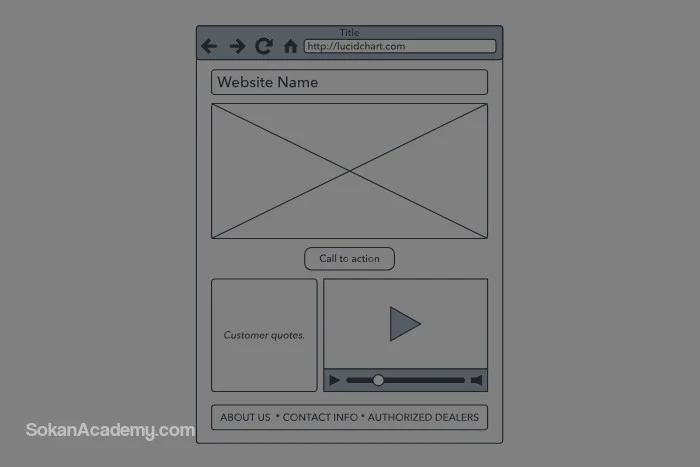
Wireframe در ابتدا و در سالهای گذشته به معنای ارائه بصری اشیاء سهبُعدی، مثل اشیائی که در طراحی محصول، بود اما در حال حاضر این اصطلاح برای توصیف مدلسازی سهبُعدی در انیمیشن کامپیوتری و در طراحی و توسعهٔ صفحات وب دوبُعدی و اپهای موبایل استفاده میشود. به طور خلاصه، در پروسهٔ طراحی نرمافزار وایرفریم ارائهای بصری و سیاهسفید از ساختار و عملکرد یک صفحهٔ وب یا یک اپ موبایلی میباشد. وایرفریمها در اوایل فرآیند توسعه و قبل از شروع طراحی اصلی به منظور ایجاد ساختار اولیهٔ یک صفحه به کار گرفته میشوند و میتوان با استفاده از کاغذ (همانطور که در تصویر فوق مشاهده میکنید)، از طریق کدنویسی و یا با استفاده از نرمافزارهای تخصصی این کار اقدام به طراحی آنها کرد.
(برای آشنایی با اصول طراحی UI می توانید به دورهی آموزشی مقدمه ای بر طراحی رابط کاربری در سایت سکان آکادمی مراجعه کنید)
هدف از طراحی وایرفریمها چیست؟
وایرفریمها به منظور ملموستر بودن و قابلدرکتر بودن یک ایدهٔ اولیهٔ طراحی سایت یا اپ موبایل استفاده میشوند و اساساً وایرفریمها پیرو اهداف مختلفی مورد استفاده قرار میگیرند که برخی از مهمترین آنها عبارتند از:
- اطمینان از اینکه ایدهٔ ما مطابق با اهداف مد نظر پیادهسازی میشود: مشاهدهٔ واضح فیچرها به تکتک اعضای تیم توسعهٔ نرمافزار این امکان را میدهد تا روی دیگر جنبههای پروژه تمرکز کنند. با استفاده از وایرفریمینگ میتوان مشخص کرد که فیچرها چهطور پیادهسازی شوند، چه عملکردی داشته باشند، کجا قرار بگیرند و چه مزیتی در پی خواهند داشت و از همین روی ممکن است در حین کار یک فیچر را حذف کنید چرا که در طول مسیر مشخص شده است که منطبق با اهداف سایت نیست!
- تمرکز بر کاربردپذیری: وایرفریمینگ اجازه میدهد تا نگاهی واقعی و بیطرفانه به اسامی لینکها، نَویگیشن، سهولت در استفاده از اپلیکیشن و چیدمان اِلِمانهای بصری بیندازید. وایرفریمها به شما کمک میکنند تا نقصهای احتمالی را در معماری سایت یا فیچرهای مد نظر مشتری شناسایی کرده و نشان میدهند که از دید یک کاربر، سایت یا اپ چهطور به نظر میرسد.
- بررسی ظرفیت رشد محتوا: اگر بدانید که سایتتان در آیندهای نزدیک رشد خواهد کرد، وبسایتتان باید بتواند پذیرای آن رشد با حداقل تأثیر بر معماری، کاربردپذیری و زیباییشناسی باشد. وایرفریمینگ میتواند این فرصتهای مهم برای رشد سایت را به شما نمایانده و نحوهٔ انطباق آنها را با برنامهای که در آینده مد نظر دارید به شما نشان بدهد.
- فیدبک گرفتن سهل و آسان: به جای ادغام کردن عملکرد کلی، لیاوت و اِلِمانهای خلاقانه در یک مرحله، وایرفریم تضمین میکند که این ملاحظات به صورت جداگانه مد نظر قرار داده خواهند شد و این مسئله به اعضای تیم اجازه میدهد تا سریعتر در روند کاری خود فیدبک دریافت کنند (لازم به ذکر است که ایجاد وایرفریم با استفاده از نرمافزار، پروسهٔ فیدبک گرفتن در طراحی را بسیار آسانتر میکند.)
ارزش وایرفریمها در پروسهٔ طراحی اپلیکیشن
وایرفریم تمام افراد دخیل در توسعهٔ یک اپلیکیشن، خواه اپلیکیشن موبایل و خواه وب اپلیکیشن، را متفقالقول میکند اما سؤال اینجا است که این اتفاقنظر چه سودی دارد؟ جنبههای مثبت زیادی در این باره وجود دارد مثلاً اینکه طراحیها با دقت بیشتری انجام میشوند و تیم توسعه درک عمیقتری از آنچه میسازد دارد. با تمام اینها، استفاده از وایرفریم در نهایت برای توسعهٔ وبسایت و اپلیکیشن چه سودی به همراه دارد؟ پاسخ کوتاه این است که موجب صرفهجویی در وقت و هزینه میشود.
استفاده از وایرفریم و ارتباطش با طراحی رابط کاربری و تجربهٔ کاربری
طراحی تجربهٔ کاربری (UX) راهکاری برای افزایش وفاداری و رضایت کاربران بواسطهٔ بهبود کاربردپذیری محصول و لذت بردن از تعاملی است که میان کاربر با سایت یا اپ شکل میگیرد. طراحی رابط کاربری (UI) نیز بیشتر شبیه به طراحی گرافیک است اما سازوکار پیادهسازی آن به مراتب متفاوتتر و پیچیدهتر است (برای این منظور، میتوانید به مقالهٔ Adobe XD Guide: دورهٔ آموزش رایگان ابزار طراحی تجربهٔ کاربری ادوبی مراجعه کنید.) به طور کلی، طراحی تجربهٔ کاربری مقدم بر طراحی رابط کاربری است به طوری که یوایکس و یوآی بایستی در پروسهٔ طراحی وایرفریم با یکدیگر همپوشانی داشته باشند. برخی از مهمترین مسائلی که در این بین باید روی آنها تمرکز داشت عبارتند از:
- معماری اطلاعات و وایرفریمها: وظیفهٔ Information Architecture (معماری اطلاعات) یا به اختصار IA در توسعه و وایرفریمینگ وبسایت، چیدمان و اولویتبندی اطلاعات به طریقی است که توسط کاربران سایت یا اپ موبایل ملموس باشد. در پروسهٔ طراحی وب بر اساس اصول معماری اطلاعات، چند اِلِمان پایهای دخیل هستند که عبارتند از:
- دستهبندی و ساختاربندی اطلاعات
- ارائهٔ اطلاعات
- جابهجایی در میان خیل انبوه اطلاعات
- جستوجو و یافتن اطلاعات
روی نوعی از معماری اطلاعات میتوان برچسب خوب زد که آنالیز جامعی از کسبوکار به منظور توسعهٔ استراتژی محتوا بر اساس ساختار، محتوا و دیزاین مرتبط با اهداف شرکت شکل گرفته باشد که برای تأیید صحت پروسهٔ آنالیز، وایرفریمها به عنوان یکی از اولین گامها مهم تلقی میشوند (برای کسب اطلاعات بیشتر، توصیه میکنیم به مقالهٔ آشنایی با مفهوم Information Architecture (معماری اطلاعات) در فرایند طراحی سایت مراجعه نمایید.)
به نوعی میتوان گفت که پروتوتایپ و وایرفریم بهترین راه برای فیدبک گرفتن از کاربران در اوایل پروسهٔ طراحی بوده که به جلوگیری از صرف هزینههای سنگین برای بازطراحی اپلیکیشن پس از لانچ ایده کمک میکنند؛ تست اپ از طریق پروتوتایپ و وایرفریم همچنین به شما کمک میکنند تا طراحیهای مختلف را از لحاظ عملکرد از یکسو و همچنین نقطهنظرات کاربران از سوی دیگر مورد ارزیابی قرار داده و دست آخر ایدهای که از میان آنها از همه بهتر است را انتخاب کنید.
- طراحی نویگیشن و وایرفریمها: سیستم نویگیشن شامل مجموعهای از اِلِمانهای روی صفحه است که به کاربر اجازهٔ رفتن از صفحهای به صفحهٔ دیگر را میدهد. طراحی نویگشن باید رابطهٔ میان لینکها و عملکرد آنها را به وضوح نشان دهد تا کاربر بداند برای جابهجایی میان صفحات چه گزینههایی پیش روی خود دارد (معمولاً وبسایتها سیستمهای نویگیشن متعددی دارند.)
- طراحی رابط کاربری و وایرفریمها: طراحی رابط کاربری (UI) شامل انتخاب و تنظیم اِلِمانهای روی صفحه به نحوی است که تعامل کاربران با فیچرهای مختلف اپلیکیشن را با حداکثر کارآمدی و سهولت مسیر کند. اِلِمانهای رایج در پروسهٔ طراحی رابط کاربری شامل دکمهها، فیلدهای ورود متن، چکباکسها، منوها و ... میشوند.
انواع وایرفریمها
چهار نوع وایرفریم مختلف وجود دارد که از سادهترین نوع (سیاهسفید) تا پیچیدهترین نوع (که تقریباً همچون خروجی نهایی طرح واقعی است) در دسترس هستند که در ادامه به معرفی تکتک آنها خواهیم پرداخت:
- Basic Wireframes: این وایرفریمها که تحت عنوان Low-fidelity Rendering نیز شناخته میشوند، طرح شِماتیک سادهای (همچون تصویر فوق) از صفحه هستند که معمولاً به رنگهای سیاه و سفید میباشند.
- Annotated Wireframes: در این نوع وایرفریمها، طیف گستردهای از جزئیات به یک وایرفریم معمولی اضافه میشود که این جزئیات نوشتههایی کوتاه هستند که عموماً در کنار یا پایان وایرفریم نوشته شده و توصیفکنندهٔ هر آیتم در وایرفریم هستند و به طور خلاصه نشاندهندهٔ دلیل و هدف از ایجاد هر آیتم میباشند.
- User-Flow Wireframes: هنگامی که یادداشتنویسی برای نشان دادن نحوهٔ حرکت منطقی کاربر سایت یا اپلیکیشن میان محتوا و از صفحهای به صفحهٔ دیگر کافی نباشد، به اطلاعات بیشتری احتیاج است که برای همین منظور، این دست وایرفریمها میتوانند نماهایی استاتیک از یک وایرفریم کاملاً تعاملی باشند، اما ممکن است برای نشان دادن جریان اصلی یا مجموعهای از تعاملات فرضی کاربران، حاوی اسلایدشو یا مجموعهای از وایرفریمهای متوالی هم باشند.
- Interactive High-Definition Wireframes: اضافه کردن نحوهٔ تعامل کاربر با نرمافزار (مثل ضربه زدن، کلیک و درگ & دراپ) پیش از شروع پروسهٔ طراحی ماکاپ، باعث ساعتها صرفهجویی در وقت طراحان و توسعهدهندگان میشود که این شکل از تغییرپذیری وایرفریمها تنها در طراحی گرافیکی یا نرمافزار وایرفریمینگ و پروتوتایپینگ شدنی است.
چهطور یک وایرفریم طراحی کنیم؟
حال که به اجزای اساسی وایرفریمها نگاهی انداختیم، در ادامه به سرهمبندی این اجزا به منظور طراحی و ایجاد یک وایرفریم ساده برای طراحی سایت خواهیم پرداخت.

ابتدا به هدف نهایی وبسایت فکر کرده و با در ذهن داشتن آن هدف، شروع به طراحی کنید و همواره به این فکر کنید که کاربر چهطور با رابط کاربری سایت یا اپ موبایل شما تعامل پیدا خواهد کرد. در واقع، با یک نمایش سادهٔ به اصطلاح لو-فیدلیتی از صفحهٔ وب شروع کنید که به سه بخش تقسیم شده است:
- هِدِر (اولین چیزی که کاربران در بالای صفحه مشاهده میکنند.)
- بادی (بدنهٔ صفحه که محتوای اصلی قرار است در آن جای گیرد.)
- و فوتر (که معمولاً حاوی اطلاعات کماهمیتی همچون لینک تماس و ... است.)

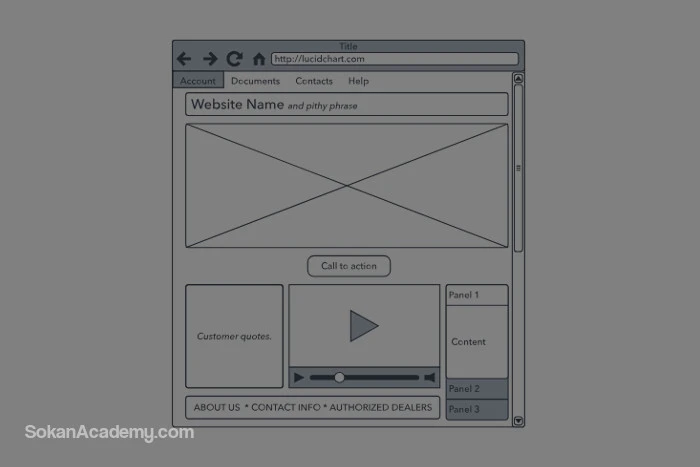
در ادامه، به نَویگیشن بیندیشید به طوری که برای بازدید کاربران از بخشهای اصلی سایتتان که شامل قسمتهای مربوط به محتوا، جستوجو و ورود به سیستم میشود، دکمه و لینک اضافه کنید و در نهایت نیز، همانطور که در تصویر زیر مشاهده میشود، برای وضوح هرچه بیشتر، یادداشتهایی در وایرفریمتان درج نمایید.

هنگامی که به این مرحله رسیدید میتوانید وایرفریمتان را پیش از رفتن به مرحلهٔ بعدی، با دیگر اعضای تیم به اشتراک بگذارید (لازم به ذکر است که میتوانید این وایرفریم ساده را با دست روی کاغذ یا وایتبرد بکشید، اما وقتی به مرحلهٔ چهارم رسیدید بهتر است که برای توسعهٔ بیشتر وایرفریم از نرمافزارهای تخصصی این کار استفاده کنید.)
استفاده از نرمافزار و ابزارهای طراحی وایرفریم
در پروسهٔ طراحی نرمافزار، میتوانید تصویر نهایی وبسایت یا اپ موبایل را در ذهنتان مجسم کنید اما اگر از قبل وایرفریمی آماده کرده و پیش از شروع کار بدانید چه اقداماتی لازم است انجام دهید، پروسهٔ کار به مراتب آسانتر خواهد شد. نرمافزارها و ابزارهای مرتبط با طراحی وایرفریم به شما اجازه میدهند تا با برخورداری از انعطافپذیری لازم دست به طراحی بزنید و بدین طریق میتوانید ایدههای خود را از حالت بالقوه به بالفعل درآورده، تصویر کلیتری از کار را مشاهده نمایید و از اشتباه کردن در ادامهٔ مسیر تا حد ممکن اجتناب کنید که برای این منظور توصیه میکنیم به مقالات زیر مراجعه نمایید:
- Gravit: پلتفرمی برای طراحی و مشارکت در کارهای گروهی
- Form: ابزاری به منظور طراحی پروتوتایپ
- Pencil: ابزاری اپنسورس برای طراحی پروتوتایپ
همچنین لازم به ذکر است که تِمپلیتها میتوانند تجسم ایدهها، اِعمال تغییرات و برطرف کردن چالشهای پیش روی شما به عنوان یک طراح را برایتان آسانتر کنند که در ادامه به طور خلاصه به این مقوله خواهیم پرداخت.

ماکاپ چیست و چه کاربردی دارد؟
Wireframe را به نوعی میتوان اصطلاحاً یک پِلیسهولدر در پروسهٔ طراحی قلمداد کرد اما Mockup جزئیات بصری همچون رنگها، تایپوگرافی و غیره را به طرح اولیهٔ ما اضافه میکند. گرچه ماکاپ دنبالهٔ راهی است که یک وایرفریم شروع کرده است، اما مزیت عمدهای که دارد این است که استفاده از اِلِمانهای بصری زیاد همراه با رنگ و لعاب، ماکاپها را برای به گزینهٔ بهتری برای اعضای و تیم و همچنین مشتریان به منظور مشاهدهٔ خروجی آنچه قرار است پس از کدنویسی محصول در دست قرار گیرد مبدل کرده است. به عبارتی، ماکاپ به وایرفریم ویژگیهای بصری یا ویژوال میبخشد.
