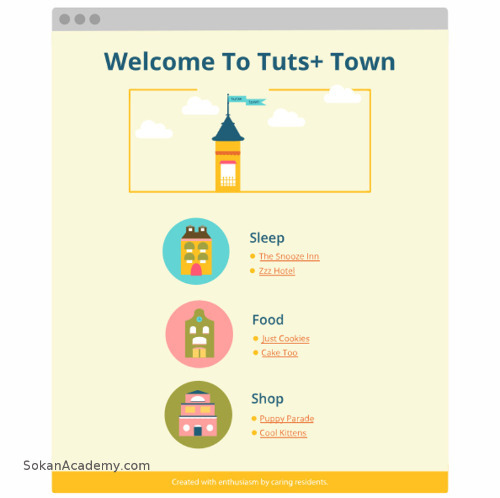
در این مجموعه آموزش های طراحی سایت، با هم روش طراحی کردن و ساختن یک وب سایت رو یاد می گیریم. این دوره ی آموزشی طراحی سایت، شما رو قدم به قدم، راهنمایی می کنه تا یک وب سایت بسازین. در پایین این صفحه، لینک دانلود فایل تمرین های مربوط به این درس ها قرار داره، پس به مرور که درس ها رو یاد می گیرید می تونین کارهای خودتون رو با این نمونه ها مقایسه کنین. اگر می خواین ببینین که در پایان این دوره ی آموزشی چه مهارت هایی کسب می کنید، روی لینک پروژه ی تکمیل شده ی شهر مجازی +Tuts کلیک کنید و طرح نهایی رو مشاهده کنید.

وب چطور کار می کنه؟
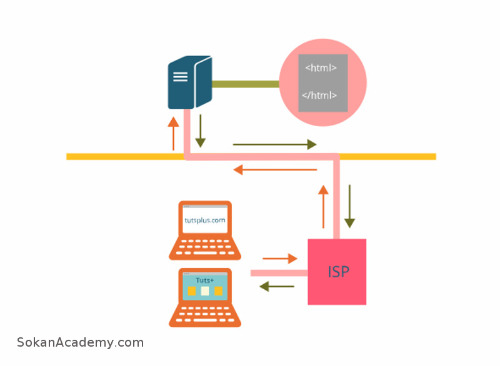
برای شروع، اول باید یک قدم به عقب برگردیم و به این موضوع فکر کنیم که اصلاً وب چطور کار می کنه؟ وقتی دو کامپیوتر، به اینترنت (خط زرد رنگ در عکس پایین) وصل می شن، می تونن با هم ارتباط برقرار کنن. یک سرور (که در عکس زیر به شکل یک جعبه ی آبی رنگ هست) یک کامپیوتر مخصوصه که فایل های صفحات وب سایت های مختلف -مثلا سکان آکادمی- رو نگه داری می کنه. کامپیوتری که شما توی خونه و یا مدرسه ازش استفاده می کنید، سرور نیست چون مستقیم به اینترنت وصل نیست. ما با استفاده از یک ISP که مخفف Internet Service Provider و به معنی رساننده ی خدمات اینترنتیه، به اینترنت وصل می شیم. آی اس پی ها شرکت هایی هستن که کامپیوتر شما رو با استفاده از خط تلفن یا روش های دیگه، به اینترنت وصل می کنن (مثل پارس آنلاین، شاتل، داتک و ...) محتوای یک سایت (یعنی همه ی چیزهایی که توی یک سایت وجود داره) با مجموعه ای از قانون های مخصوصی کنار هم چیده شدن که کامپیوتر ها این قوانین رو می فهمن. مثل صحبت کردن به یک زبان رمزی! البته ما هم به زودی از راز این زبان، سر در میاریم!

وقتی که شما وارد سایت سکان آکادمی می شید، مرورگر از سرور -یعنی جایی که فایل های سایت سکان آکادمی در اونجا وجود دارن- می خواد که صفحه ی اصلی www.sokanacademy.com رو نشون بده، سرور این فایل ها رو می فرسته و مرورگر اون ها رو برای نشون دادن روی صفحه ی کامپیوتر، رمزگشایی می کنه. شاید براتون سوال شده که اصلاً مرورگر چیه! مرورگرها، نرم افزار هایی هستن که توی کامپیوتر شما نصب شدن و با استفاده از اون ها می تونید سایت های اینترنتی رو ببینید. اینترنت اکسپلورر، گوگل کروم و فایر فاکس و سافاری مرورگرهای معروفی هستن که شما حتماً یکیش رو توی کامپیوترتون دارید. البته همه ی این اتفاق ها خیلی سریع می افته. به این مراحل، برقراری ارتباط و یا به اشتراک گذاری اطلاعات می گن. برای گذروندن این مراحلی که بالاتر توضیح دادیم، سایتی که شما در کامپیوتر خودتون می سازین رو افراد دیگه با کامپیوتر های دیگه نمی تونن ببینن، مگر این که شما اون رو به یک سرور منتقل کنین که در پایان دوره این کار رو هم براتون توضیح می دیم.
کار یک طراح وب چیه؟
کار یک طراح وب خیلی مهمه. همه ی چیزهایی که در عکس بالا دیدید به یک دلیل اتفاق می افتن: نشون دادن یک وب سایت به کاربران. کار طراح وب اینه که تصمیم بگیره یه سایت چه شکلی باشه و چطوری کار کنه و مطمئن بشه که همه ی کسانی که به سایت سر می زنن می تونن ازش استفاده کنن.

قراره چیکار کنیم؟
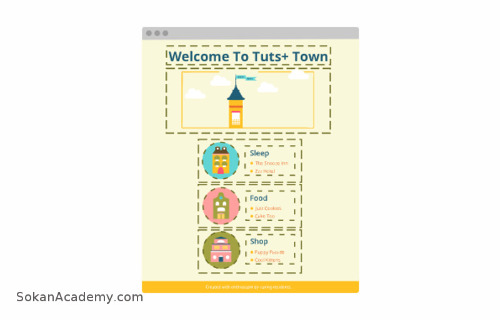
در این مجموعه، ما می خوایم یک وب سایت برای معرفی یک شهر بسازیم. این شهر به یه مکانی نیاز داره تا توریست ها قبل از وارد شدن به شهر، بتونن درباره ی اون اطلاعات بیشتری به دست بیارن (عکس بالا پیش نمایشی از این سایته) این سایت همه ی نکته هایی که می خوایم در مورد طراحی وب سایت یاد بگیریم را بهتون یاد میده و برای اولین کار، تجربه ی جالبیه!
طراحی اولیه و ساختن سایت
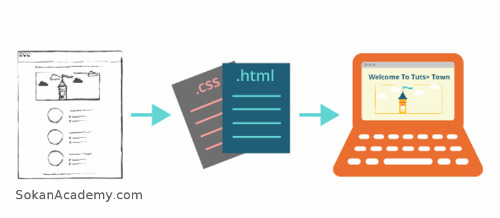
حالا بیایین کمی در مورد این که برای شروع کردن به چه چیزهایی نیاز داریم صحبت کنیم. اول از همه، شکل سایتمون رو و همه ی چیزهایی که می خوایم در آن قرار بدیم در یک فایل مخصوص می کشیم. بعد، لینک هایی رو به اون اضافه می کنیم تا بازدیدکننده های سایتمون رو به جاهای دیگه ی سایتمون ببرن.

شکل دادن به سایت
بعد از این که طرح اولیه ی سایتمون رو کشیدیم و در فایل مخصوص نوشتیم، حالا باید کاری کنیم تا سایتمون ظاهر خوبی داشته باشه و قشنگ باشه. این مرحله جاییه که انتخاب رنگ ها و ایده های ما درباره ی این که هر چیزی کجای صفحه قرار داشته باشه، شکل می گیره. برای این که استفاده از سایتمون راحت باشه باید چکار کنیم؟ دوست داریم رنگ هایی که انتخاب می کنیم چه حسی به بیننده بده؟ اگر کسی با موبایل سایتمون رو باز کرد، چیزهایی که در سایتمون داریم باید در کجای صفحه ی موبایل قرار بگیرن؟ در مورد صفحه ی کامپیوتر چطور؟ کدوم فونت قشنگ تره؟ این ها چیزهایی هستن که باید به اونا فکر کنیم اما نگران نباشید، این مرحله، خیلی هم جالب و سرگرم کننده است و این ها سوالاتی هستن که شما هر دفعه که می خواهید سایتی رو طراحی کنید باید از خودتون بپرسین و بهش فکر کنین.

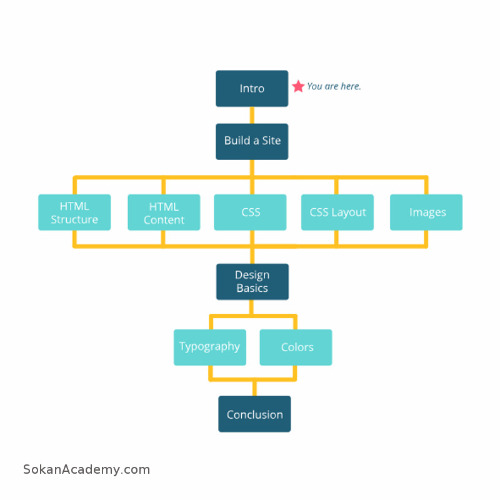
نقشه ی راه این دوره ی آموزش طراحی سایت به کودکان
عکس بالا، نقشه ی مسیریه که باید برای ساخت وب سایتمون طی کنیم. هر قسمت، یک مقدمه داره و به قسمت های کوچیک تر تقسیم می شه. با توجه به ستاره ی صورتی که توی عکس می بینید، در حال خوندن بخش مقدمه هستیم. حالا ما اطلاعاتی داریم در مورد این که وب چطور کار می کنه و کار یک طراح وب چیه و نگاهی هم به پروژه ای که می خوایم با هم طراحی کنیم و بسازیم انداختیم. بخش بعدی، جاییه که ما درباره ی ایده هامون فکر می کنیم و شروع به کشیدن طرح اولیه می کنیم. طراحی اولیه راه خوبیه برای این که همه ی نظراتمون رو یک جا جمع کنیم و بعد شروع به کدنویسی کنیم. این مرحله به ما کمک می کنه تا وقتمون کمتر تلف بشه و چیزی رو هم فراموش نکنیم. بعد از اون، درباره ی فایل ها و ابزار هایی که برای کدنویسی سایتمون بهشون نیاز داریم صحبت می کنیم.

زبان اچ تی ام ال
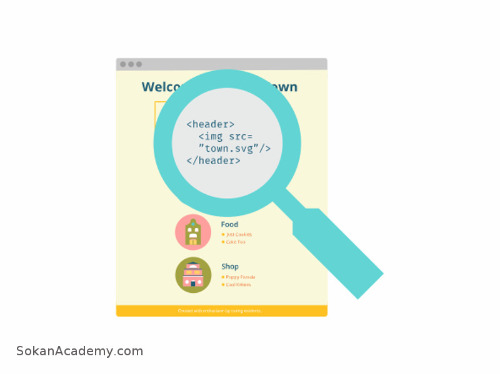
HTML که مخفف HyperText Markup Language است، همان زبان مرموزیه که قبلاً درباره ی اون صحبت کردیم. این زبان به مرورگرها کمک می کنه تا فایل های وب سایتمون رو بفهمن و نمایش بدن. همه ی چیزهایی که ما در سایتمون داریم، در درون اجزاء HTML قرار دارن. این اجزاء، مثل کلمه های این زبان هستن که هر کدام معنی خاصی دارن و چیزهایی که ما در صفحه ی وب سایتمون داریم رو توصیف می کنن.

فعلاً درباره ی معنی این کد ها فکر نکنید و نگران نباشید. هر وب سایتی از یک بخش نوشتاری تشکیل شده که با استفاده از این زبان نوشته میشه که بهش اصطلاحا سورس کد می گیم!

زبان سی اس اس
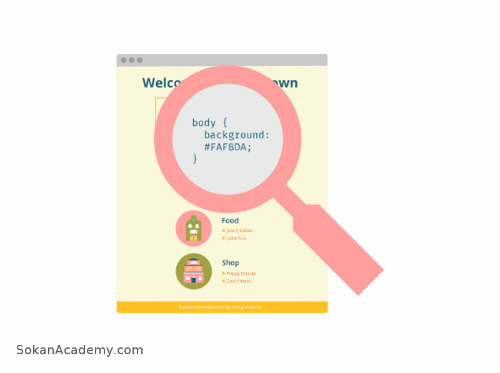
CSS مخفف Cascading Stylesheets است و به ما اجازه می ده تا شکل ظاهری وب سایتمون مثل فونت ها و رنگ ها رو مشخص کنیم و کاری کنیم تا وب سایتمون جذاب باشه و بازدیدکننده ها به راحتی بتونن ازش استفاده کنن و لذت ببرن. سی اس اس هم مثل اچ تی ام ال یک زبانه که برای خوشکل کردن ظاهر سایت ها ازش استفاده می کنن.

صفحه آرایی با CSS
CSS در مشخص کردن جای قسمت های مختلف سایت هم به ما کمک می کنه و این امکان رو به طراح سایت می ده که مشخص کنه مرورگر هر چیز را در کجای صفحه در معرض دید کاربران قرار بده.

عکس ها
فرض کنید که شما وارد یک سایت می شید. اگر در آن سایت از هیچ عکسی استفاده نشده باشه چه حسی به شما دست می ده؟ مسلما اون سایت، سایتی خسته کننده خواهد بود (فرض کنید ما در سکان آکادمی در این دوره ی آموزشی اصلا از هیچ عکسی استفاده نکنیم!). در این قسمت از مسیرمون، در مورد انواع عکس هایی که می تونیم در سایتمون استفاده کنیم صحبت می کنیم و یاد می گیریم چطور اون ها رو شکل بدیم.

اصول طراحی
در این قسمت با بخش های اصلی طراحی سایت آشنا می شیم. می خوایم سایتی بسازیم که هم افراد بتونن به راحتی ازش استفاده کنن و هم ظاهر قشنگی داشته باشه.

تایپوگرافی
تایپوگرافی، هنر مرتب کردن و چیدن نوشته هاس و قسمت مهمی از طراحی یک سایته که در موفق شدن سایت ما، تاثیر زیادی داره.

رنگ
انتخاب رنگ در طراحی یک سایت خیلی مهم و البته جالبه. رنگ ها، هم می تونن ظاهر یک سایت رو قشنگ تر کنن و هم می تونن معنی خاصی داشته باشن. در این قسمت بیشتر درباره ی رنگ ها صحبت می کنیم.

پایان مجموعه
این مجموعه رو با درسی در مورد این که چطور وب سایتمون رو به یک کامپیوتر سرور منتقل کنیم، تموم می کنیم. این کار خیلی مهمه و باعث می شه تا دوستان و اعضای خانواده ی شما بتونن با کامپیوتر خودشون اون رو در اینترنت ببینن. پس به زودی شما را خواهیم دید. در درس بعدی، طراح اصلی سایتمون رو بررسی می کنیم.
برای یادگیری راحت فرایند آموزشی، در این سری از آموزشها باکسهایی به صورت زیر مورد استفاده قرار خواهند گرفت تا مخاطبین دوره بهتر بتوانند برخی از نکات مهم این دورهٔ آموزشی را به خاطر بسپارند:
| نکته |
نکاتی که منجر به درک بهتر موارد مطروحه میشوند، در قالب باکسهای سبز رنگی به این شکل در اختیار دانشجویان قرار خواهند گرفت. |
| هشدار |
| برنامهنویسان مبتدی در برخی موارد باید دقت بیشتری به خرج دهند تا در آینده با سردرگمی کمتری مواجه شوند و به همین منظور هم هشدارهای این دورهٔ آموزشی در قالب باکسهای قرمز رنگی به این شکل در معرض دید دانشجویان قرار خواهند گرفت. |
| به خاطر داشته باشید |
| برخی نکات هستند که مخاطبین این دورهٔ آموزشی باید به خاطر بسپارند چرا که در آموزشهای آتی به آنها نیاز خواهند داشت که کلیهٔ این نکات در قالب باکسهای آبی رنگی به این شکل عرضه خواهند شد. |
