برخی از طراحان فکر میکنند که هرچه در فضای کمتر عناصر بیشتری قرار دهند (به عبارت دیگر، از فضای کمتر استفادهٔ بیشتری انجام دهند) به کاربردیتر شدن وبسایت کمک میکنند اما در همهٔ موارد اینچنین نیست! در ادامه، به بررسی مفهومی تحت عنوان «فضای منفی» در پروسهٔ طراحی وب میپردازیم که پاسخی به این دست طراحان است.
فضای منفی چیست؟
به طور کلی، در طراحی وب، دو نوع فضای اصلی وجود دارد که عبارتند از:
- فضای منفی
- فضای مثبت
فضای مثبت سایت به فضایی میگویند که عناصر صفحه مانند متن، تصویر، منوها و ... آن را اِشغال کردهاند. فضای منفی (که اغلب آن را فضای خالی یا سفید هم مینامند) فضای بین عناصر صفحه و فضاهای کنار صفحه که عناصر صفحه را از هم جدا میکند گویند که کاربر را در رسیدن به فضاهای مثبت یاری میرساند.
حال که ما میدانیم فضای منفی چیست، بیایید با آن بیشتر آشنا شویم. فضاهای منفی به دو دستهٔ کلی تقسیم میشوند:
- فضاهای ریز (Micro)
- فضاهای درشت (Macro)
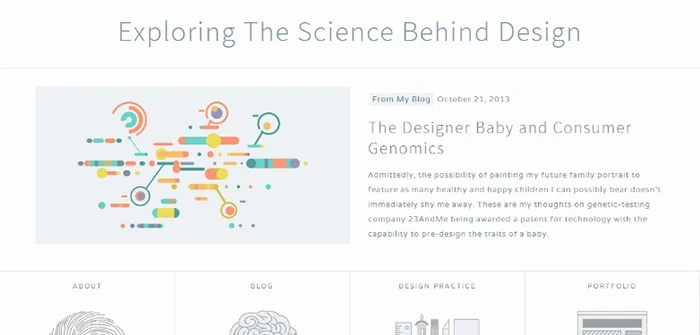
فضاهای ریز (Micro) به فضاهای مابین عناصر کوچک صفحه میگویند. فضای بین پاراگرافها و خطهای تکی که مربوط به فضای بین حروف و کلمات هستند، از جمله موارد آن است. فضای درشت (Macro) به فضای بین عناصر بزرگ و مهم صفحه مانند هِدِر (Header) و فوتر (Footer) صفحه میگویند. به عنوان یک نمونه از بهکارگیری فضای منفی به شکل درست، داریم:

فضای منفی ریز (Micro) چیست؟
ابتدا به بررسی گزینهٔ کوچکتر میپردازیم اما باید توجه داشت که کوچکی آن به اهمیت آن در طراحی لطمهای نمیزند و همانند فضاهای منفی درشت (Macro)، حائز اهمیت است. حفظ یک فاصلهٔ مناسب بین بلوکهای متن ما میتواند سایت ما را خواناتر کرده و همچنین بررسی سایت را راحتتر نموده تا کاربران درک بیشتری از سایت داشته باشند.
از آنجا که ما دربارهٔ فضاهای بسیار ریز صحبت میکنیم، بنابراین به این نیاز داریم تا این مسئله را دقیقتر مورد بررسی قرار دهیم. باید دقت کنیم که فضای بین بلوکهای متن، کوچک و مناسب باشند؛ نه تا آن حد که سایت شلوغ شود و بینندهٔ سایت با دیدن آن گیج شود، بلکه باید در عین کوچکی، زیبا هم باشد.
به ارتفاع خطوط در هر پاراگراف دقت ویژهای داشته باشید و مطمئن شوید که فضای بین عناصر روی یک خط، کمتر یا بیشتر از حد نباشند؛ حتی فضای بین کلمات و حروف هم باید کنترل شوند. البته توجه داشته باشیم که پرداختن به این موارد همیشه هم کار آسانی نیست!
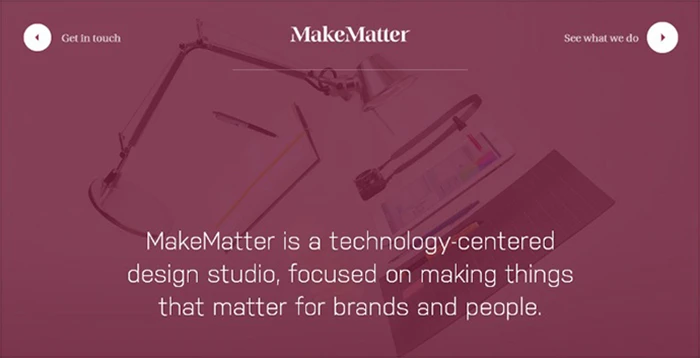
تصمیمگیری در مورد میزان دقیق Margin و Padding عناصر صفحه، یک هنر است که برای هر سایتی که میخواهیم ایجاد کنیم باید متناسب با لیاوت آن سایت مورد بررسی قرار گیرد. هر سایت باید تراز مشخص خود را داشته باشد. همچنین اگر فضای خالی زیادی برای عناصر وبسایت قرار دهید، تأثیر منفیتری روی خوانایی صفحه خواهد داشت! به عنوان یک نمونهٔ درست داریم:

فضای منفی درشت (Macro) چیست؟
حال بیاییم دامنهٔ بررسی خود را کمی بزرگتر کرده و روی فضاهای بزرگتر به بررسی بپردازیم. با وجود آنکه خیلی از طراحان به آن اهمیت زیادی میدهند، اما اندازهٔ مناسبی برای آن تعیین نمیکنند. طراحان دوست دارند با به هم ریختن هِدِر سایت، همهٔ عناصر صفحه را در آن بیاورند چون اولین چیزی است که بینندگان سایت آن را میبینند؛ اما این در حالی است که میتوانند آن فضا را به تعداد کمتری از عناصر کلیدی سایت اختصاص داده تا بیننده هم موضوع وبسایت را بفهمد و هم به محض ورود به سایت، احساس سردرگمی نکند.
همچون هِدِر، بخشهای دیگر سایت همانند فوتر و سایدبارها نیز باید دارای چنین فضای سفیدی باشند؛ یعنی با کمترین تعداد عناصر، سعی شود بیشترین مطلب را به مخاطب بفهمانیم. هرچه ما بیشتر از فضای منفی در طراحیهای خود استفاده کنیم، مسلماً از یک وبسایت هدفمندتر برخوردار خواهیم بود.
حال زمانهایی پیش میآید که ما هر آنچه که به فکرمان خطور میکند را روی صفحه قرار داده و از تکتک فضاهای سایت استفاده میکنیم و با اتخاذ همین رویکرد است که این حس را به مخاطبین سایت خود خواهیم داد که ما یک طراح «غیرحرفهای» بوده و برای کاری که انجام دادهایم خیلی زمان صرف برنامهریزی نکردهایم.
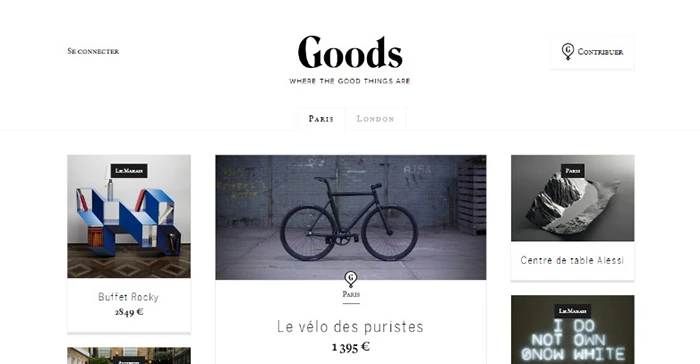
با مد نظر قرار دادن این نکته، اگر مشتریان از ما بخواهند که خیلی از فضای منفی استفاده نکرده و از همهٔ فضاهای سایت استفاده کنیم، به طور قطع عواقب آن هم گریبانگیر خود مشتریان خواهد بود. به عنوان یک نمونهٔ درست داریم:

اهمیت فضای منفی در طراحی وب
استفاده از فضای منفی در طراحی صفحات وب نقش بسیار مهمی در خوانایی و تجربهٔ کاربری (UX) صفحه دارد و این همان چیزی است که در طول این مقاله سعی کردیم به آن بپردازیم. در واقع، فقط خوانایی صفحه نیست که مهم است، بلکه کاربران به این هم نیاز دارند تا به راحتی آنچه را که دنبالش هستند، پیدا کنند.
درهمریختگی صفحه باعث میشود تا کاربران آنچه که به دنبالش هستند را به سرعت پیدا نکنند. بسیاری از کاربران تمایل دارند تا همهٔ اطلاعات صفحه با توضیحات در یک بخش از سایت جمع شود در حالی که اگر شما چنین سیاستی را در طراحی خود دنبال کنید، احساس میکنند سایت شما خیلی بههمریخته است و اصلاً جذابیتی ندارد! علاوه بر این، آنها در بهکارگیری سایت نیز به مشکل برمیخورند و در اینجا است که قدرت و توانایی فضای منفی و ضرورت استفاده از آن در طراحی نمایان میشود.
به طور کلی، ما به عنوان یک طراح کاربلد، باید به مشتریان خود بفهمانیم که چرا استفاده از فضای منفی در طراحی همانند انتخاب محتوای سایت ضروری است. این به معنای هَدر دادن پول و اتلاف فضای صفحه نیست و به جای قرار دادن یک عنصر دیگر در صفحه، یک محیط تمیز و حرفهای ایجاد خواهد شد.
شما چگونه از فضای منفی در طراحیهای خود استفاده میکنید؟ نظرات، دیدگاهها و تجربیات خود را با دیگر کاربران سکان آکادمی به اشتراک بگذارید.
