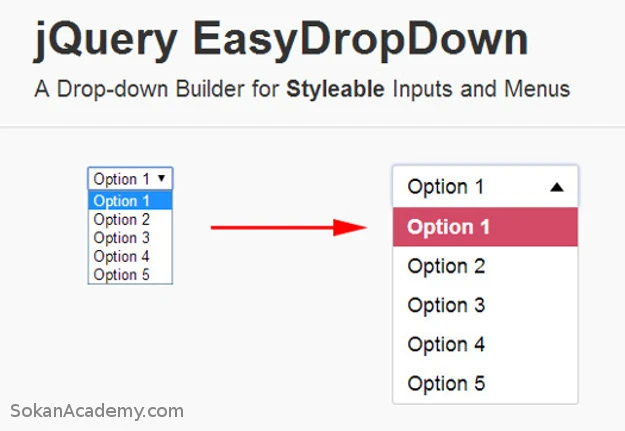
<select> یکی از عناصر زبان HTML است که بهوسیلهٔ آن میتوان بین چندین گزینه، یک مورد را انتخاب کرد. کاربرد این تگ زمانی معلوم میشود که میبایست از بین یک لیست بزرگ از گزینهها، یک مورد را انتخاب کنیم؛ مانند انتخاب تاریخ یا نام یک شهر/کشور. اما متأسفانه برای آن دسته از کسانی که دوست دارند که صفحهٔ وبسایتشان فانتزیتر باشد، حالت پیشفرض این تگ خیلی کاربرپسند نیست و اصلاً هم زیبا به نظر نمیرسد. برای استایل دادن به این اِلِمان، استفاده از زبان CSS کافی است اما دسترسی کافی برای ایجاد یک طرح زیبا به دولوپر نمیدهد؛ در اینجا است که افزونهٔ رایگان EasyDropDown.js تمامی کمبودهای قبلی را جبران می کند.
EasyDropDown.js یک لایبرری است که به راحتی ظاهر از مُد افتادهٔ تگ <select> را با امکانات زیادی که در اختیارتان قرار میدهد، کاربرپسندتر میکند. پس از اِعمال کردن این افزونه روی اِلِمان مد نظر، این افزونه کنترل کامل با صفحه کلید همراه با جستجوی متنی را در اختیار کاربران قرار میدهد. همچنین این ابزار اسکرول درونی برای این تگ در زمانی که تعداد گزینهها زیاد است و سایز آن نیز محدود است، فراهم می کند.
نصب و پیادهسازی EasyDropDown.js
برای نصب این افزونه، ابتدا باید لایبرری jQuery را به صفحهٔ سایت خود وارد کنید. همچنین با استفاده از لینک فوق، باید این لایبرری را دانلود کرد به صفحهٔ مد نظر ایمپورت نمایید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.easydropdown.js" type="text/javascript"></script>
و سپس فایل CSS را در داخل تگ <head> تعریف کنید:
<head>
...
<link rel="stylesheet" type="text/css" href="themes/easydropdown.css"/>
...
</head>
اگر هم برای قالب خود از فایل CSS جداگانهای استفاده میکنید، کدهای مد نظر را درون آن فایل کپی کنید. هنگامی که از این افزونه استفاده میکنید، میتوانید یک منوی کرکرهای با قابلیت نشانهگذاری تمیز و زیبا ایجاد کنید. برای استایل دادن، ابتدا کلاس dropdown را به تگ خود اضافه میکنیم؛ برای اضافه کردن لیبل هم کافی است تا از کلاس label در تنظیمات استفاده کنید. به عنوان مثال داریم:
<select class="dropdown">
<option value="" class="label">Setting</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
</select>
از این پس، استایل تگ سِلِکت به حالت فانتری تغییر یافته و از آن حالت پیشفرض در خواهد آمد:

اگر هم میخواهید که یک گزینه به عنوان گزینهٔ پیشفرض داشته باشید، کافی است اتریبیوت selected را به آن گزینه اضافه کنید:
<select class="dropdown">
...
<option value="2" selected>Option 2</option>
...
</select>
بهتر است که همزمان با قابلیت انتخاب پیشفرض، لیبل را به این عنصر اضافه نکنید:

استفاده از قالبها
EasyDropDown.js همراه با دو قالب آماده تحت عناوین Metro و Flat قابل استفاده است. برای استفاده از این قالبها، باید تگ data-attribute که در HTML5 اضافه شده است را به کار ببریم. در داخل تگ <select> مقدار زیر را به عنوان اتریبیوت استفاده کنید و نام قالب مورد نظر خود (یعنی کلمات flat و metro) را انتخاب کنید:
<select class="dropdown" data-settings='{"wrapperClass":"metro"}'>
...
</select>
در کنار قابلیتهایی که به آن اشاره شد، فیچرهای دیگری نیز وجود دارد که میتوانید با مشاهدهٔ صفحه مستندات این پلاگین، از جزئیات آن مطلع شوید.
