اول باید بفهمیم که تایپوگرافی چی هست و به چه دردی می خوره و چرا توی طراحی وب این قدر اهمیت داره؟ قبلاً راجع به تجربه ی کاربری کمی صحبت کردیم که به طور خلاصه یعنی حسی که کاربر از کار با سایت ما بهش دست می ده. توی این درس همه ی تلاشمون رو میکنیم تا متن هایی که توی سایتمون قرار می دیم، هم قشنگ باشن و هم راحت خونده بشن.
تایپوگرافی چیه؟
تایپوگرافی همه جا هست! هر جا که نوشتهای باشه تایپوگرافی هم هست. با استفاده از تایپوگرافی، ما می تونیم ظاهر نوشتهها و احساسی که به ما منتقل می کنن رو تغییر بدیم. این تغییرات روی خواننده ی متن ها اثر می گذارن. ظاهر نوشتهها می تونه روی بازدید کننده های سایت تأثیر بذاره حتی اگه شروع به خوندن نوشتهها هم نکرده باشن. پس باید حواسمون باشه حسی که منتقل میکنیم با موضوعی که راجع بهش نوشتیم یکسان باشه.

توی درس های قبلی راجع به این که محتوای یه سایت چقدر مهمه صحبت کردیم. گفتیم اگه قشنگ ترین سایت دنیا رو هم داشته باشیم اما مطلب جالبی توش نباشه، سایتمون به درد نمی خوره چون اطلاعاتی نداره که به درد کاربران بخوره. توجه داشته باشیم ظاهر نوشتهها هم به اندازه ی موضوعشون اهمیت داره و این جا است که تأثیر تایپوگرافی در طراحی سایت مشخص می شه.
تایپ فیس و فونت ها
تایپوگرافی چند تا اصطلاح مشابه دیگه هم داره. تایپ فیس، طراحی کلی مجموعه ای از کاراکترهاست مثل حروف و نشانه ها. فونت هم یه سایز مشخص، ضخامت حروف و یا حالت استفاده از این تایپ فیس ها است.

ما توی سایتمون از اندازه ها و شکل های مختلف تایپ فیس “Open Sans” استفاده کردیم.
سریف (Serif) و سنزسریف (Sans-Serif)
قلم ها در تایپوگرافی به دو دسته تقسیم می شن: سریف و سنزسریف. توی فونت های سریف، آخر حروف کشیدگی یا دنباله وجود داره اما توی قلم های سنزسریف (یعنی بدون سریف) این دنباله وجود نداره. برای این که بهتر متوجه بشین به عکس زیر دقت کنید:

اما سؤال اینجاست که کدوم مدل از فونت ها رو بهتره که استفاده کنیم؟ هیچ جوابی برای این سؤال وجود نداره. شما باید با توجه به صفحه آرایی، مقدار متن ها و طراحی کلی سایتتون، فونتی رو انتخاب کنید که خواناتر و زیباتر باشه و به طور کلی به بخشهای دیگه ی سایتتون بیاد.

معمولاً قلم سریف برای متن های بلند و روی کاغذ مناسب تره و قلم های سنزسریف برای صفحه ی نمایش و متن های کوتاهتر مثل عناوین.
قسمتهای مختلف یک تایپ فیس
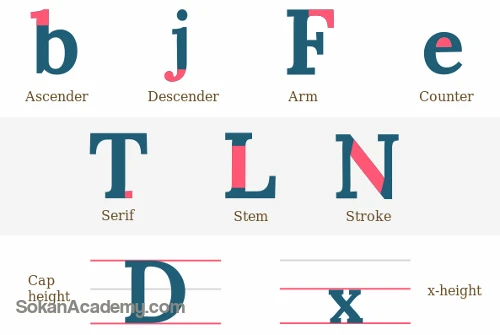
برای این که بهترین تایپوگرافی رو برای سایتمون انتخاب کنیم، باید درباره ی اون چیزی که باعث تفاوت فونت ها از همدیگه میشه خوب فکر کنیم. یه تایپ فیس قسمتهای مختلفی داره و کسی که اونو طراحی کرده، کلی درباره ی قسمتهای مختلف و جزئیاتش فکر کرده. همین جزئیات هستن که باعث می شن فونت ها با هم تفاوت داشته باشن و ما بتونیم از بین این همه فونت، اونی که برای طراحیمون مناسب تره رو انتخاب کنیم.

حالا بیاید به این جزئیات تایپ فیس ها یه نگاهی بندازیم. اینجوری بهتر متوجه می شیم که چه طور یه تایپ فیس می تونه طراحی ما رو قشنگ تر کنه یا برعکس همه ی زحمتامون رو هدر بده (البته لازم نیست که این قسمت ها رو حفظ کنید. فقط کافیه بدونید که تغییر توی این قسمت ها باعث میشه فونت ها با هم تفاوت داشته باشن.)
فاصله گذاری
اگه می خواید کاربران سایتتون تجربه ی خوبی از بازدید از سایت شما داشته باشن، باید به خیلی از نکته های مهم توی تایپوگرافی دقت کنید. یکی از مهمترین چیزایی که باید بهش توجه کنید فاصله گذاریه؛ فاصله ی بین حروف، بین کلمات و بین خط ها. مقدار این فاصله، روی خوانا بودن یا نبودن متن های سایت تأثیر می ذاره.
اگر بین حروف و کلمات و خط ها فاصله ی مناسبی در نظر نگیرید و خطوط به هم نزدیک باشن، متن ها در هم و بر هم میشن و خوندنشون سخت میشه. اگه فاصله ی بینشون هم خیلی زیاد باشه، باز هم خوندنش سخته و بازدید کننده های سایت نمی تونن مطالب رو دنبال کنن. فونت ها معمولا فاصله ی مناسب رو دارن اما ما هم می تونیم اگر لازم شد با استفاده از CSS این مقدار رو به سلیقه ی خودمون تغییر بدیم.
تنظیم فاصله (Kerning & Tracking)
Tracking یعنی فاصله گذاری کلی بین همه ی حروف و کاراکتر ها در یک متن.

با استفاده از ویژگی فاصله گذاری بین حروف (letter-spacing) در CSS می تونیم، در صورت نیاز این مقدار رو تغییر بدیم:
h1 {
letter-spacing: 5px;
}
با استفاده از ویژگی فاصله گذاری بین کلمات (word-spacing) هم می تونیم این مقدار رو تغییر بدیم. مثل کد زیر:
h1 {
word-spacing: 15px;
}
Kerning یعنی فاصله ی بین دو کاراکتر. این مقدار رو طراح تایپ فیس مشخص می کنه. چون بعضی از حروف اگه نزدیک هم باشن قشنگ ترن بعضی از حروف هم اگه دوتر باشن زیباتر به نظر می رسن. تغییر این اندازه ها توی CSS کار سختیه.

Leading
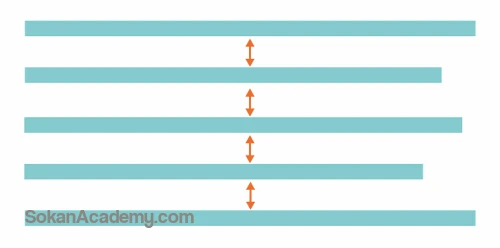
این کلمه به معنی فاصله گذاری بین خط های یک متنه. اول تصویر زیر رو نگاه کنید تا بعد در موردش صحبت کنیم:

با استفاده از ویژگی line-height در CSS می تونیم این مقدار پیشفرض فونت ها رو تغییر بدیم:
p {
line-height: 2;
}
عدد دو مقدار پیشفرض رو دو برابر می کنه.
آشنایی با مفهوم Widows و Orphans در تایپوگرافی
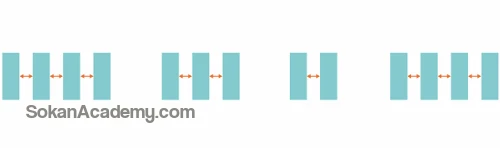
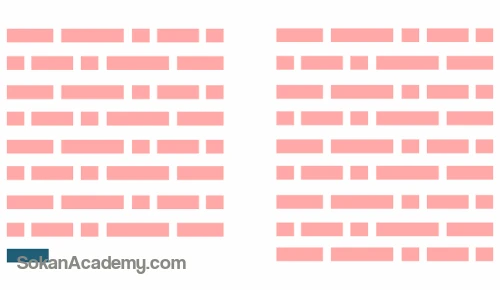
وقتی که یه کلمه تنها توی یه خط و یا آخر یه قسمت از متن، باقی می مونه بهش میگن: Widow توی عکس پایین، بلوکها نشون دهنده ی کلمه هایی هستن که توی یه ستون قرار می گیرن. Widow همون بلوک آبی رنگه که تک افتاده:

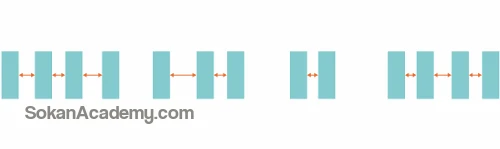
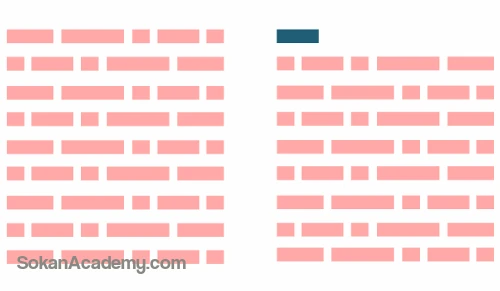
وتی که یه کلمه تنها توی یه خط در شروع یه قسمتی از متن قرار می گیره بهش می گن: Orphan که در تصویر زیر، همون بلوک آبی رنگه. وجود این Widow ها و Orphan ها برای تایپوگرافی، نقطه ی ضعف محسوب میشه. چون ظاهر قشنگی نداره و خوندن رو سخت می کنه.

حالا اگه این اتفاق توی سایتمون افتاد، یه سری روش ها برای درست کردنش وجود داره. مثل :
- تنظیم کردن اندازه ی فونت ها
- تغییر دادن عرض ظرف ها
- اضافه کردن یا حذف کردن قسمتی از متن
- تغییر دادن میزان فاصله گذاری ها
تراز کردن یا Alignment
ما می تونیم متن ها رو یا به سمت چپ ( که حالت پیشفرض هست و برای زبانهاییه که از چپ به راست نوشته می شن مثل انگلیسی) یا به راست ( مثل زبان فارسی و عربی) یا در مرکز تراز کنیم. تراز به طرف چپ یا چپ چین کردن، متن ها در زبانهایی که از چپ به راست خونده میشن باید به سمت چپ تراز بشن.

و وسط چین کردن معمولا برای عنوان ها و سر صفحه ها استفاده می شه تا بیشتر از بقیه ی قسمت ها به چشم بیاد. توی CSS با استفاده از ویژگی text-align می تونیم این کار رو انجام بدیم. مثل کد زیر:
h1 {
text-align: center;
}
متن هایی که به مرکز صفحه تراز می شن توجه مخاطب رو بیشتر جلب می کنن اما اصلا نباید برای یه متن بلند از این روش استفاده کرد. اینجوری باعث میشه که بعضی از خط ها بلندتر و بعضی از خط ها کوتاهتر از بقیه بشن و خوندن و دنبال کردن متن سخت بشه.

بعضی از زبان ها هم مثل فارسی و عربی از راست به چپ نوشته می شن. این نوشتههارو باید به سمت راست تراز کرد. برای این کار، مقدار right به معنی راست رو برای ویژگی text-align سی اس اس در نظر میگیریم (به همین صورت، برای چپ چین کردن هم مقدار left به معنی چپ را وارد میکنیم.)

حالا فرض کنیم که متنمون انگلیسیه و به سمت چپ ترازش کردیم. می تونیم توضیحات مربوط به عکس ها رو که زیرشون اضافه میکنیم و بهشون Caption می گن -برای این که بیشتر توجه بیننده رو جلب کنن- به سمت راست تراز کنیم. مثل عکس زیر:

اضافه کردن Caption به عکس هم تگ HTML مخصوص به خودشو داره. برای روشنتر شدن این قضیه، به این کد دقت کنید:
figcaption {
text-align: right;
}
نکته های کلی درباره ی تایپوگرافی
موقع طراحی تایپوگرافی سایتمون باید متن رو بخونیم و تغییرات لازم رو با توجه به ظاهر سایت، انجام بدیم. اما یه سری نکته ی کلی هم وجود داره که به ما کمک می کنه تایپوگرافی بهتری داشته باشیم که در ادامه با برخی از آنها آشنا خواهیم شد.
اندازه ی فونت و ترتیب قرار گرفتن قسمتهای مختلف سایت
انتخاب فونت های کوچیک تر از 16px برای متن هایی که بیشتر سایت ما رو تشکیل می ده، مناسب نیست چون خیلی کوچیکه و خوندن متن رو سخت می کنه. توی درس قبل درباره ی ترتیب قرار گرفتن قسمتهای مختلف سایت صحبت کردیم. توی متن ها هم باید این ترتیب رو در نظر بگیریم، قسمتهای مهم رو مشخص کنیم و متن های مرتبط با هم رو دسته بندی کنیم.

ترتیب اهمیت متن های سایتی که با هم درست کردیم این شکلیه: عنوان از همه مهمتره، بعد دسته بندی مشاغل، بعد اسم فروشگاه ها و در آخر هم قسمتی که اسم سازندگان سایت رو نوشتیم در پایین صفحه. این ترتیب اهمیت رو می تونیم با تغییر سایز، تغییر رنگ و جای هر قسمت روی صفحه، مشخص کنیم.
تضاد
توی درس بعد درباره ی رنگ ها مفصل صحبت میکنیم. ولی فعلا بدونید که انتخاب رنگ متن ها و تضاد و اختلافشون با صفحه ی نمایش، روی خوانا بودن اونا تأثیر می ذاره.

توی عکس بالا در سمت چپ تضاد رنگ ها خوب نیست و در سمت راست رنگ های مناسبی انتخاب شدن که خوندن متن رو راحت می کنه. تصویر سمت چپ خوندنش سخته و چشم ها رو اذیت می کنه.
تعداد فونت ها
یه قانون کلی هست که میگه بهتره ما توی یه سایت از بیشتر از دو الی سه تا فونت مختلف استفاده نکنیم. فونت هایی که با هم استفاده می شن باید به هم بیان و احساس یکسانی رو منتقل کنن و با بقیه ی قسمتهای سایت، تناسب داشته باشن.
فونت های وب
بعضی از فونت ها هستن که فقط برای چاپ کردن مناسبن و نباید ازشون توی سایت استفاده کرد. خوشبختانه Google Fonts که ما فونت Open Sans رو از طریق اون به سایت اضافه کردیم، کلی فونت قشنگ که مناسب استفاده در وب باشه فراهم کرده که با خیال راحت می تونید ازشون استفاده کنید.
نتیجه گیری
توی این درس یاد گرفتیم که تایپوگرافی چیه، چی باعث میشه که فونت ها با هم تفاوت داشته باشن و یه سری نکات کلی درباره ی تایپوگرافی و این که چهطور از فونت ها و متن ها در وب استفاده کنیم یاد گرفتیم. همه ی کارهایی که توی تایپوگرافی انجام می دیم یه هدف داره و اون هدف اینه که نوشتههامون راحت تر خونده بشن. توی درس بعدی با رنگ ها و کاربردشون توی وب آشنا می شیم و یاد میگیریم که چهطور استفاده از رنگ های مختلف می تونه احساس متفاوتی رو در بیننده ی سایت ایجاد کنه.
