توی این درس یاد می گیریم که چطور ساختار سایتمون رو با زبان اچ تی ام ال طراحی کنیم. این ساختار ما رو آماده می کنه تا کار کردن روی بخش های نوشتاری و محتوای سایت رو شروع کنیم (کاری که در درس بعد یاد می گیریم.) اگر بخوایم کار طراحی وب سایت رو با کار ساختمون سازی مقایسه کنیم، اچ تی ام ال مثل پی ریزی ساختمونه، یعنی پایه و اساس ساختمون که بقیه ی اجزا روی اون ساخته میشن.

اچ تی ام ال دقیقاً چیه؟
توی درس های قبلی، کلی درباره ی اچ تی ام ال صحبت کردیم اما هنوز درباره ی این که HTML دقیقاً چیه، چیزی نگفتیم غیر از این که اچ تی ام ال یه زبان برای ایجاد صفحات وب هستش.
| هشدار |
| یادتون باشه که هیچ وقت به زبان اچ تی ام ال نگید زبان برنامه نویسی چون HTML اصلا زبان برنامه نویسی نیست بلکه فقط یک زبان برای درست کردن صفحات وبه. |
کلمه HTML مخفف این چند تا کلمه است: HyperText Markup Language اما این که این لغات دارای چه معانی هستند الان کاری نداریم! اچ تی ام ال زبانیه که ما از اون استفاده می کنیم تا محتوای سایتمون رو بنویسیم به طوری که مرورگر این زبان رو بفهمه و بتونه روی صفحه نمایش بده. در واقع این زبان به نوشته های معمولی، ساختاری میده که اگه اون ساختار رو نداشته باشن، مرورگر نمی تونه اونا رو بخونه. برای این که مطلب بیشتر براتون جا بیافته، مثالی می زنیم. مثلاً ما نمی تونیم توی ویرایشگر متنی که ازش استفاده می کنیم، یه بند یا همون پاراگراف تایپ کنیم و انتظار داشته باشیم که مرورگر بفهمه که این یه پاراگرافه. پس باید از یه نشونه و علامت استفاده کنیم. برای نشون دادن یک پاراگراف از این علامت استفاده می کنیم: <p> </p> هر جا نوشته هایی شبیه این علامت دیدین، بدونین که یه کده (حرف p مخفف واژه Paragraph به معنی پاراگراف هست.)

Elementها
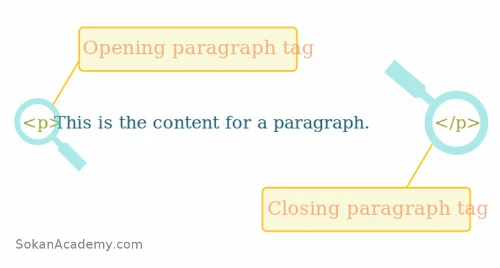
زبان اچ تی ام ال از نشانه هایی ساخته شده که هر کدومشون معنی خاص خودشون رو دارن که در زبان انگلیسی بهشون Element میگن. این نشونه ها خیلی مهمن! مثل نشونه ی پاراگراف یا <p> که همین الان یاد گرفتیم. هر کدوم از این علامت ها، شروع و پایانی دارن که متن سایتمون، داخل این دو تا علامت شروع و پایان نوشته میشه. علامت شروع این شکلی: < > و علامت پایان هم این طوری نوشته میشه: < /> که به این علامت ها Tag یا تگ میگن.

درست کردن یک ساختار
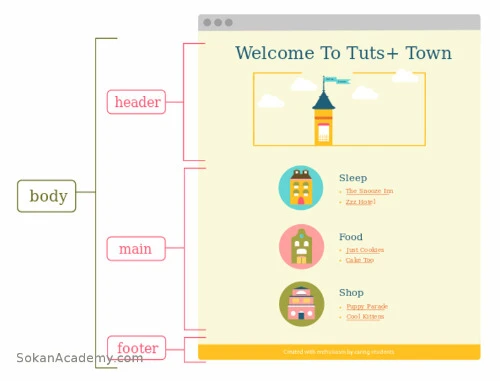
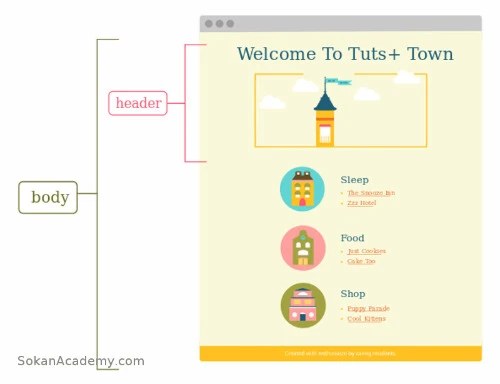
در درس قبلی، ما ساختار سایتمون رو طراحی کردیم و کشیدیم، حالا وقتشه که ساختار اصلی اون رو پی ریزی کنیم. برای شروع، ما سایتمون رو به قسمت های کوچیک تری تقسیم کردیم تا بهتر ازش سر در بیاریم. ما بدنه ی اصلی سایتمون رو که توی انگلیسی بهش body میگن به سه تا قسمت تقسیم کردیم: بالای صفحه یا header، مرکز یا قسمت اصلی صفحه یا main و قسمت پایین صفحه یا footer.

آماده کردن فایل های مورد نیاز
توی درس قبل درباره ی آماده کردن این فایل ها صحبت کردیم، حالا توی این مرحله باید چیزایی که یاد گرفتیم رو اجرا کنیم. اول از همه، توی کامپیوترتون یک پوشه به اسم tutsfolder بسازید (البته این نام دلبخواهی است.) حالا وقتشه تا همون ویرایشگر متنی که درباره اش صحبت کردیم -مثلا سابلایم- رو اجرا کنیم (اگر هم ویرایشگری ندارید اصلا اشکالی نداره. در عوض می تونید از نرم افزار Notepad خود ویندوز استفاده کنید.) حالا با این ویرایشگر، یک فایل جدید ایجاد کنید. برای این کار، روی کلمه ی File کلیک کنید و بعد New File را انتخاب کنید. بعد این فایل رو با اسم index.html در پوشه ی tutsfolder که قبلاً ساختید، ذخیره کنید. یادمون نره که index اسم فایله و html. همون پسوندیه که نوع فایل رو مشخص می کنه (در واقع، هر وقت که مرورگر شما با یک فایل با پسوند html رو به روی می شه، می فهمه که با یک فایل صفحه وب سایت سروکار داره.) یه وب سایت می تونه از صفحات زیادی ساخته بشه، بنابراین همیشه صفحه ی اصلی سایت رو index.html نام گذاری می کنن. از اینجا همه چیز شروع میشه! حالا بیاین تا کمی از این زبان مرموز استفاده کنیم و باهاش کدنویسی کنیم!
ایجاد یک ساختار
اولین چیزی که باید با زبان اچ تی ام ال بنویسیم این عبارته:
<!DOCTYPE html>
این کد به مرورگر می فهمونه که این یه فایل اچ تی ام اله! بعد، زیر این کد، باید یه علامت دیگه هم قرار بدیم: <html> در نتیجه چنین کدی باید داشته باشیم:
<!DOCTYPE html>
<html>
</html>
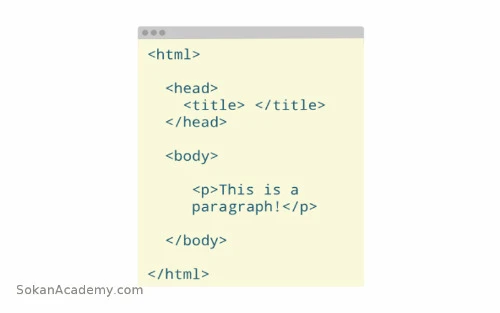
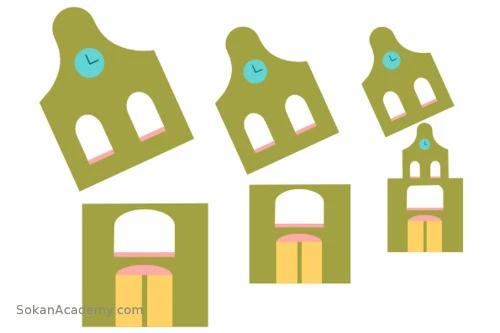
بقیه ی کدها هم باید بین این دو تا کد قرار بگیرن. این ها اصلی ترین بخش از هر صفحه وب سایت هستن که بدون آن ها هیچ سایتی کار نمی کنه (این صفحه از سکان آکادمی رو هم که دارید مطالعه می کنید، دقیقا از همین کدها تشکیل شده. برای این که با چشم های خودتون ببینید، روی این صفحه -هر کجای آن که خواستید- کلیک راست کنید و روی گزینه ی View Page Source کلیک کنید. می بینید که در خط اول و دوم همان کدهایی که پیش از این در موردشون حرف زدیم قرار داره.) حالا قبل از این که ادامه درس رو براتون بگم، اول ازتون می خوام عکس زیر رو با دقت نگاه کنین:

همون طور که در عکس بالا می بینید، هر خونه می تونه داخل یه خونه دیگه قرار بگیره. در طراحی سایت هم قضیه همین جوریه! ما هم هر عنصری رو داخل عنصر قبلی قرار میدیم. کد زیر نشون میده که یک پاراگراف در قسمت اصلی سایت قرار داره. چون تگ پاراگراف یا <p> بین تگ اول و آخر قسمت اصلی سایت یا همون <body> نوشته شده:
<body>
<p>This paragraph element is nested inside the body element.</p>
</body>
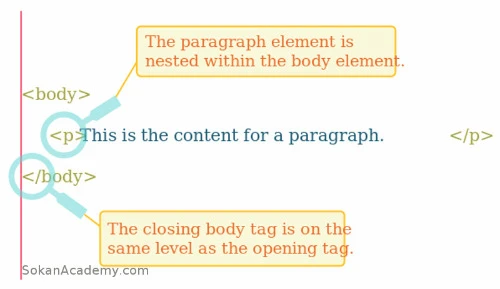
توی فایل اچ تی ام ال کدها رو باید جوری کنار هم بچینیم که خوندنش آسون باشه. مثل عکس زیر، اون کد و تگی رو که داخل تگ دیگه قرار داره با کمی فاصله می نویسیم (برای ایجاد فاصله، هم می تونید چند بار دکمه Space که روی کیبورد قرار داره رو بزنید -منظور همون دکمه بزرگس- و یا این که دکمه ای که روش نوشته شده Tab رو یک بار فشار بدید.)

اسم سایت
حالا باید در داخل تگ <html> ، تگ <head> رو قرار بدیم. این قسمت یعنی بالای صفحه، شامل عنوان سایت میشه، یعنی باید تگی به اسم <title> رو هم داخل کدی که قبلاً نوشتیم، اضافه کنیم!
<html>
<head>
<title>Tuts Town</title>
</head>
</html>
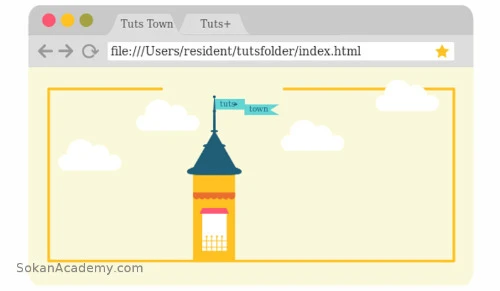
حالا ممکنه این سوال برای شما پیش بیاد که این <title> اصلا کجا نشون داده می شه؟ در پاسخ به این سوال باید بتون بگم که وقتی شما وارد یه سایت می شید، در مرورگرتون اون بالا یک تب جدید باز می شه که عنوانی روش نوشته شده. این <title> دقیقا همون عنوان هست (به عکس زیر توجه کنید.)

بیشتر چیزایی که ما تو تگ <head> فایل اچ تی ام ال می نویسیم، توی صفحه ی اصلی سایت نشون داده نمیشن، اما خیلی مهم هستن، چون به موتور های جست و جو مثل گوگل، میگن که سایت ما درباره ی چیه! در واقع تگ <head> هر صفحه اچ تی ام ال مثل کارت ملی شماست که اطلاعاتی در مورد شما رو داره. این تگ هم می تونه کلی اطلاعات در مورد صفحه ما رو در خودش ذخیره کنه. همچنین، وقتی که بعداً بخوایم یه فایل دیگه برای خوشگل کردن صفحهمون ایجاد کنیم، این فایل رو با استفاده از لینکی که در قسمت <head> اضافه می کنیم به هم وصل می کنیم. در واقع این قسمت، مثل پشت صحنه ی یه نمایشه که بیشتر قسمت هاشو بازدید کننده های سایت نمی بینن!

بدنه ی اصلی سایت
هر چیزی که ما توی سایتمون قرار می دیم و توی مرورگر نشون داده میشه توی این قسمت قرار داره، در واقع اینجا جالب ترین قسمت کاره که بهش body یا بدنه ی صفحه می گن!

بالای صفحه یا Header
این تگ با تگ <head> که بالاتر درباره اش حرف زدیم کاملا فرق داره. این تگ بخشی از بدنه ی اصلی سایته و همه چیزایی که می خوایم بالای سایتمون به نمایش در بیان در این قسمت قرار می گیرن مثل اسم سایتمون و یه عکسی که نشون بده سایتمون درباره ی چیه (مثلا در سکان آکادمی، اون لینک هایی که در نوار مشکی رنگ می بینید که در بالای صفحه قرار گرفتن رو داخل تگ های <header> قرار داده ایم.)
<html>
<head>
<title>Tuts Town</title>
</head>
<body>
<header></header>
</body>
</html>
فعلاً تگ <header> رو میذاریم تا بعداً کاملش کنیم. حلا می خوایم کمی در مورد اصلی ترین بخش صفحه اچ تی ام ال که بهش <body> هم گفته میشه صحبت کنیم:

قسمت اصلی سایت
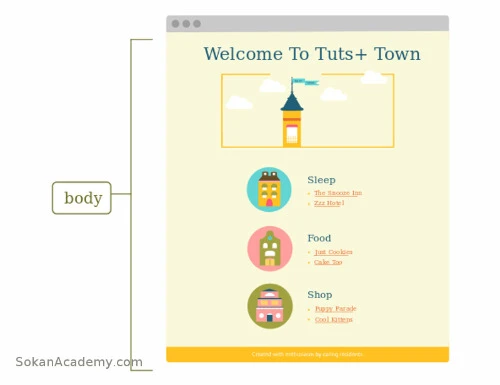
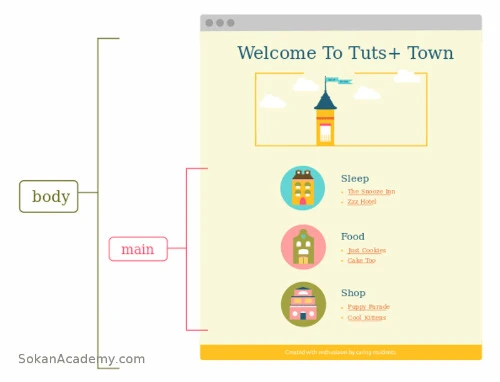
قسمت اصلی سایت شهر فرضی +Tuts اطلاعات مهمی داره که شامل فهرست فروشگاه ها و هتل ها و قسمت های مختلف شهره، که ما همه ی این اطلاعات رو داخل عنصر main می نویسیم. همون طور که توی عکس می بینید، این قسمت اصلی خودش به سه قسمت کوچیک تر تقسیم میشه که توی درس بعد یاد می گیریم که چطور این قسمت ها رو هم بهش اضافه کنیم:

پایین صفحه
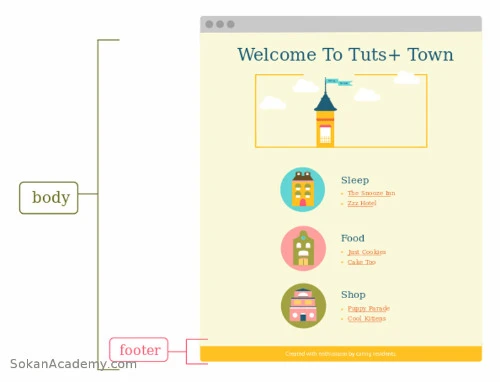
این قسمت پایین ترین بخش یک سایته که معمولاً لینک شبکه های اجتماعی مثل فیس بوک و توییتر رو اونجا قرار میدن و توضیحاتی درباره ی این که چه کسی این سایت رو طراحی کرده و ساخته اضافه می کنن. در این قسمت -که اصطلاحا بهش تگ <footer> گفته می شه- ما یک جمله اضافه می کنیم و با غرور اعلام می کنیم که این سایت رو ما ساختیم!
<footer> </footer>
البته یادتون نره که این قسمت رو هم داخل تگ <body> باید بنویسیم.

مرور کلی
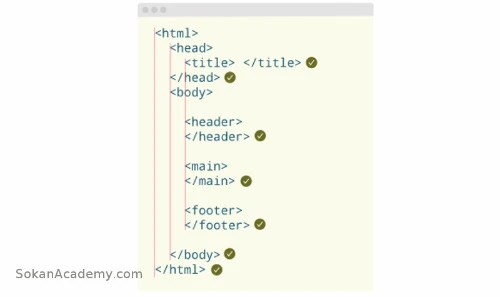
حالا بیاین یه نگاهی به ساختار اچ تی ام الی که تا حالا ساختیم بندازیم. قبلاً گفتیم که هر کدوم از این علامت ها شروع و پایانی دارن! حواستون باشه که تگ پایانی این علامت ها رو فراموش نکنید چون بعداً با پیغام خطا مواجه میشین. پس به کدهایی که نوشتین دقت کنین تا هر تگی که شروع کردین حتماً تگ پایانی هم داشته باشه. حالا وقتشه که محتوای سایتمون رو به این ساختار اضافه کنیم.
یادداشت های مخفیانه!
زبان HTML به ما اجازه میده تا با استفاده از یه کد مخصوص، نوشته ها و یادداشت هایی رو به این کدها اضافه کنیم. این نوشته ها توی سایت نشون داده نمیشن، فقط نکته هایی هستن که ما برای یادآوری و یا راهنمایی طراحای دیگه به سایت اضافه می کنیم یا این که بخوایم بعدا خودمون بفهمیم که هر بخش از کد مربوط به چی هست تا خیلی راحت تر بتونیم کدهامون رو ویرایش کنیم و سردرگم نشیم:
<!-- -->
متنی که بین علامت های بالا قرار میگیره، همون یادداشت مخفیه که فقط خودتون ازش خبر دارین.
آفرین!
این مرحله هم تموم شد! توی این درس یاد گرفتیم که اچ تی ام ال چیه، تگ <html> یعنی چی و چطور ازشون استفاده کنیم و با هم ساختار HTML یک سایت رو ایجاد کردیم. در درس بعدی یاد می گیریم که چه طور عکس و متن رو به این ساختار اضافه کنیم. لازم به ذکره که پس از دانلود فایل های تمرین، وارد فولدر Exercise Files شده سپس فولدر HTML Structure را باز کنید که فلودری تحت عنوان tutstown که فولدر اصلی سایتمون هست داخلشه. فایلی داخل اون خواهید دید به اسم index.html. این فایل رو داخل نرم افزار ویرایشگر کدتون باز کنید و برای این که ببینید کارها رو درست انجام دادید یا نه، کدهای خودتون رو با کدهای این فایل مقایسه کنید.
