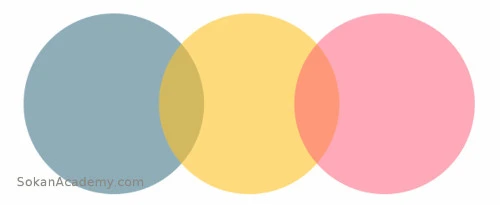
با استفاده از این ویژگی می تونید عکس تون رو شفاف کنید یعنی جوری که پس زمینه اش دیده بشه. این مقدار می تونه بین صفر تا یک باشه. با انتخاب صفر عکستون کاملاً ناپدید میشه و با عدد یک، شفافیتش رو از دست میده. هر عددی که بین این دو عدد انتخاب کنید، به عکستون شفافیت اضافه می کنه.
img {
opacity: .5;
}مثلاً اگر برای دایره های فایل CSS مقدار 0.5 رو در نظر بگیریم، نتیجه شبیه عکس زیر می شه:

استفاده از این افکت زمانی به دردمون می خوره که می خوایم تصویری برای متنمون بذاریم و در عین حال دوست داریم تا نوشته هامون واضح تر به نظر برسن.

تاری یا Blur
با استفاده از CSS می تونیم کاری کنیم که کمی عکس ها تار به نظر برسن. مقدارش رو با یه عدد و بر مبنای پیکسل مشخص می کنن. هر چقدر این عدد بزرگتر بشه، عکس هم تارتر میشه. به کد زیر توجه کنید:
img {
filter: blur(5px);
}حال نتیجه به صورت زیر خواهد بود:

نتیجه گیری
توی این درس با انواع فرمت های عکس که می تونید توی سایتتون ازش استفاده کنید آشنا شدیم و یاد گرفتیم چطوری افکت هایی رو به اونا اضافه کنیم. برای آماده کردن عکس هاتون از نرم افزار هم می تونید استفاده کنید که قبلاً درباره اش صحبت کردیم. توی درس بعد درباره ی اصول طراحی یاد می گیریم.
