یکی ازموارد با اهمیت در طراحی رابط و تجربه کاربری، موضوع رنگ است. به دلایلی چون فرهنگ، ارتباط قبلی یا حتی فقط ترجیح شخصی، رنگی که می تواند واکنشی را در یک فرد برانگیزد، ممکن است باعث بروز عکس العملی متفاوت در فرد دیگری شود،.
تئوری رنگ ها بخش مهمی از علم طراحی (Design) است. دانستن تأثیرهایی که رنگ بر جامعه هدف محصول شما می گذارد، تخصص فوق العاده با ارزشی است که طراحان می توانند با تسلط بر آن، در بهبود تجربه کاربری محصول شما اثر مستقیم بگذارند.
تفاوتهای فرهنگی می تواند این تأثیرها را تشدید کند، به طور مثال در یک کشور یک رنگ نشانه شادی و نشاط میباشد و در کشوری دیگر نشانه افسردگی است.

این اولین قسمت از مجموعه سه قسمتی تئوری رنگ ها است. در اینجا ما در مورد معانی مختلف خانواده های رنگ بحث خواهیم کرد و چند نمونه (با کمی تجزیه و تحلیل برای هر یک) از نحوه استفاده از این رنگ ها را ذکر می کنیم.
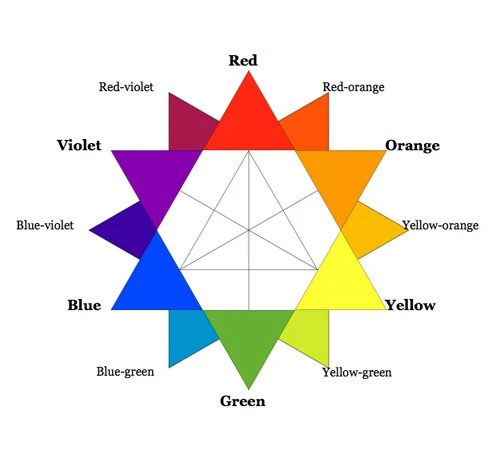
رنگ های گرم (Warm Colors)
 قرمز و زرد هر دو رنگ اصلی هستند، نارنجی در وسط قرار می گیرد (و به یک رنگ ثانویه تبدیل می شود)، به این معنی که رنگ های گرم همگی واقعاً گرم هستند و با ترکیب یک رنگ گرم با یک رنگ سرد ایجاد نمی شوند. در طراحی های خود از رنگ های گرم استفاده کنید تا شور، شادی، اشتیاق و انرژی را منعکس کند.
قرمز و زرد هر دو رنگ اصلی هستند، نارنجی در وسط قرار می گیرد (و به یک رنگ ثانویه تبدیل می شود)، به این معنی که رنگ های گرم همگی واقعاً گرم هستند و با ترکیب یک رنگ گرم با یک رنگ سرد ایجاد نمی شوند. در طراحی های خود از رنگ های گرم استفاده کنید تا شور، شادی، اشتیاق و انرژی را منعکس کند.
قرمز (رنگ اصلی)
 در طراحی، رنگ قرمز می تواند یک رنگ قدرتمند باشد. اما اگر بیش از حد در طراحی ها به خصوص در خالص ترین شکلش استفاده شود، می تواند برای کاربران آزار دهنده باشد. از رنگ قرمز همچنین می توانیم برای مواقعی که می خواهیم قدرت یا اشتیاق را در طراحی به تصویر بکشیم، استفاده کنیم. رنگ قرمز می تواند بسیار متنوع باشد، با این حال نسخه های روشن تر رنگ قرمز از انرژی و نسخه های تیره نیز از قدرت و ظرافت بیشتری برخوردار هستند.
در طراحی، رنگ قرمز می تواند یک رنگ قدرتمند باشد. اما اگر بیش از حد در طراحی ها به خصوص در خالص ترین شکلش استفاده شود، می تواند برای کاربران آزار دهنده باشد. از رنگ قرمز همچنین می توانیم برای مواقعی که می خواهیم قدرت یا اشتیاق را در طراحی به تصویر بکشیم، استفاده کنیم. رنگ قرمز می تواند بسیار متنوع باشد، با این حال نسخه های روشن تر رنگ قرمز از انرژی و نسخه های تیره نیز از قدرت و ظرافت بیشتری برخوردار هستند.
مثال
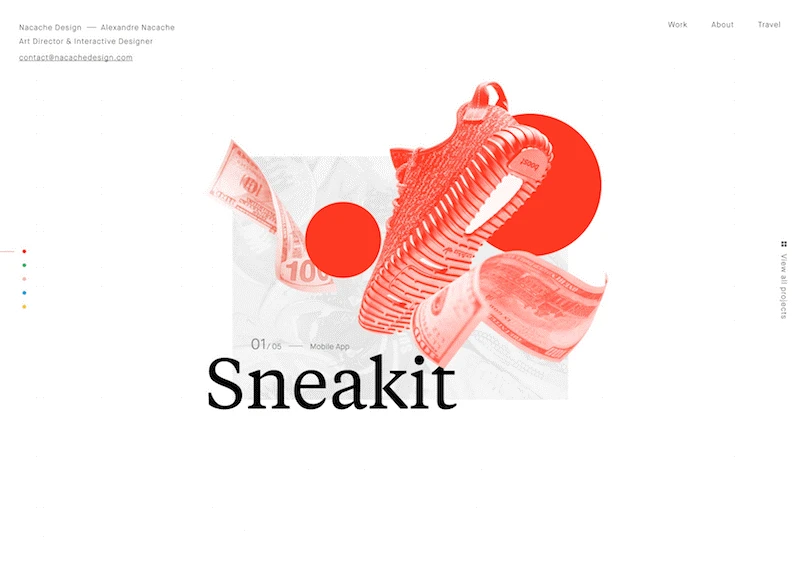
 رنگ قرمز روشن، در صفحه اصلی سایت Nacache Design’s یک انرژی و نشاط به صفحه بخشیده است.
رنگ قرمز روشن، در صفحه اصلی سایت Nacache Design’s یک انرژی و نشاط به صفحه بخشیده است.
نارنجی (رنگ ثانویه)

نارنجی رنگی بسیار سرزنده و پرانرژی است. اولین مفهومی که بعد از دیدن رنگ نارنجی در ذهن ما تداعی می شود، فصل زیبای پاییز است. به دلیل ارتباط با تغییر فصل، رنگ نارنجی می تواند نمایان گر تغییر و حرکت باشد. رنگ نارنجی به شدت با خلاقیت نیز در ارتباط است. از آنجا که رنگ نارنجی، رنگ برخی از میوه ها است می تواند نشانه سلامتی و نشاط نیز باشد. در طراحی ها، رنگ نارنجی بدون اینکه به اندازه رنگ قرمز غالب باشد، باعث جلب توجه کاربران می شود که اغلب دوستانه تر و جذاب تر است.
مثال
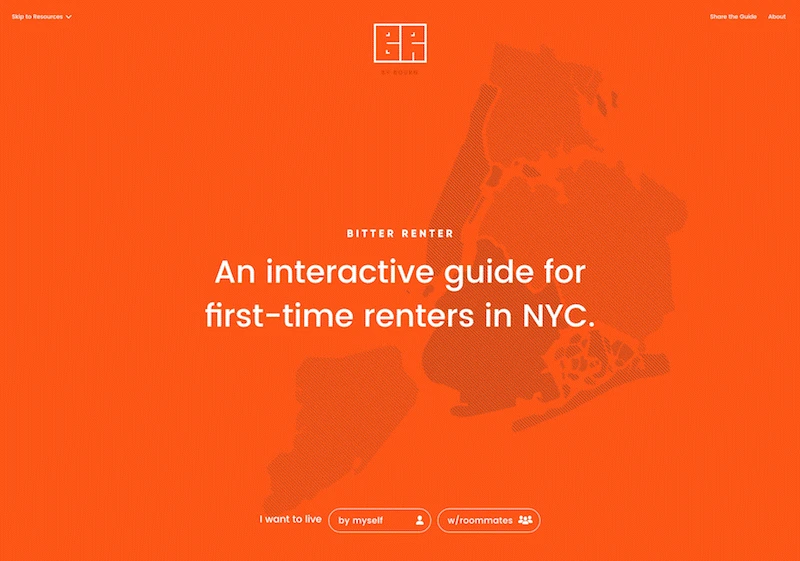
 صفحه اصلی روشن و جسورانه سایت Bitter Renters از انرژی ای که نارنجی می تواند برای طراحی فراهم کند کاملاً استفاده می کند.
صفحه اصلی روشن و جسورانه سایت Bitter Renters از انرژی ای که نارنجی می تواند برای طراحی فراهم کند کاملاً استفاده می کند.
زرد (رنگ اصلی)
 در طراحی های شما، رنگ زرد روشن می تواند احساس خوشبختی و نشاط را به کاربر القا کند. از زردهای ملایم تر به عنوان رنگ خنثی جنسیتی برای نوزادان (به جای آبی یا صورتی) و خردسالان استفاده می شود. زردهای روشن نیز نسبت به زردهای براق احساس آرامش بیشتری القا می کنند. از رنگ های زرد تیره و طلایی می توانیم در طرح هایی که حس ماندگاری مورد نظر است، استفاده کنیم.
در طراحی های شما، رنگ زرد روشن می تواند احساس خوشبختی و نشاط را به کاربر القا کند. از زردهای ملایم تر به عنوان رنگ خنثی جنسیتی برای نوزادان (به جای آبی یا صورتی) و خردسالان استفاده می شود. زردهای روشن نیز نسبت به زردهای براق احساس آرامش بیشتری القا می کنند. از رنگ های زرد تیره و طلایی می توانیم در طرح هایی که حس ماندگاری مورد نظر است، استفاده کنیم.
مثال
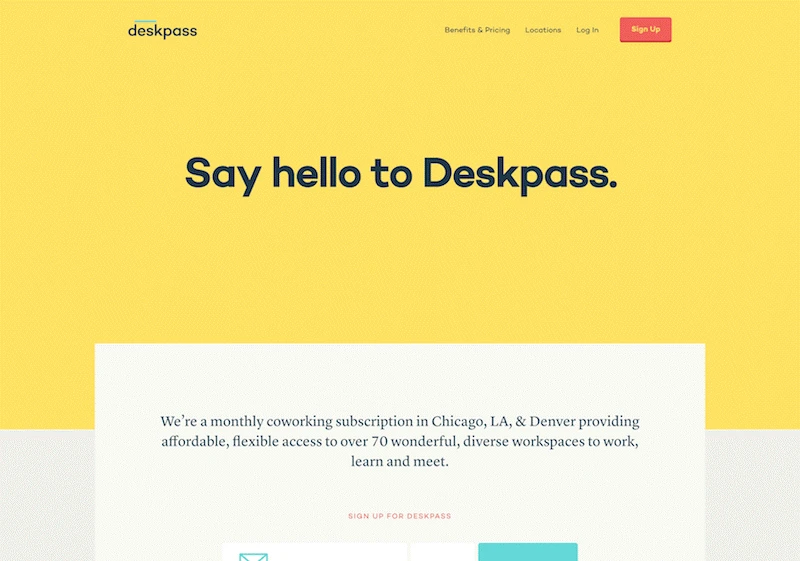
 Deskpass از زرد تیره استفاده می کند و ظاهری چشم نواز اما کمی خاموش به آن بخشیده است.
Deskpass از زرد تیره استفاده می کند و ظاهری چشم نواز اما کمی خاموش به آن بخشیده است.
رنگ های سرد(cool colors)
 رنگ های سرد شامل سبز، آبی و بنفش است، که اغلب ملایم تر از رنگ های گرم هستند. آنها رنگ های شب، آب و طبیعت هستند و به طور معمول تداعی کننده آرامش، سکوت و درون گرایی اند. آبی تنها رنگ اصلی در طیف سرد است، به این معنی که سایر رنگ ها از ترکیب آبی با یک رنگ گرم (زرد برای سبز و قرمز برای بنفش) ایجاد می شوند. به همین دلیل، رنگ سبز برخی از صفات رنگ زرد و رنگ بنفش برخی از صفات رنگ قرمز را داراست. در طراحی های خود از رنگ های سرد استفاده کنید تا احساس آرامش یا حرفه ای بودن را به کاربر القا کنید.
رنگ های سرد شامل سبز، آبی و بنفش است، که اغلب ملایم تر از رنگ های گرم هستند. آنها رنگ های شب، آب و طبیعت هستند و به طور معمول تداعی کننده آرامش، سکوت و درون گرایی اند. آبی تنها رنگ اصلی در طیف سرد است، به این معنی که سایر رنگ ها از ترکیب آبی با یک رنگ گرم (زرد برای سبز و قرمز برای بنفش) ایجاد می شوند. به همین دلیل، رنگ سبز برخی از صفات رنگ زرد و رنگ بنفش برخی از صفات رنگ قرمز را داراست. در طراحی های خود از رنگ های سرد استفاده کنید تا احساس آرامش یا حرفه ای بودن را به کاربر القا کنید.
سبز (رنگ ثانویه)

رنگ سبز نشان گر واقع بینی است. این رنگ می تواند نمایان گر آغاز، رشد، تجدید و فراوانی باشد. همچنین می تواند حسادت و فقدان تجربه را نیز تداعی کند.
رنگ سبز بسیاری از خصوصیات آرام بخش رنگ آبی را دارد اما مقداری از انرژی رنگ زرد را نیز در خود دارد. در طراحی، رنگ سبز می تواند اثر متعادل و هماهنگ کننده داشته باشد و بسیار پایدار است.
برای طراحی های مربوط به ثروت، ثبات، تجدید و طبیعت مناسب است. سبزهای روشن دارای انرژی و نشاط بیشتری هستند، در حالی که سبزهای زیتونی بیشتر تداعی کننده طبیعت هستند. سبزهای تیره نیز نمایانگر پایداری و فراوانی هستند.
مثال
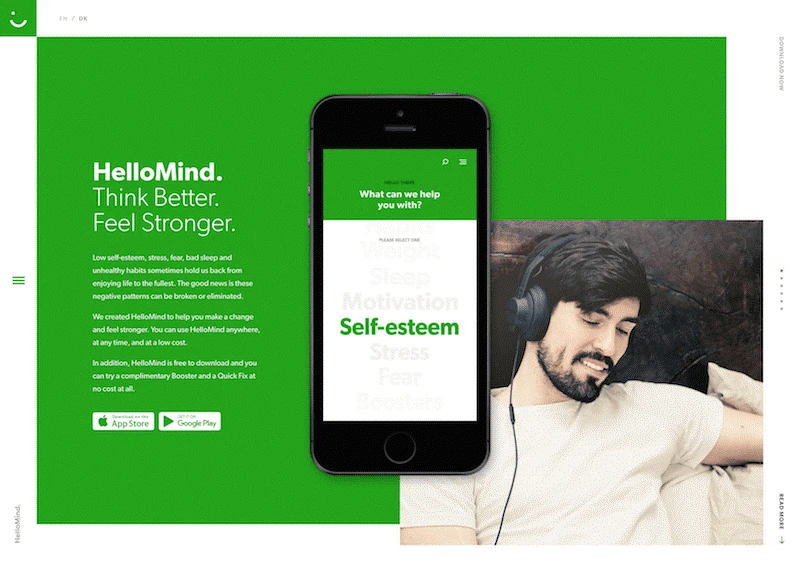
 زمینه سبز روشن اپ HelloMind نمایانگر جوانی است و حس رشد (مطابق با محصول آنها برای بهبود عملکرد مغز شما) را القا می کند.
زمینه سبز روشن اپ HelloMind نمایانگر جوانی است و حس رشد (مطابق با محصول آنها برای بهبود عملکرد مغز شما) را القا می کند.
آبی (رنگ اصلی)

رنگ آبی اغلب در زبان انگلیسی با غم و اندوه همراه است و همچنین برای نشان دادن آرامش و مسئولیت بسیار استفاده می شود. آبی روشن می تواند طراوت بخش و دوستانه باشد در حالی که آبی تیره می تواند نمایانگر قدرت و اطمینان باشد. رنگ آبی نیز با صلح در ارتباط است و در بسیاری از فرهنگ ها و سنت ها دارای معانی معنوی و مذهبی است (به عنوان مثال مریم مقدس به طور کلی با لباسهای آبی رنگ به تصویر کشیده می شود).
معنی رنگ آبی بسته به میزان سایه و روشن یا تیره بودن آن متغیر است. در طراحی، سایه ای که برای رنگ آبی انتخاب می کنید تأثیر زیادی در درک طرح های شما خواهد داشت. آبی های روشن اغلب نمایانگر آرامش و سکوت اند و آبی های تیره، مانند سرمه ای، برای سایت های شرکتی یا طراحی هایی که قدرت و قابلیت اطمینان در آن ها مهم است، بسیار مناسب هستند.
مثال
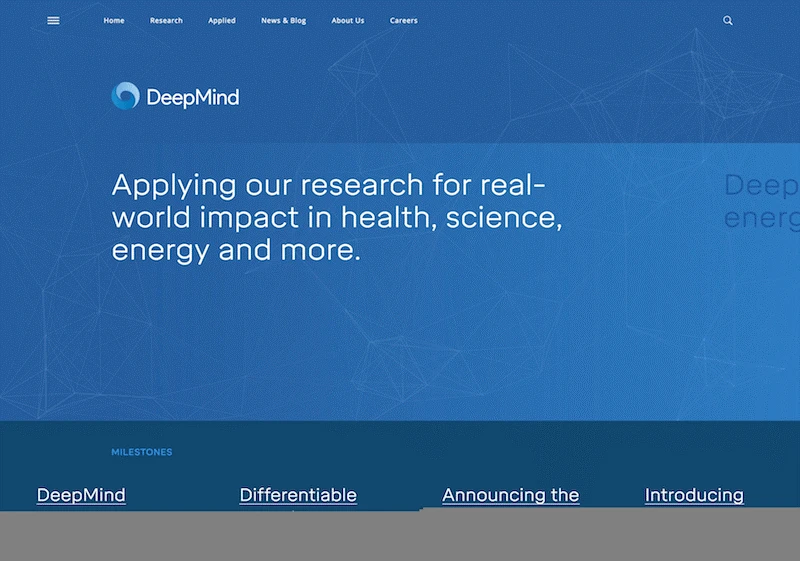
 وب سایت Deep Mind از سایه های مختلف آبی برای پس زمینه خود استفاده می کند و به آن احساسی معتبر و قابل اعتماد می بخشد.
وب سایت Deep Mind از سایه های مختلف آبی برای پس زمینه خود استفاده می کند و به آن احساسی معتبر و قابل اعتماد می بخشد.
بنفش (رنگ ثانویه)
 در طراحی، بنفش های تیره می توانند تداعی کننده ثروت و لوکس بودن باشند و بنفش های روشن ملایم تر هستند و نمایانگر بهار و احساسات اند.
در طراحی، بنفش های تیره می توانند تداعی کننده ثروت و لوکس بودن باشند و بنفش های روشن ملایم تر هستند و نمایانگر بهار و احساسات اند.
مثال
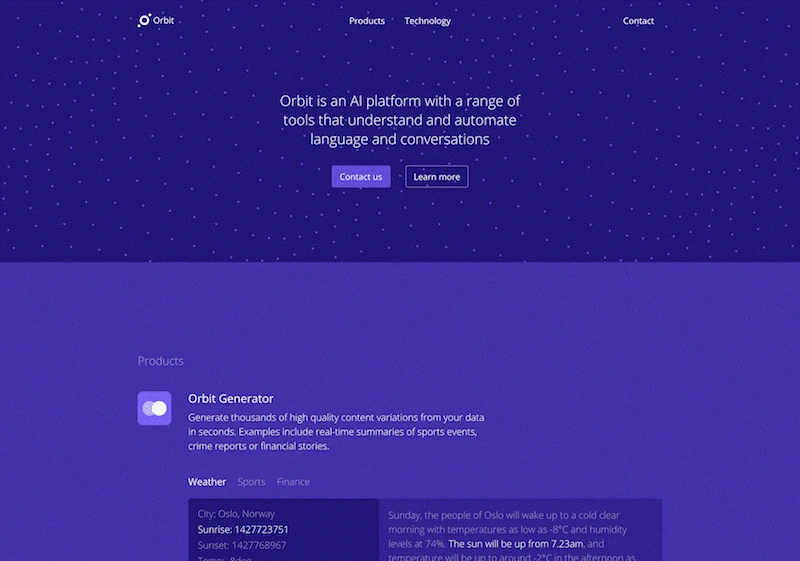
 رنگ های بنفش تیره وب سایت Orbit به نوعی احساس پیچیدگی متناسب با هوش مصنوعی به کاربران القا می کند.
رنگ های بنفش تیره وب سایت Orbit به نوعی احساس پیچیدگی متناسب با هوش مصنوعی به کاربران القا می کند.
خنثی
رنگ های خنثی اغلب به عنوان زمینه در طراحی استفاده می شوند. معانی و برداشت از رنگ های خنثی بسیار بیشتر از رنگ های گرم و سرد تحت تأثیر رنگ هایی است که آن ها را احاطه کرده اند.
سیاه
 بسته به رنگ هایی که رنگ سیاه با آنها ترکیب می شود، می تواند محافظه کارانه یا مدرن، سنتی یا غیر متعارف باشد. در طراحی، به دلیل خنثی بودن، رنگ سیاه معمولاً برای تایپوگرافی و سایر قسمت های کاربردی استفاده می شود و می تواند انتقال حس پیچیدگی و رمز و راز در طراحی را آسان تر کند.
بسته به رنگ هایی که رنگ سیاه با آنها ترکیب می شود، می تواند محافظه کارانه یا مدرن، سنتی یا غیر متعارف باشد. در طراحی، به دلیل خنثی بودن، رنگ سیاه معمولاً برای تایپوگرافی و سایر قسمت های کاربردی استفاده می شود و می تواند انتقال حس پیچیدگی و رمز و راز در طراحی را آسان تر کند.
مثال
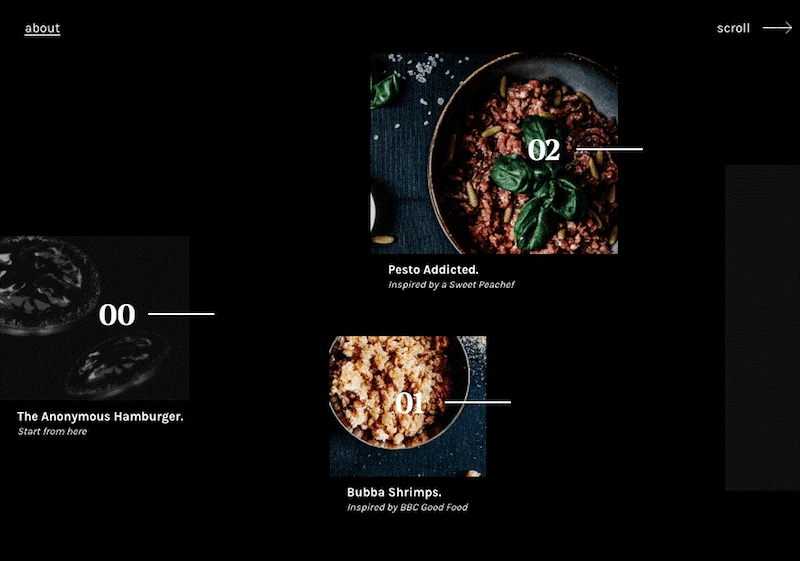
 زمینه سیاه، یک بوم مناسب برای عکس های غذایی شگفت انگیز در سایت Hamburger Anonymous است.
زمینه سیاه، یک بوم مناسب برای عکس های غذایی شگفت انگیز در سایت Hamburger Anonymous است.
سفید
 رنگ سفید در انتهای طیف رنگ سیاه است، اما مانند رنگ سیاه به طور تقریبی با هر رنگ دیگری می تواند به خوبی ادغام شود. رنگ سفید اغلب با پاکی، تمیزی و فضیلت همراه است. در غرب، عروس ها معمولاً در روز عروسی از رنگ سفید استفاده می کنند. همچنین با صنعت بهداشت و درمان، به ویژه با پزشکان، پرستاران و دندان پزشکان ارتباط دارد. رنگ سفید تداعی کننده خوبی است و فرشتگان اغلب با رنگ سفید به تصویر کشیده می شوند. با این حال، در بیشتر مناطق شرقی، رنگ سفید نماد مرگ و عزاداری است. در هند، به طور سنتی تنها زنان بیوه مجاز به پوشیدن لباس های سفید رنگ هستند. در طراحی، رنگ سفید به طور کلی برای پس زمینه مورد استفاده قرار می گیرد که باعث بهتر دیده شدن رنگ های دیگر در طرح می شود. همچنین می تواند به انتقال تمیزی و سادگی کمک کند، و در طراحی های مینیمالیستی محبوب است.
رنگ سفید در انتهای طیف رنگ سیاه است، اما مانند رنگ سیاه به طور تقریبی با هر رنگ دیگری می تواند به خوبی ادغام شود. رنگ سفید اغلب با پاکی، تمیزی و فضیلت همراه است. در غرب، عروس ها معمولاً در روز عروسی از رنگ سفید استفاده می کنند. همچنین با صنعت بهداشت و درمان، به ویژه با پزشکان، پرستاران و دندان پزشکان ارتباط دارد. رنگ سفید تداعی کننده خوبی است و فرشتگان اغلب با رنگ سفید به تصویر کشیده می شوند. با این حال، در بیشتر مناطق شرقی، رنگ سفید نماد مرگ و عزاداری است. در هند، به طور سنتی تنها زنان بیوه مجاز به پوشیدن لباس های سفید رنگ هستند. در طراحی، رنگ سفید به طور کلی برای پس زمینه مورد استفاده قرار می گیرد که باعث بهتر دیده شدن رنگ های دیگر در طرح می شود. همچنین می تواند به انتقال تمیزی و سادگی کمک کند، و در طراحی های مینیمالیستی محبوب است.
مثال
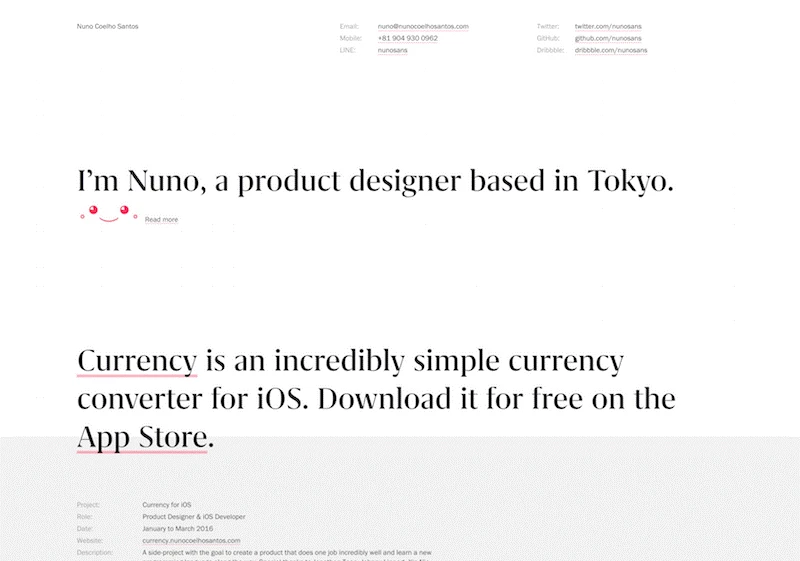
 زمینه سفید وب سایت Nuno Coelho Santos به زیبایی شناسی مدرن کمک می کند.
زمینه سفید وب سایت Nuno Coelho Santos به زیبایی شناسی مدرن کمک می کند.
خاکستری
 خاکستری یک رنگ خنثی است، که به طور کلی در انتهای طیف رنگ های سرد در نظر گرفته می شود. گاهی اوقات می تواند نمایانگر بدخلقی یا دلگیری باشد. در برخی از طرح ها می توان از خاکستری روشن به جای رنگ سفید و به جای رنگ سیاه از خاکستری تیره استفاده کرد. رنگ خاکستری به طور کلی محافظه کار و رسمی است، اما همچنین می تواند مدرن باشد. گاهی اوقات از آن به عنوان رنگ عزاداری استفاده می کنند. رنگ خاکستری به طور معمول در طراحی های شرکتی مورد استفاده قرار می گیرد، جایی که رسمیت و حرفه ای بودن کلیدی است. رنگ خاکستری اغلب برای سایه عنصر های سیاه رنگ در طراحی مورد استفاده قرار می گیرند، در طراحی، زمینه های خاکستری مانند تایپوگرافی خاکستری بسیار رایج است.
خاکستری یک رنگ خنثی است، که به طور کلی در انتهای طیف رنگ های سرد در نظر گرفته می شود. گاهی اوقات می تواند نمایانگر بدخلقی یا دلگیری باشد. در برخی از طرح ها می توان از خاکستری روشن به جای رنگ سفید و به جای رنگ سیاه از خاکستری تیره استفاده کرد. رنگ خاکستری به طور کلی محافظه کار و رسمی است، اما همچنین می تواند مدرن باشد. گاهی اوقات از آن به عنوان رنگ عزاداری استفاده می کنند. رنگ خاکستری به طور معمول در طراحی های شرکتی مورد استفاده قرار می گیرد، جایی که رسمیت و حرفه ای بودن کلیدی است. رنگ خاکستری اغلب برای سایه عنصر های سیاه رنگ در طراحی مورد استفاده قرار می گیرند، در طراحی، زمینه های خاکستری مانند تایپوگرافی خاکستری بسیار رایج است.
مثال
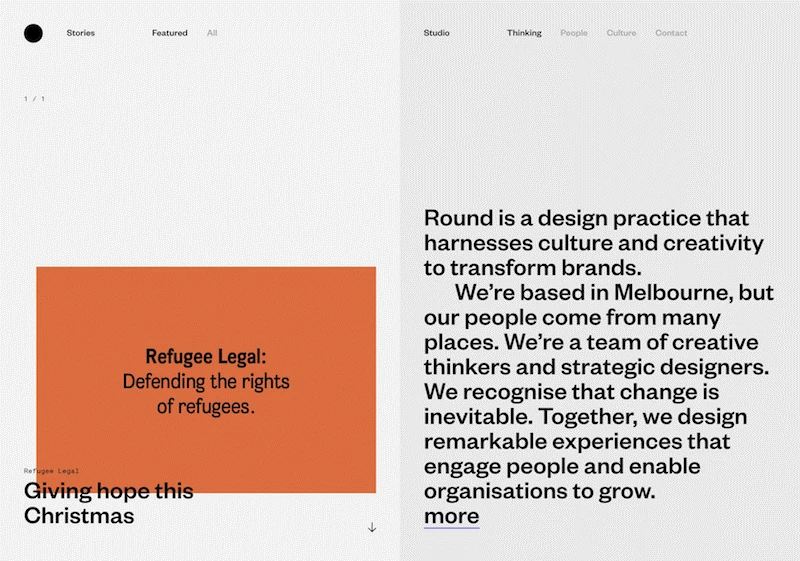
 وب سایت Round بسیار مدرن است، با سایه های مختلف خاکستری که برای مشخص کردن بخش های مختلف سایت از آن استفاده می کند.
وب سایت Round بسیار مدرن است، با سایه های مختلف خاکستری که برای مشخص کردن بخش های مختلف سایت از آن استفاده می کند.
قهوه ای
 در طراحی، رنگ قهوه ای به طور معمول به عنوان رنگ پس زمینه استفاده می شود. همچنین در بافت های چوبی و گاهی در بافت های سنگی دیده می شود. همچنین می توانید برای القای احساس گرما و سلامتی از رنگ قهوه ای در طراحی خود استفاده کنید. گاهی اوقات در تاریک ترین شکل خود به عنوان جایگزینی برای رنگ سیاه استفاده می شود.
در طراحی، رنگ قهوه ای به طور معمول به عنوان رنگ پس زمینه استفاده می شود. همچنین در بافت های چوبی و گاهی در بافت های سنگی دیده می شود. همچنین می توانید برای القای احساس گرما و سلامتی از رنگ قهوه ای در طراحی خود استفاده کنید. گاهی اوقات در تاریک ترین شکل خود به عنوان جایگزینی برای رنگ سیاه استفاده می شود.
مثال
 قهوه ای: طبیعت، سلامتی، قابل اعتماد بودن
قهوه ای: طبیعت، سلامتی، قابل اعتماد بودن
